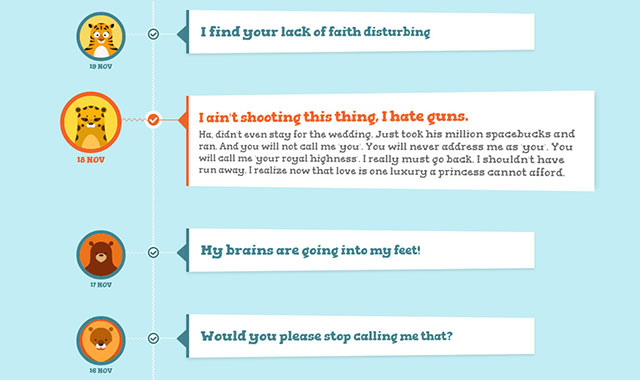
这个插件是一款使用纯css3制作的响应式流式布局3D时间轴效果。该插件的html结构中使用radio来作为时间轴的选择节点,通过构建一个时间轴结构的dom,并使用CSS 3D transform、transitions和css兄弟选择器来完成3D时间轴特效。
HTML
html结构使用一个无序列表,ul的class为timeline。为每一个li元素添加class为event。每一个li中将有一个radio、一个空的label、一张头像缩略图和一个用于放置文本内容的div。放置文本内容的div要产生3d透视效果,给它一个class content-perspective。
<ul class="timeline">
<li class="event">
<input type="radio" name="tl-group" checked/>
<label></label>
<div class="thumb user-4"><span>19 Nov</span></div>
<div class="content-perspective">
<div class="content">
<div class="content-inner">
<h3>I find your lack of faith disturbing</h3>
<p>Some text</p>
</div>
</div>
</div>
</li>
<li class="event">
<input type="radio" name="tl-group"/>
<!-- ... -->
</li>
<!-- ... -->
</ul>
有关css部分的代码请参考下载文件。