这是一款纯CSS背景图案效果合辑。该纯CSS背景图案共8种不同效果。它们通过CSS background-image属性的线性渐变,制作出不同类型的背景图案,非常好看。
使用方法
HTML代码
<div class="grid">
<div class="diagonal-stripes">
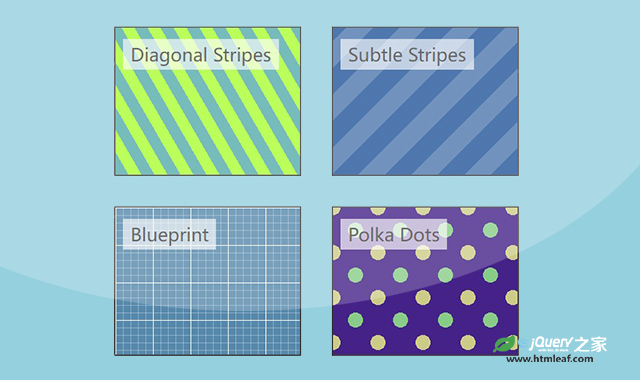
<span>Diagonal Stripes</span>
</div>
<div class="subtle-stripes">
<span>Subtle Stripes</span>
</div>
<div class="picnic-table">
<span>Picnic Table</span>
</div>
<div class="gridlines">
<span>Gridlines</span>
</div>
<div class="blueprint">
<span>Blueprint</span>
</div>
<div class="polka-dots">
<span>Polka Dots</span>
</div>
<div class="checkerboard">
<span>Checkerboard</span>
</div>
<div class="houndstooth">
<span>Houndstooth</span>
</div>
</div>
CSS代码
body {
background: #F0F0F0;
}
.grid > div {
float: left;
width: 250px;
height: 200px;
border: 2px solid #444;
margin: 20px;
padding: 20px 10px;
font: 400 1.5em sans-serif;
color: #444;
}
.grid > div > span {
background: rgba(255, 255, 255, 0.65);
padding: 5px 10px;
}
.diagonal-stripes {
background: #5aa;
background-image: repeating-linear-gradient(60deg, #5aa, #5aa 15px, #af3 0, #af3 30px);
}
.subtle-stripes {
background: #259;
background-image: repeating-linear-gradient(-45deg, transparent, transparent 25px, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0.2) 50px);
}
.picnic-table {
background: white;
background-image: linear-gradient(90deg, rgba(255, 0, 0, 0.4) 50%, transparent 0), linear-gradient(0deg, rgba(255, 0, 0, 0.4) 50%, transparent 0);
background-size: 25px 25px;
}
.gridlines {
background: #58a;
background-image: linear-gradient(white 1px, transparent 0), linear-gradient(90deg, white 1px, transparent 0);
background-size: 25px 25px;
}
.blueprint {
background: #58a;
background-image: linear-gradient(rgba(255, 255, 255, 0.3) 1px, transparent 0), linear-gradient(90deg, rgba(255, 255, 255, 0.3) 1px, transparent 0), linear-gradient(white 1px, transparent 0), linear-gradient(90deg, white 1px, transparent 0);
background-size: 10px 10px, 10px 10px, 50px 50px, 50px 50px;
}
.polka-dots {
background: #428;
background-image: radial-gradient(#8c8 10px, transparent 0), radial-gradient(#cc8 10px, transparent 0);
background-size: 60px 60px;
background-position: 0 0, 30px 30px;
}
.checkerboard {
background: #999;
background-image: linear-gradient(45deg, #ccc 25%, transparent 25%, transparent 75%, #ccc 75%), linear-gradient(45deg, #ccc 25%, transparent 25%, transparent 75%, #ccc 75%);
background-position: 0 0, 20px 20px;
background-size: 40px 40px;
}
.houndstooth {
background: linear-gradient(45deg, lightgreen 25%, transparent 0, transparent 75%, purple 0), linear-gradient(45deg, purple 25%, transparent 0, transparent 75%, lightgreen 0), linear-gradient(-45deg, purple 17%, lightgreen 0, lightgreen 25%, purple 0, purple 36%, lightgreen 0, lightgreen 64%, purple 0, purple 75%, lightgreen 0, lightgreen 83%, purple 0);
background-position: 0 0, 29px 29px;
background-size: 58px 58px;
}