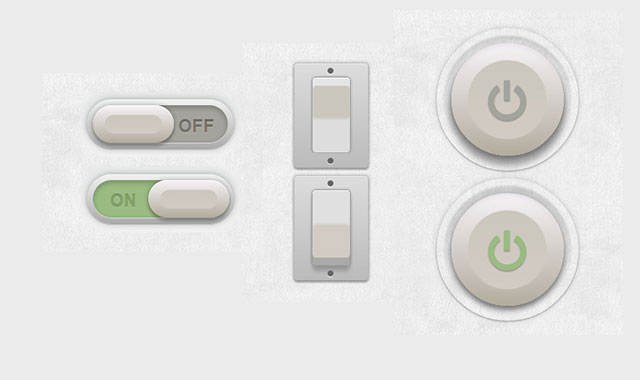
这个插件是一款使用纯css3制作的开关按钮动画特效。共有4种效果。在这个插件中使用了“CHECKBOX HACK”技术。
什么是CHECKBOX HACK
checkbox hack允许我们在纯css中切换处理程序。它依赖于一个checkbox(可能是选中状态也可能是未选中状态),:checked伪元素和一个兄弟选择器(~ 或 +)。通俗的讲,checkbox hack的描述是:如果checkbox被选中,那么接下来的某个元素的行为是如此如此...
在过去的技术中,都是使用一个带有id的checkbox和一个带有for的label来组成一个系统。这个新技术允许我们隐藏checkbox而通过label来切换checkbox的状态。这项技术的唯一缺点是 mobile Safari 不支持它。
来看一下这个demo的工作原理:通过透明度使checkbox不可见,然后将它放置在你想放置的任何地方(例子中放在label上面)。当点击了label你实际上是点击了checkbox。代码如下:
.switch input {
/* First, we make it as wide as the container */
position: absolute;
width: 100%;
height: 100%;
/* Then, we put it on top of everything else */
z-index: 100;
/* Last, we make it invisible */
opacity: 0;
/* This one is just for ergonomy */
cursor: pointer;
}
所有demo中都使用了上面的12行checkbox hack代码。