CSS opacity 属性用于指定一个元素的透明度。换句话来说,opacity属性用于控制元素背后的背景的可见程度。
opacity属性使用<number>值来作为元素透明度的级别。数值的范围在0-1之间。透明度值为1是元素默认的透明度级别,它表示元素完全不透明。透明度为0表示元素完全透明。
当一个元素的透明度数值越接近0时,它后面的背景就看得越清楚。
当opacity属性应用在某个元素上时,是把这个元素(包括它的内容)当成一个整体来看待,即使透明度的值没有被该元素的子元素继承。因此,一个元素和它包含的子元素都会具有和元素背景相同的透明度,哪怕这个元素和它的子元素有不同的opacity属性值。
使用opacity属性,当属性值不为1时,会把元素放置在一个新的堆叠上下文中。
opacity属性和visibility属性具有相同的效果,它们都会使元素变得完全透明,而不会影响页面的布局,透明元素仍然会占据它原来所在的位置。
使用opacity属性可以制作元素的淡入淡出动画效果。opacity属性是极少数能够被GPU管理的CSS属性之一,因此使用opacity属性制作的动画速度可以更快。
官方语法
opacity: <number>
参数:
- <number>:使用<number>值来指定透明度的级别。值在0-1之间。1表示元素完全不透明。0表示元素完全透明。0.5表示元素半透明。
opacity属性的初始值为1。
应用范围
opacity属性可以应用所有元素上。
示例代码
/* 完全不透明 */
opacity: 1;
opacity: 1.0;
/* 半透明 */
opacity: 0.5;
/* 完全透明 */
opacity: 0.0;
opacity: 0;
opacity: inherit;
由于IE8以下的IE浏览器不支持opacity属性,因此要制作跨浏览器的透明度设置可以使用下面的代码:
.transparent {
filter: alpha(opacity=50); /* internet explorer */
-khtml-opacity: 0.5; /* khtml, old safari */
-moz-opacity: 0.5; /* mozilla, netscape */
opacity: 0.5; /* fx, safari, opera */
}
在线演示
下面的例子演示了一张图片的透明度为0.5,即半透明的图片。在鼠标滑过这张图片时,图片变为完全不透明。

img{
opacity: 0.5;
-webkit-transition: opacity 0.5s;
-o-transition: opacity 0.5s;
transition: opacity 0.5s;
}
img:hover{
opacity: 1;
}
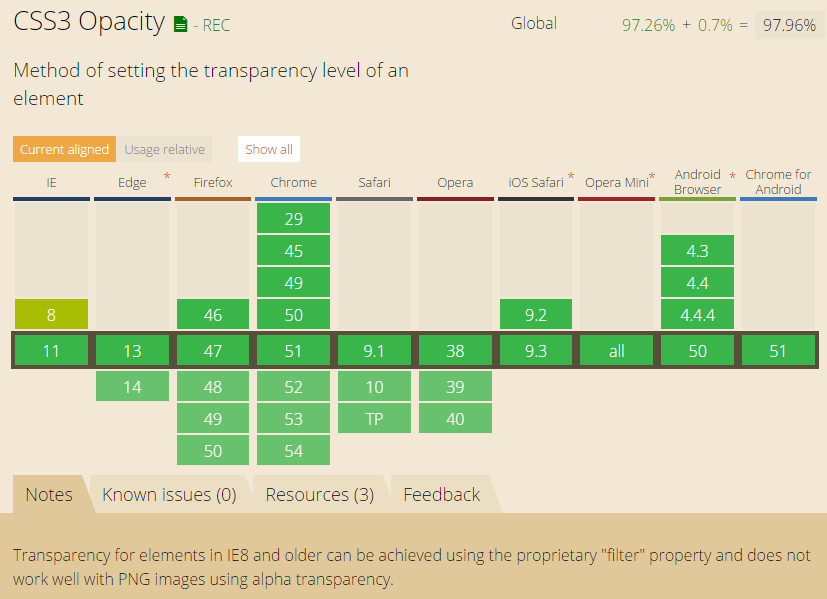
浏览器支持
opacity属性的浏览器兼容性列表如下:
Internet Explorer9之前的IE浏览器不支持opacity属性,但是支持非标准的filter属性。IE 5-7支持filter: alpha(opacity=xx)。IE8-9支持扩展的progid:DXImageTransform.Microsoft.Alpha(Opacity=xx)。扩展格式对于IE8-9更有效,但是也可以使用filter: alpha(opacity=xx)。在IE8中引入了-ms-filter,它的意义和filter相同。
IE9之后的IE浏览器不再需要使用filter过滤器来制作透明度。