CSS pointer-events 用于设置指定的元素在什么时候成为鼠标事件的目标。
pointer-events属性是一个SVG属性,在CSS规范中并没有明确指出该属性。
如果是在HTML元素上使用pointer-events事件,可以指定该元素是否接收鼠标或移动触摸事件。pointer-events属性可以阻止鼠标点击事件,各种鼠标状态(如鼠标滑过,激活状态等),以及鼠标光标的状态。
对于HTML元素来说,pointer-events属性的可用取值有none和auto两个。当为元素设置pointer-events属性的取值为none的时候,该元素不会成为鼠标事件的目标,鼠标事件会穿透这个元素,指向位于该元素下方的元素。例如一个超链接文本上方有一个遮罩层元素,如果为遮罩层元素设置了pointer-events: none;,那么我们就可以直接透过遮罩层点击到这个超链接。如果将遮罩层元素的pointer-events属性设置为auto,那么遮罩层将会挡住超链接,使我们无法点击它。
使用pointer-events来阻止元素成为鼠标事件目标不一定意味着元素上的事件侦听器永远不会被触发。如果元素后代明确指定了pointer-events属性并允许其成为鼠标事件的目标,那么指向该元素的任何事件在事件传播过程中都将通过父元素,并以适当的方式触发其上的事件侦听器。
子元素的pointer-events属性会覆盖父元素的pointer-events属性。例如,如果子元素的pointer-events属性设置为auto的时候,即使父元素的pointer-events属性是none,该子元素也可以接收到鼠标事件。
pointer-events属性可用来提高页面滚动时的帧频。例如在页面滚动时,鼠标悬停在某些元素上,会触发元素上的hover效果。如果页面中大面积的使用了box-shadow效果,在鼠标滑过时还会触发阴影动画,此时页面滚动时会照成性能下降的问题。如果我们在页面滚动时,为body元素添加pointer-events:none,则会禁用包括hover在内的鼠标事件,使页面的滚动帧频达到60fps,从而提高页面的滚动性能。
官方语法
pointer-events: visiblePainted | visibleFill | visibleStroke | visible | painted | fill | stroke | all | none | inherit
上面的取值可以应用在SVG元素上。对于HTML元素,可用的取值如下:
pointer-events: auto | none | inherit
参数:
- auto:默认值。元素会响应鼠标事件。对于SVG元素,该值与
visiblePainted效果相同。 - none:元素不会成为鼠标事件的目标,不会响应鼠标事件。位于该元素下方的元素会接收到鼠标事件。当元素的后代元素
pointer-events属性指定为auto时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶触发父元素的事件侦听器。 - inherit:继承父元素的
pointer-events值。
与SVG相关的参数如下:
- visiblePainted:只适用于SVG。元素只有在以下情况才会成为鼠标事件的目标:
visibility属性值为visible,且鼠标指针在元素内部,且fill属性指定了none之外的值。visibility属性值为visible,鼠标指针在元素边界上,且stroke属性指定了none之外的值。
- visibleFill:只适用于SVG。只有在元素
visibility属性值为visible,且鼠标指针在元素内部时,元素才会成为鼠标事件的目标,fill属性的值不影响事件处理。 - visibleStroke:只适用于SVG。只有在元素
visibility属性值为visible,且鼠标指针在元素边界时,元素才会成为鼠标事件的目标,stroke属性的值不影响事件处理。 - visible:只适用于SVG。只有在元素
visibility属性值为visible,且鼠标指针在元素内部或边界时,元素才会成为鼠标事件的目标,fill和stroke属性的值不影响事件处理。 - painted:只适用于SVG。元素只有在以下情况才会成为鼠标事件的目标:
- 鼠标指针在元素内部,且
fill属性指定了none之外的值。 - 鼠标指针在元素边界上,且
stroke属性指定了none之外的值。
- 鼠标指针在元素内部,且
- fill:只适用于SVG。只有鼠标指针在元素内部时,元素才会成为鼠标事件的目标,
fill和visibility属性的值不影响事件处理。 - stroke:只适用于SVG。只有鼠标指针在元素边界上时,元素才会成为鼠标事件的目标,
stroke和visibility属性的值不影响事件处理。 - all:只适用于SVG。只有鼠标指针在元素内部或边界时,元素才会成为鼠标事件的目标,
fill、stroke和visibility属性的值不影响事件处理。
pointer-events属性的初始值为auto。
应用范围
pointer-events属性可以应用所有元素上。
示例代码
/* 关键字 */ pointer-events: auto; pointer-events: none; pointer-events: visiblePainted; pointer-events: visibleFill; pointer-events: visibleStroke; pointer-events: visible; pointer-events: painted; pointer-events: fill; pointer-events: stroke; pointer-events: all; pointer-events: inherit;
下面的示例代码在一个元素上放置一个遮罩层,在元素上有一些超链接元素,如果我们为遮罩层设置pointer-events: none;,则可以透过遮罩层直接点击到超链接。
.overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.5;
/* 其它样式代码... */
pointer-events: none;
}
在线演示
第一个例子的pointer-events为默认值,此时遮罩层挡住了下面的元素,鼠标事件不能穿透遮罩层。
第二个例子的pointer-events为none,此时遮罩层不在是鼠标事件的目标,可以穿透遮罩层点击它下面的超链接,或选择文本等。
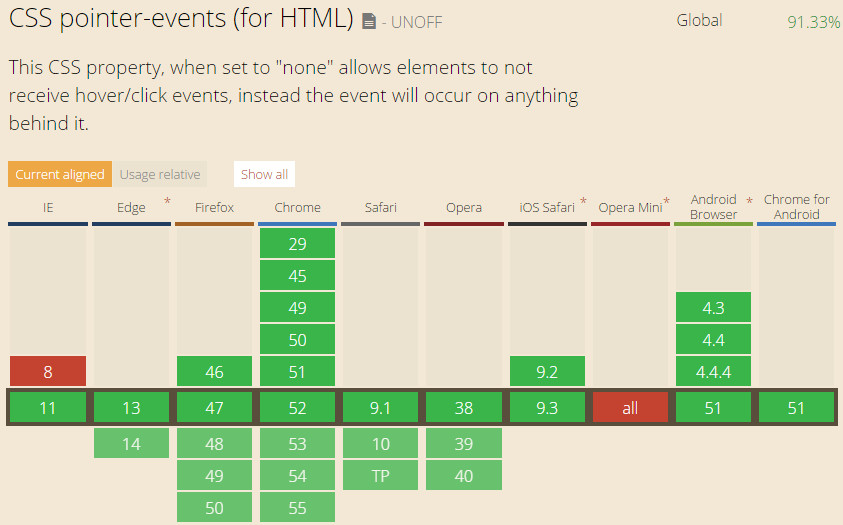
浏览器支持
浏览器支持pointer-events属性的兼容性列表如下: