CSS overflow 属性作用在块级元素上,它指定当元素的内容超出元素的边框范围时如何显示超出部分的内容。
通过overflow属性你可以指定当元素的内容超出元素的边框范围时,是裁剪超出的内容,还是显示滚动条,或者直接显示超出的内容。
overflow属性的默认值为visible,它表示超出的内容将一直可见。overflow属性的可用取值有:hidden、scroll和auto。
只有当内容元素的父元素指定了明确的宽度或高度的时候,内容元素才可能会发生溢出的情况。如果父元素没有明确的高度,内容元素会一直沿垂直方向上扩展。如果父元素没有明确的宽度,内容元素会一直沿水平方向上扩展。
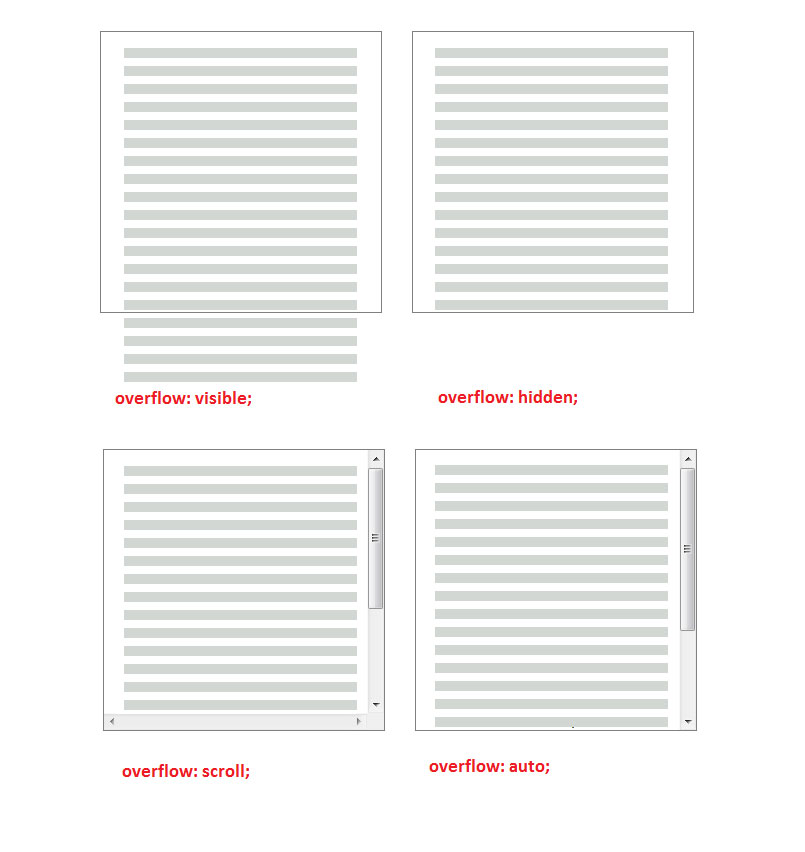
如果一个元素中只包含有文本,那么在水平方向上不会发生溢出,因为文本会在容器的边部自动断行。但是会在垂直方向上发生溢出。此时可以通过overflow属性来控制文本溢出之后如何进行处理。如下图所示:

overflow: scroll属性会在容器的水平和垂直方向上都生成滚动条。而overflow: auto属性则只会在发生内容溢出的方向上出现滚动条。
overflow属性的取值只有一个,它会同时指定水平和垂直方向上的溢出操作。但是在CSS3中,overflow属性变为overflow-x和overflow-y属性的简写属性。
overflow-x属性用于指定内容溢出左右两条边时的操作,overflow-y属性用于指定内容溢出上下两条边时的操作。
因此在CSS3中,overflow属性接收一个或两个关键字作为值。如果只提供了一个值,那么overflow-x和overflow-y属性的值都是该值。如果提供了两个值,第一个指定overflow-x属性的值,第二个指定overflow-y属性的值。
但是需要注意的是,overflow的双值语法目前还没有浏览器支持。但是已经有部分浏览器支持overflow-x和overflow-y属性。你可以使用这两个属性来覆盖overflow属性的设置。
在CSS3中,还为overflow属性添加了2个新的取值:no-display和no-content。
在IE4-6中,当overflow属性的取值为visible时,height和width属性会被视为 min-height 或 min-width。所以元素会被扩展以适应内容,内容不会超出元素范围之外。
在Firefox浏览器中,当元素内容溢出出现滚动条时,滚动条被添加在元素之外。而在IE浏览器中,滚动条会被放置在元素之内,作为元素的一部分存在。
官方语法
overflow: visible | hidden | scroll | auto | inherit
CSS3新的语法如下:
overflow:[ visible | hidden | scroll | auto | no-display | no-content ]{1,2}
参数:
- visible:默认值。内容不会被裁剪,会出现在元素边框之外。
- hidden:内容会被裁剪,超出边框之外的内容不可见。
- scroll:内容会被裁剪,并且浏览器会为容器元素添加滚动条,不论元素中的内容是否发生溢出。这避免了在动态环境中滚动条的出现和消失问题。打印机会打印溢出的内容。
- auto:取决于浏览器用户代理。会在内容溢出的方向上提供滚动条。
- inherit:继承父元素的
overflow属性值。 - no-display:新的CSS3取值。如果元素中的内容发生溢出,则将整个元素移除,效果等同于display:none。
- no-content:新的CSS3取值。如果元素中的内容发生溢出,则将整个元素隐藏,效果等同于
visibility: hidden。
overflow属性的初始值为visible。
应用范围
overflow属性可以应用所有不可替换的块级元素和不可替换的内联块级元素上。
示例代码
overflow: auto;
overflow: hidden;
overflow: scroll;
overflow: visible;
overflow: inherit;
在线演示
 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae.
 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae.
 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae animi incidunt ullam suscipit quam eos quidem similique est accusamus natus dolor voluptatibus blanditiis.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae animi incidunt ullam suscipit quam eos quidem similique est accusamus natus dolor voluptatibus blanditiis.
 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae animi incidunt ullam suscipit quam eos quidem similique est accusamus natus dolor voluptatibus blanditiis.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum quo sequi debitis et facilis ab repudiandae animi incidunt ullam suscipit quam eos quidem similique est accusamus natus dolor voluptatibus blanditiis.
浏览器支持
所有的现代浏览器都支持overflow属性。包括Chrome,Firefox,Safari,Opera,Internet Explorer,以及iOS。在Android系统中,是否支持该属性未知。



