CSS mix-blend-mode用于指定一个元素与它下面元素的相交部分的混合模式。
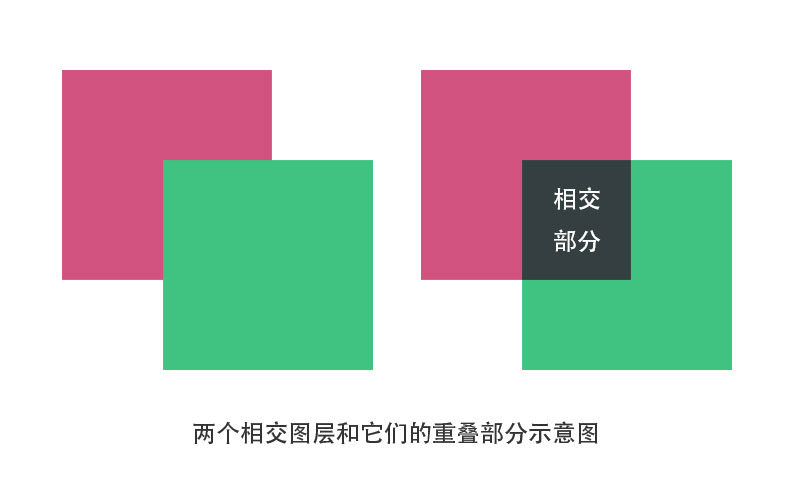
当两个元素相互重叠的时候,它们之间会有一个相交的区域,这个区域称为backdrop。如下图所示:

mix-blend-mode属性可以对backdrop区域进行混合处理。在CSS中,有16种混合模式。默认的混合模式取值为normal。当混合模式的取值不是normal的时候,会为元素创建一个新的堆叠上下文,形成一个新的分组。这个分组中的内容将使用指定的混合模式进行混合。
如果你希望分组中的某个元素不进行混合,可以通过isolation属性来指定。isolation属性的作用是用于隔离一组元素,使这组元素不和它们的背景进行混合。
mix-blend-mode属性只用于对一个元素的颜色和它的backdrop进行混合。如果你想使一个元素和它的背景进行混合,可以使用background-blend-mode属性。
下面展示了16种混合模式的效果:

官方语法
mix-blend-mode: <blend-mode>
参数:
- <blend-mode>:指定混合模式。参考<blend-mode>数据类型的介绍。
mix-blend-mode属性的初始值为normal。
应用范围
mix-blend-mode属性可以应用在所有元素上。在SVG中,该属性可以应用在容器元素,图形元素和图形引用元素上。
示例代码
mix-blend-mode: normal;
mix-blend-mode: multiply;
mix-blend-mode: screen;
mix-blend-mode: overlay;
mix-blend-mode: darken;
mix-blend-mode: lighten;
mix-blend-mode: color-dodge
mix-blend-mode: color-burn;
mix-blend-mode: hard-light;
mix-blend-mode: soft-light;
mix-blend-mode: difference;
mix-blend-mode: exclusion;
mix-blend-mode: hue;
mix-blend-mode: saturation;
mix-blend-mode: color;
mix-blend-mode: luminosity;
mix-blend-mode: initial;
下面示例使用两张图片进行混合。使用的两张图片如下:


对这两张图片进行混合,得到如下的结果:

在线演示
下面的例子是上面示例代码的实际效果。
<div class="container">
<img src="img/bg.jpg">
<img src="img/goldfish.jpg" class="source">
</div>
.container{
position: relative;
width: 100%;
max-width: 800px;
margin:0 auto;
padding: 20px;
}
.container img{
width: 100%;
max-width: 100%;
}
img.source{
position: absolute;
top: 0;
left: 0;
width: 100%;
opacity: 0.7;
mix-blend-mode: overlay;
}


浏览器支持
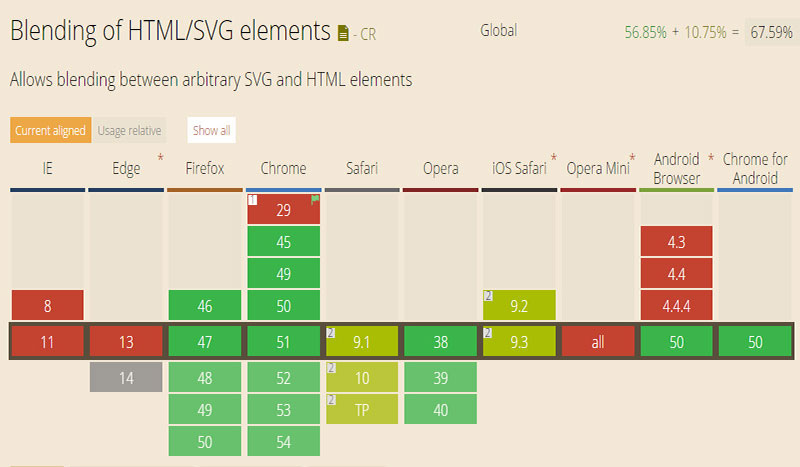
mix-blend-mode属性的浏览器兼容性列表如下: