CSS perspective-origin 属性用于指定观察者观察3D空间的位置,在属性perspective中被当做消失点。
在默认的情况下,使用perspective属性设置的三维空间的消失点位于中心位置。我们可以通过perspective-origin属性来修改消失点的位置。就好像观察者上下左右移动位置,在不同的位置上观察3D空间中的元素。
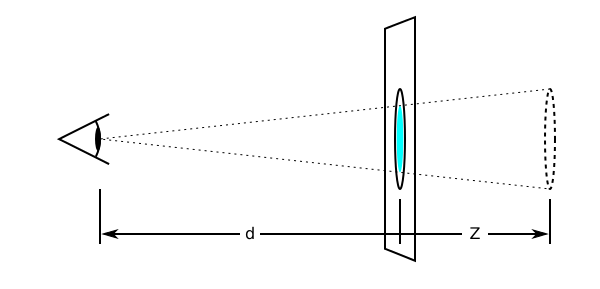
例如下面的两张图片所示:

默认的情况下,观察者的眼睛位于中心位置。

图中所示,修改了perspective-origin属性相当于改变了观察者的位置。
perspective-origin属性只对设置了perspective属性的元素有效果。
官方语法
perspective-origin: [ left | center | right | top | bottom | <percentage> | <length> ] | [ left | center | right | <percentage> | <length> ] [ top | center | bottom | <percentage> | <length> ] <length>? | [ center | [ left | right ] ] && [ center | [ top | bottom ] ]
参数:
- <length>:使用<length>值来指定固定的偏移距离。偏移的位置从元素左上角开始。第一个值代表水平偏移,第二个值代表垂直偏移。
- <percentage>:使用<percentage>值来指定偏移距离。第一个值代表水平偏移,百分比值相对于border box的宽度来计算。第二个值代表垂直偏移,百分比值相对于border box的高度来计算。偏移的位置从元素左上角开始。
- left:关键字,代表水平位置的"0%"。
- right:关键字,代表水平位置的"100%"。
- top:关键字,代表垂直位置的"0%"。
- bottom:关键字,代表垂直位置的"100%"。
- center:如果水平位置没有特别指定,代表水平位置的50%,或者垂直位置没有特别指定,代表垂直位置的50%。
如果指定的值大于2个,并且没有关键字,或者仅使用了center关键字,那么第一个值代表水平位置,第二个值代表垂直位置。
如果仅仅指定了一个值,那么第二个值会被设置为center。
perspective-origin的初始值为50% 50%。
perspective-origin属性可以应用在所有可以被转换的元素上。
示例代码
perspective-origin: top center; perspective-origin: 100% 30px; perspective-origin: 30px 60px; /* 第二个值为 center*/ perspective-origin: center; /* 第二个值为 center*/ perspective-origin: left; /* 水平位置为30%,垂直位置为50% */ perspective-origin: 30% 50% 0px; perspective-origin: bototm right;
在线演示
下面的例子演示了不同perspective-origin取值时的立方体效果。
50% 50%
1
2
3
4
5
6
top left
1
2
3
4
5
6
top
1
2
3
4
5
6
top right
1
2
3
4
5
6
right
1
2
3
4
5
6
bottom right
1
2
3
4
5
6
bottom
1
2
3
4
5
6
bottom left
1
2
3
4
5
6
left
1
2
3
4
5
6
75% 75%
1
2
3
4
5
6
10% 30%
1
2
3
4
5
6
30px 60px
1
2
3
4
5
6
浏览器支持
CSS perspective-origin属性的浏览器兼容性如下:
- Chrome (需要添加
-webkit-前缀) - Firefox (10-16版本需要添加
-moz-前缀) - Safari (需要添加
-webkit-前缀) - Explorer 10+
- Android 3+
- iOS
- Opera不支持



