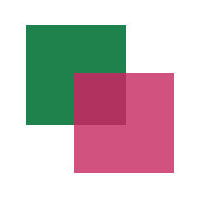
<blend-mode>类型定义了一组混合模式的关键字,这些关键字代表了两个相交元素的重叠部分的混合颜色的公式。
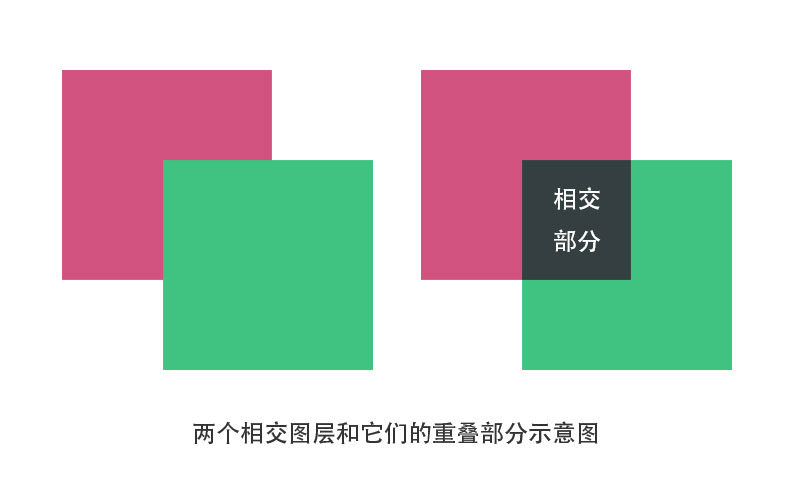
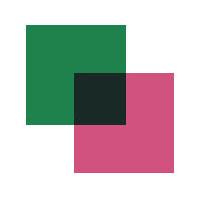
一种混合模式是计算两个重叠图层的相交部分的每个像素最终颜色的方法。每一种混合模式都使用前景色和背景色(两个相交图层上面和下面的颜色)作为参数,执行相应的公式,得到最终的混合颜色。最后的可见层是混合图层中各重叠像素进行混合模式计算的结果。

可以使用background-blend-mode属性指定一个元素的背景颜色和背景图像进行混合的混合模式。如果要对两个独立的元素进行混合,可以使用mix-blend-mode属性。
混合模式的可用值
-
normal(默认模式)

默认的混合模式,混合色的像素会透过所用的颜色显示出来。
-
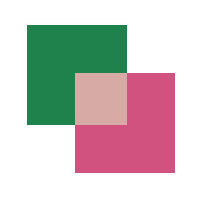
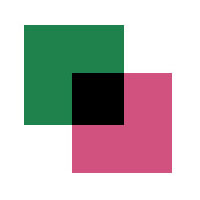
multiply(正片叠底模式)

正片叠底模式。查看每个通道的颜色信息,选择基色或混合色复合。结果的颜色通常都比源或目标的颜色要暗。任何颜色和黑色相乘都得到黑色,任何颜色和白色相乘都会保留原来的颜色。
-
screen(滤色模式)

滤色模式。查看每个通道的颜色信息,并将混合色的互补色和基色复合。结果总是较亮的颜色。任何颜色和白色进行滤色都得到白色,任何颜色和黑色进行滤色都会保留原来的颜色。
-
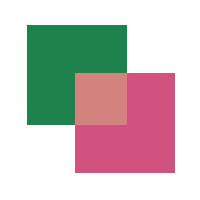
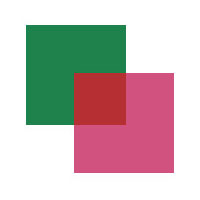
overlay(叠加模式)

叠加模式。复合或过滤颜色,取决于基色的值。图像或颜色在现有的像素上叠加,同时保留基色的明暗度。
-
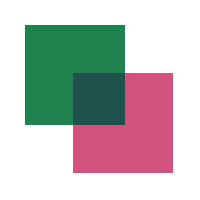
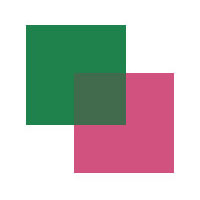
darken(变暗模式)

变暗模式。查看每个通道的颜色信息,并选择基色或混合色中较暗的颜色作为结果色。比混合色亮的像素被替换,比混合色暗的像素保持不变。
-
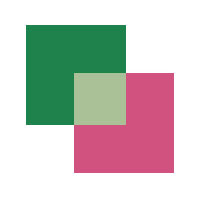
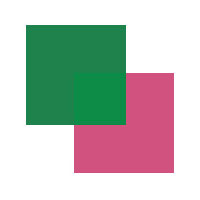
lighten(变亮模式)

变亮模式。选择基色或混合色中较亮的颜色作为结果色。比混合色暗的像素被替换,比混合色亮的像素保持不变。
-
color-dodge(颜色减淡模式)

颜色减淡模式。查看每个通道中的颜色信息,并通过减小对比度使基色变亮以反映混合色。与黑色混合不发生任何变化。
-
color-burn(颜色加深模式)

颜色加深模式。查看每个通道中的颜色信息,并通过增加对比度使基色变暗以反映混合色。与白色混合不会发生变化。
-
hard-light(强光模式)

强光模式。复合或过滤颜色,具体取决于混合色。此效果与耀眼的聚光灯照在图像上相似。如果混合色比50%的灰度色亮,则图像变亮。如果混合色比50%的灰度色暗,则图像变暗。
-
soft-light(柔光模式)

柔光模式。使颜色变亮或变暗,具体取决于混合色。此效果与发散的聚光灯照在图像上的效果类似。如果混合色比50%的灰度色亮,则图像变亮,就像被减淡一样。如果混合色比50%的灰度色暗,则图像变暗,就像被加深了一样。
-
difference(差值模式)

差值模式。查看每个通道的颜色信息,并从基色中减去混合色,或从混合色中减去基色。具体取决于哪一个颜色的亮度值更大。与白色混合将反转基色值,与黑色混合则不产生变化。
-
exclusion(排除模式)

排除模式。创建一种与“差值”模式相似但对比度更低的效果。与白色混合将反转基色值,与黑色混合不发生变化。
-
hue(色相模式)

色相模式。“色相”模式只用“混合色”颜色的色相值进行着色,而使饱和度和亮度值保持不变。
-
saturation(饱和度模式)

饱和度模式。“饱和度”模式的作用方式与“色相”模式相似,它只用“混合色”颜色的饱和度值进行着色,而使色相值和亮度值保持不变。
-
color(颜色模式)

颜色模式。“颜色”模式能够使用“混合色”颜色的饱和度值和色相值同时进行着色,而使“基色”颜色的亮度值保持不变。“颜色”模式模式可以看成是“饱合度”模式和“色相”模式的综合效果。
-
luminosity(亮度模式)

亮度模式。“亮度”模式能够使用“混合色”颜色的亮度值进行着色,而保持“基色”颜色的饱和度和色相数值不变。其实就是用“基色”中的“色相”和“饱和度”以及“混合色”的亮度创建“结果色”。