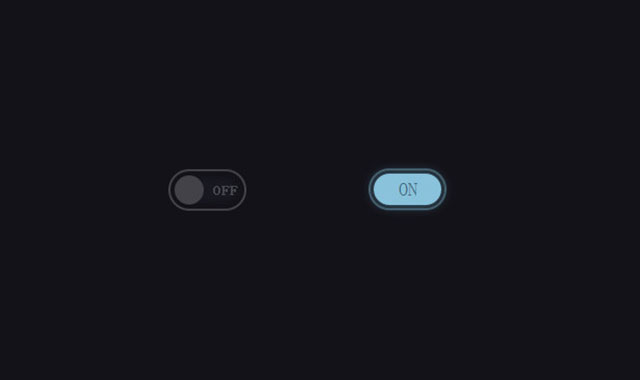
android系统的滑动按钮相信大家都使用过。这款插件就是使用纯css3制作出类似android系统的滑动按钮效果。
HTML
html代码十分简单。使用一个大的div作为包裹容器,给它一个class toggle用于控制样式,一个Id switch 用于使用js来控制动画。
<div class='toggle' id='switch'>
<div class='toggle-text-off'>OFF</div>
<div class='glow-comp'></div>
<div class='toggle-button'></div>
<div class='toggle-text-on'>ON</div>
</div>
CSS
html{height: 95%;}
body{height: 95%;background-color: #141219;}
#switch{
top: 25%;
left: 50%;
width: 75px;
height: 40px;
}
.toggle{
position: absolute;
border: 2px solid #444249;
border-radius: 20px;
-webkit-transition: border-color .6s ease-out;
transition: border-color .6s ease-out;
box-sizing: border-box;
}
.toggle.toggle-on{
border-color: rgba(137, 194, 217, .4);
-webkit-transition: all .5s .15s ease-out;
transition: all .5s .15s ease-out;
}
.toggle-button{
position: absolute;
top: 4px;
width: 28px;
bottom: 4px;
right: 39px;
background-color: #444249;
border-radius: 19px;
cursor: pointer;
-webkit-transition: all .3s .1s, width .1s, top .1s, bottom .1s;
transition: all .3s .1s, width .1s, top .1s, bottom .1s;
}
.toggle-on .toggle-button{
top: 3px;
width: 65px;
bottom: 3px;
right: 3px;
border-radius: 23px;
background-color: #89c2da;
box-shadow: 0 0 16px #4b7a8d;
-webkit-transition: all .2s .1s, right .1s;
transition: all .2s .1s, right .1s;
}
.toggle-text-on{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
line-height: 36px;
text-align: center;
font-family: 'Quicksand', sans-serif;
font-size: 18px;
font-weight: normal;
cursor: pointer;
-webkit-user-select: none; /* Chrome/Safari */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* IE10+ */
color: rgba(0,0,0,0);
}
.toggle-on .toggle-text-on{
color: #3b6a7d;
-webkit-transition: color .3s .15s ;
transition: color .3s .15s ;
}
.toggle-text-off{
position: absolute;
top: 0;
bottom: 0;
right: 6px;
line-height: 36px;
text-align: center;
font-family: 'Quicksand', sans-serif;
font-size: 14px;
font-weight: bold;
-webkit-user-select: none; /* Chrome/Safari */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* IE10+ */
cursor: pointer;
color: #444249;
}
.toggle-on .toggle-text-off{color: rgba(0,0,0,0);}
/* used for streak effect */
.glow-comp{
position: absolute;
opacity: 0;
top: 10px;
bottom: 10px;
left: 10px;
right: 10px;
border-radius: 6px;
background-color: rgba(75, 122, 141, .1);
box-shadow: 0 0 12px rgba(75, 122, 141, .2);
-webkit-transition: opacity 4.5s 1s;
transition: opacity 4.5s 1s;
}
.toggle-on .glow-comp{
opacity: 1;
-webkit-transition: opacity 1s;
transition: opacity 1s;
}
使用jQuery来切换class控制滑动动画效果。
$('.toggle').click(function(e){
e.preventDefault(); // The flicker is a codepen thing
$(this).toggleClass('toggle-on');
});
以上就是这个滑动按钮效果的所有代码。