CSS isolation 属性的作用是用于隔离一组元素,使这组元素不和它们的背景进行混合。
当使用isolation属性隔离了一个元素之后,会创建一个新的堆叠上下文。在这个堆叠上下文中的元素不会和元素的背景进行混合。
isolation属性可以和mix-blend-mode属性或background-blend-mode属性结合使用。
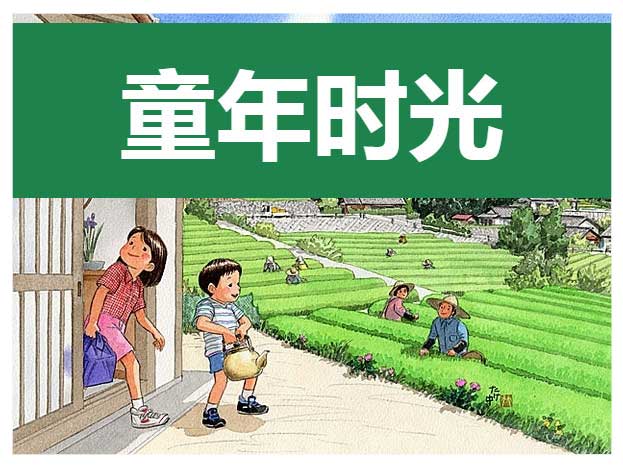
例如下面的一个例子,在一个容器中有一张图片和一些文字。
<div class="container">
<img src="1.jpg" alt="...">
<div class="text-wrapper">
<h1>童年时光</h1>
</div>
</div>
此时文字在图片上面,图片是文字的背景(backdrop)。通过mix-blend-mode可以将文字和图片进行混合,得到如下图的效果:

我们可以使用isolation属性将文字和它的包裹元素隔离起来,使它们不和背景图片进行混合。
.text-wrapper {
isolation: isolate;
}
得到的效果如下图所示:

官方语法
isolation: auto | isolate
参数:
- auto:默认值,元素不进行隔离。该关键字定义只有在该元素的属性需要的时候才会创建一个新的堆叠上下文环境。
- isolate:该关键字创建一个新的堆叠上下文环境。
isolation属性的初始值为auto。
应用范围
font-style属性可以应用在所有的元素上。在SVG中,该属性可以应用在容器元素,图形元素和图形引用元素上。
示例代码
isolation: auto;
isolation: isolate;
isolation: initial;
在线演示
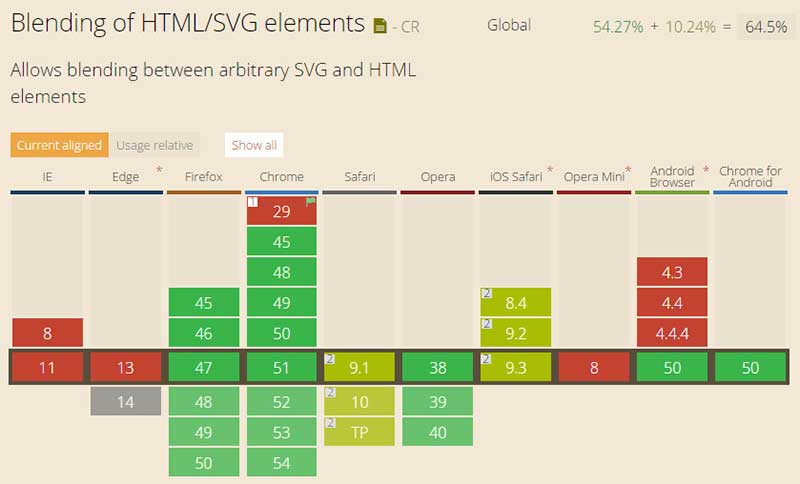
浏览器支持
CSS isolation属性的浏览器兼容性列表可以查看下图: