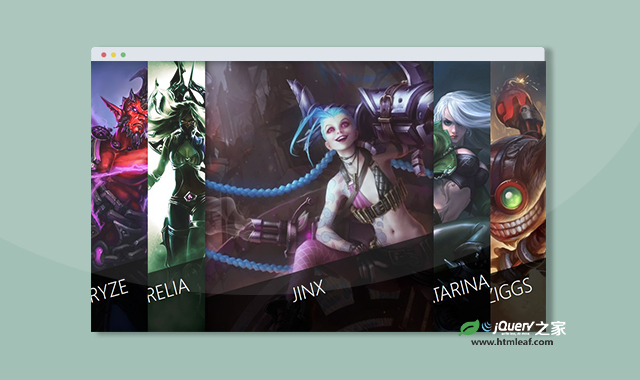
这是一款纯CSS手风琴伸缩轮播图效果。该轮播图使用CSS弹性盒子将图片横向排列在屏幕上,当鼠标悬停在某张图片上面的时候,该图片被横向拉伸,效果非常炫酷。
使用方法
HTML代码
<div class='wrapper'> <div class='item ryze'></div> <div class='item irelia'></div> <div class='item jinx'></div> <div class='item katarina'></div> <div class='item ziggs'></div> </div>
CSS代码
* {
margin: 0;
padding: 0;
border: 0;
outline: 0;
box-sizing: border-box;
}
html, body {
height: 100%;
}
.wrapper {
display: flex;
flex-direction: row;
align-items: stretch;
height: 100%;
}
.wrapper .item {
display: flex;
flex-grow: 1;
transition: all 0.5s ease;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
position: relative;
overflow: hidden;
}
.wrapper .item:hover {
flex-grow: 4;
box-shadow: inset 0 0 20px #000;
}
.wrapper .item:after {
content: "";
width: 200%;
height: 43.33%;
background-color: rgba(0, 0, 0, 0.75);
left: -50%;
bottom: -10%;
position: absolute;
transform: rotate(-15deg);
color: #fff;
text-align: center;
padding-top: 20px;
text-transform: uppercase;
font-size: 40px;
font-family: "Raleway";
font-weight: 100;
}
.wrapper .item.ryze {
background-image: url("Dark-Crystal-Ryze.jpg");
background-position: 70% center;
}
.wrapper .item.ryze:after {
content: "Ryze";
}
.wrapper .item.irelia {
background-image: url("Irelia-fanart.jpg");
background-position: 45% center;
}
.wrapper .item.irelia:after {
content: "Irelia";
}
.wrapper .item.jinx {
background-image: url("Jinx-Classic.jpg");
background-position: 70% center;
}
.wrapper .item.jinx:after {
content: "Jinx";
}
.wrapper .item.katarina {
background-image: url("Mercenary-Katarina-Updated.jpg");
background-position: 70% center;
}
.wrapper .item.katarina:after {
content: "Katarina";
}
.wrapper .item.ziggs {
background-image: url("Ziggs_Splash_0.jpg");
background-position: 75% center;
}
.wrapper .item.ziggs:after {
content: "Ziggs";
}
codepen网址:https://codepen.io/MyXoToD/pen/qBKrLa