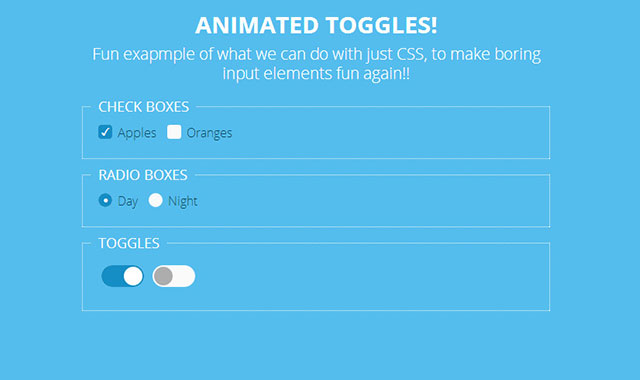
默认的html单选框和复选框样式十分单调,如果你想美化一下它们,这款纯css3单选框和复选框样式美化效果是个不错的选择。
HTML
<div class="controls">
<h1>Check Boxes</h1>
<input id='check-1' type="checkbox" name='check-1' checked='checked' />
<label for="check-1">Apples</label>
<input id='check-2' type="checkbox" name='check-1' />
<label for="check-2">Oranges</label>
</div>
<div class="controls">
<h1>Radio Boxes</h1>
<input id='radio-1' type="radio" name='r-group-1' checked='checked' />
<label for="radio-1">Day</label>
<input id='radio-2' type="radio" name='r-group-1' />
<label for="radio-2">Night</label>
</div>
<div class="controls">
<h1>Toggles</h1>
<input class='toggle' type="checkbox" name='check-3' checked='checked' />
<input class='toggle' type="checkbox" name='check-4' />
</div>
更多详细信息请参看:http://codepen.io/soulrider911/pen/qhEzf