CSS overflow-y 属性指定当一个块级元素的内容在垂直方向上发生溢出时,是显示溢出内容,还是隐藏溢出内容,或者在垂直方向上显示滚动条。
当一个元素被明确指定了高度之后,如果它里面的内容元素高度大于该元素的高度,在垂直方向上就有可能会发生溢出。
例如,某个容器元素指定了300像素的高度,而它里面有一张500像素高的图片,那么图片在垂直方向上就会发生溢出。
overflow-y属性可以指定元素在垂直方向上发生溢出时,是显示溢出的部分内容,还是隐藏溢出部分的内容,或者在容器元素上显示垂直滚动条,通过拖拽垂直滚动条来显示溢出的内容。
overflow-y属性有4个可用值:visible是默认值,它表示直接显示溢出的内容。hidden表示隐藏溢出的内容。scroll 表示不论需不需要都在垂直方向上添加滚动条。auto表示由浏览器来决定是否需要添加垂直滚动条。
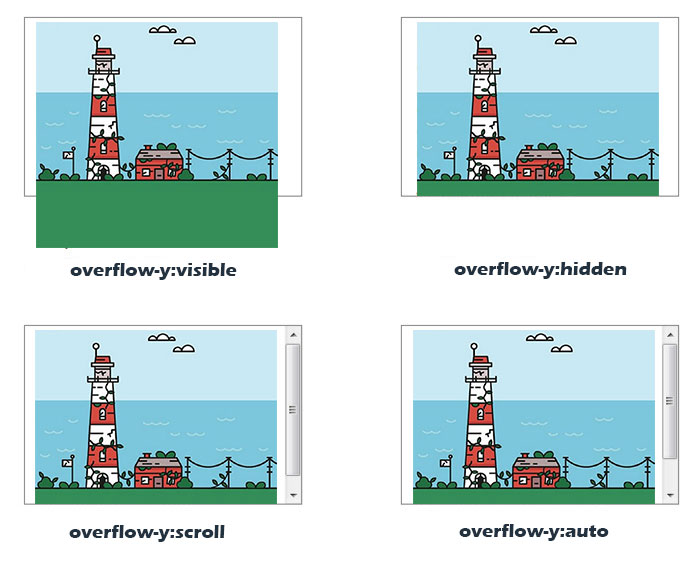
下面的图片展示了这4种取值的效果:

在CSS3中为overflow属性添加了2个新的取值:no-display和no-content。它们的含义参考下面的参数介绍。
在CSS3中,overflow-y属性是overflow简写属性的两个具体属性之一。
overflow-y仅仅用于指定垂直方向上元素发生溢出时的处理情况。水平方向上的溢出处理可以使用overflow属性或overflow-x属性来指定,如果没有使用这两个属性来明确指定水平方向上的溢出操作,那么:
- 如果
overflow-y的值为visible,那么overflow-x属性的值默认为visible。 - 如果
overflow-y的值为scroll,auto或hidden,那么overflow-x属性的值为auto。
官方语法
overflow-y: visible | hidden | scroll | auto | inherit
CSS3新的语法如下:
overflow-y: visible | hidden | scroll | auto | no-display | no-content
- visible:默认值。垂直方向上溢出的内容不会被裁剪,会出现在元素边框之外。
- hidden:垂直方向上溢出的内容会被裁剪,超出边框之外的内容不可见。
- scroll:垂直方向上溢出的内容会被裁剪。桌面浏览器总是显示滚动条,无论内容是否发生溢出。这可以避免滚动条的显示与消失所导致的元素尺寸不确定的问题。而打印机可能会打印溢出的内容。
- auto:取决于浏览器用户代理。会在内容垂直溢出的方向上提供滚动条。
- inherit:继承父元素的
overflow-y属性值。 - no-display:新的CSS3取值。如果元素中的内容发生溢出,则将整个元素移除,效果等同于display:none。目前没有浏览器支持该值。
- no-content:新的CSS3取值。如果元素中的内容发生溢出,则将整个元素隐藏,效果等同于
visibility: hidden。目前没有浏览器支持该值。
overflow-y属性的初始值为visible。
应用范围
overflow-y属性可以应用所有不可替换的块级元素和不可替换的内联块级元素上。
示例代码
overflow-y: auto;
overflow-y: hidden;
overflow-y: scroll;
overflow-y: visible;
overflow-y: inherit;
在线演示




浏览器支持
所有的现代浏览器都支持overflow-y属性。包括Chrome,Firefox,Safari,Opera,Internet Explorer,以及Android和iOS。



