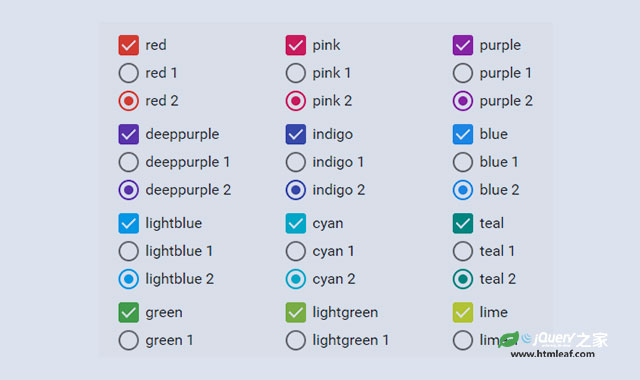
这是一款使用纯CSS3制作的Material Design风格单选框和复选框插件。该插件只需引入指定的CSS文件,然后配合特定的HTML结构,就可以生成漂亮的Material Design风格单选框和复选框。
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" href="css/icheck-material.min.css" />
<link rel="stylesheet" href="css/icheck-material-custom.min.css" />
HTML结构
复选框checkbox。
<div class="icheck-material-teal">
<input type="checkbox" id="someCheckboxId" />
<label for="someCheckboxId">Click to check</label>
</div>
单选框radio。
<div class="icheck-material-teal">
<input type="radio" id="someRadioId1" name="someGroupName" />
<label for="someRadioId1">Option 1</label>
</div>
<div class="icheck-material-teal">
<input type="radio" id="someRadioId2" name="someGroupName" />
<label for="someRadioId2">Option 2</label>
</div>
内联样式。
<div class="icheck-material-teal icheck-inline">
<input type="checkbox" id="chb1" />
<label for="chb1">Label 1</label>
</div>
<div class="icheck-material-teal icheck-inline">
<input type="checkbox" id="chb2" />
<label for="chb2">Label 2</label>
</div>
无label。
<div class="icheck-material-teal">
<input type="checkbox" id="someCheckboxId" />
<label for="someCheckboxId"></label>
</div>
该纯CSS3 Material Design风格单选框和复选框的github地址为:https://github.com/bantikyan/icheck-material