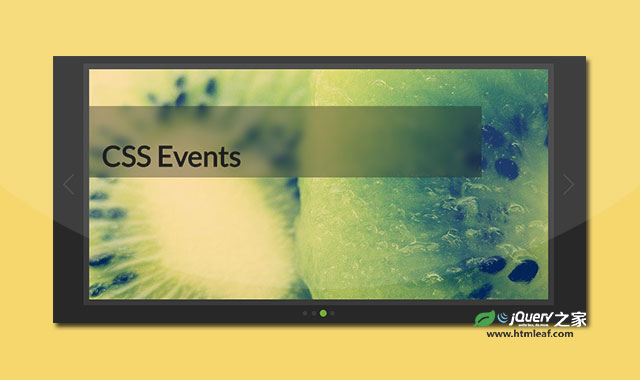
这是一款使用纯CSS制作的炫酷轮播图特效。该轮播图特效使用纯CSS3制作,无js。带有前后导航按钮和分页导航按钮。轮播图的内容可以是图片或文字。
使用方法
在页面中引入csslider.default.css文件。
<link rel="stylesheet" href="themes/csslider.default.css" />
HTML结构
该CSS3轮播图的HTML结构如下:
<div class="csslider">
<input type="radio" name="slides" id="slides_1" checked />
<input type="radio" name="slides" id="slides_2" />
<input type="radio" name="slides" id="slides_3" />
<input type="radio" name="slides" id="slides_4" />
<input type="radio" name="slides" id="slides_N" />
<ul>
<li>Content of slide 1</li>
<li>Content of slide 2</li>
<li>Content of slide 3</li>
<li>Content of slide 4</li>
<li>Content of slide N</li>
</ul>
<div class="arrows">
<label for="slides_1"></label>
<label for="slides_2"></label>
<label for="slides_3"></label>
<label for="slides_4"></label>
<label for="slides_N"></label>
<label for="slides_1" class="goto-first"></label>
<label for="slides_N" class="goto-last"></label>
</div>
<div class="navigation">
<div>
<label for="slides_1"></label>
<label for="slides_2"></label>
<label for="slides_3"></label>
<label for="slides_4"></label>
<label for="slides_N"></label>
</div>
</div>
</div>
CSS Slider轮播图特效的github地址为:https://github.com/drygiel/csslider