CSS filter(CSS滤镜) 是一种通过CSS的方法为页面中的元素(图片)应用各种滤镜效果的方式。
通过CSS滤镜,我们可以制作出类似photoshop的滤镜效果。例如为图片制作模糊效果,阴影效果,滤色效果等。
CSS滤镜通过filter函数来为元素应用滤镜效果。一个元素可以同时应用多个滤镜效果,各个滤镜之间使用空格来分隔。在CSS中可用的滤镜效果有:
- blur()
- brightness()
- contrast()
- grayscale()
- hue-rotate()
- invert()
- opacity()
- saturate()
- sepia()
- drop-shadow()
- url()
理论上来说,所有的元素都会被应用的CSS滤镜影响,包括任何背景,边框,文本,轮廓和滚动条等。
CSS filter属性不会影响元素的盒形状。当你为一个元素应用多个滤镜效果时,滤镜的顺序会影响最终合成的效果。
某些滤镜可能会引起页面的性能问题,例如模糊滤镜和阴影滤镜。使用这些滤镜时要特别注意。
官方语法
filter: <filter-function> [<filter-function>]* | none
参数:
- <filter-function>:要应用在元素上的滤镜函数。
- none:不使用CSS滤镜。
filter属性的初始值为none。
应用范围
font-style属性可以应用在所有图像和容器元素上。
滤镜函数
使用CSS滤镜属性,你需要设定下面某一函数的值。如果该值无效,函数返回none。除特殊说明外,函数的值如果接受百分比值(如66%),那么该函数也接受小数值(如0.66)。
-
blur() - 模糊滤镜
语法:
blur(<length>)blur()模糊滤镜使用Gaussian blur给图像设置高斯模糊。blur()函数通过参数来设置高斯模糊的模糊半径。半径值设定高斯函数的标准差,通俗来讲就是屏幕上有多少像素融在一起,这个值越大越模糊。如果没有设定值,则默认是0。这个参数可设置为CSS <length>值,但不可以是<percentage>值。<length>值不可以为负值。示例代码:
.element { filter: blur(.15em); } .element2 { filter: blur(); } .element3 { filter: blur(10px); }下图中演示了图片使用模糊滤镜前后的效果。右图的滤镜效果为
filter: blur(5px)。
-
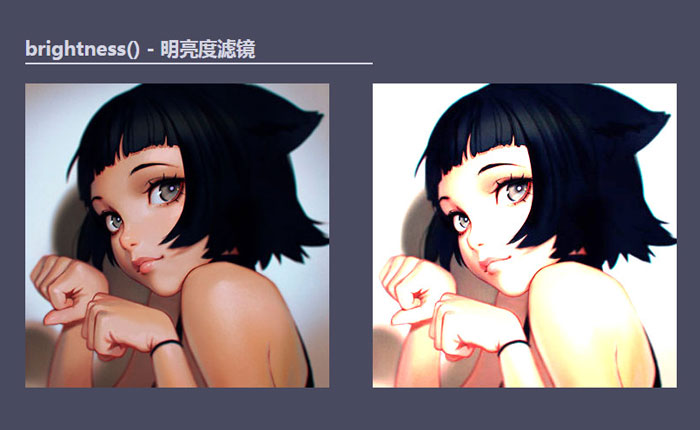
brightness() - 明亮度滤镜
语法:
brightness([<number> | <percentage>])brightness()明亮度滤镜给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会完全变黑。如果值是100%,则图像无变化。brightness()明亮度函数的值可以大于100%。当值大于100%时,值越大则图片越亮。如果没有指定值,默认的值为100%。brightness()明亮度函数的值可以使用<number>数据类型或<percentage>数据类型。数值不允许为负数。百分比数值也可以使用对应的小数来表示,例如66%可以表示为0.66。示例代码:
.element { filter: brightness(0.5); } .element2 { filter: brightness(20%); } .element3 { filter: brightness(200%); } .element4 { filter: brightness(2); }下图中演示了图片使用明亮度滤镜前后的效果。右图的滤镜效果为
filter: brightness(200%)。
-
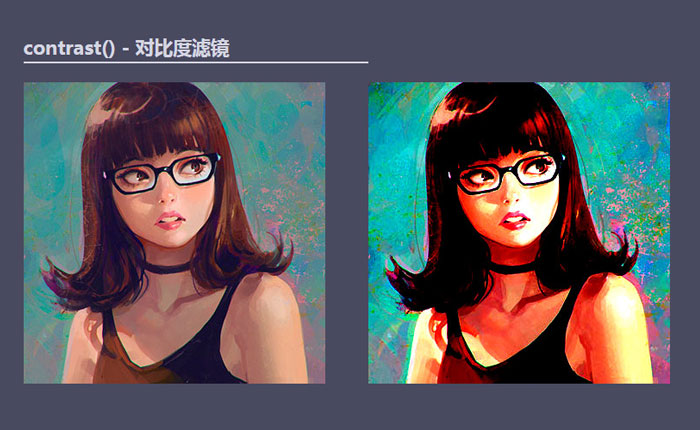
contrast() - 对比度滤镜
语法:
contrast([<number> | <percentage>])contrast()对比度滤镜用于调整图片的对比度。对比度的值为0,图像变为全黑。对比度的值为100%,图像保持不变。contrast()函数的值可以大于100%。当值大于100%时,图片中的亮处会越亮,暗处会越暗。如果没有指定值,默认的值为100%。contrast()对比度函数的值可以使用<number>数据类型或<percentage>数据类型。数值不允许为负数。百分比数值也可以使用对应的小数来表示,例如66%可以表示为0.66。示例代码:
.element { filter: contrast(60%); } .element2 { filter: contrast(.58); } .element3 { filter: contrast(0); }下图中演示了图片使用对比度滤镜前后的效果。右图的滤镜效果为
filter: contrast(300%)。
-
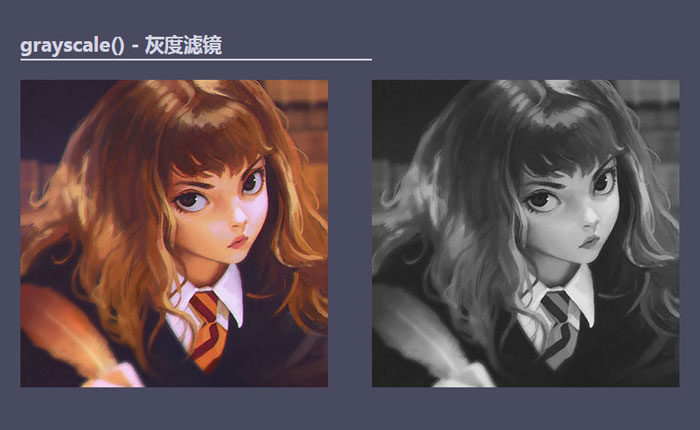
grayscale() - 灰度滤镜
语法:
grayscale([<number> | <percentage>])grayscale()灰度滤镜用于将图片转换为灰度图片。grayscale()的值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,数值越接近100%,则图像中有更多的部分会被转换为灰度。当数值超过100%时,浏览器会将值设置为100%。如果没有设置值,默认的值为100%。grayscale()灰度函数的值可以使用<number>数据类型或<percentage>数据类型。数值不允许为负数。百分比数值也可以使用对应的小数来表示,例如66%可以表示为0.66。示例代码:
.element1 { filter: grayscale(); /* 默认值 */ } .element2 { filter: grayscale(1); /* 和100%相同 */ } .element3 { filter: grayscale(56%); } .element4 { filter: grayscale(0.15); }下图中演示了图片使用灰度滤镜前后的效果。右图的滤镜效果为
filter: grayscale(100%)。
-
hue-rotate() - 色相旋转滤镜
语法:
hue-rotate(<angle>);hue-rotate()色相旋转滤镜用于给图像应用色相旋转效果。色环是指将颜色分布在一个圆上,在圆上的某个点代表一种颜色,当你将这个点从当前位置移动沿圆周到下一个位置的时候,颜色会发生相应的变化。
hue-rotate()的参数为一个角度值,色相旋转滤镜会使用这个角度值从色环中提取图像中相应颜色旋转该角度后得到的新的颜色,并将这种颜色应用到图像相应的位置上。如果值没有被设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。
示例代码:
.element1 { filter: hue-rotate(); } .element2 { filter: hue-rotate(150deg); } .element3 { filter: hue-rotate(270deg); }下图中演示了图片使用色相旋转滤镜前后的效果。右图的滤镜效果为
filter: hue-rotate(150deg)。
-
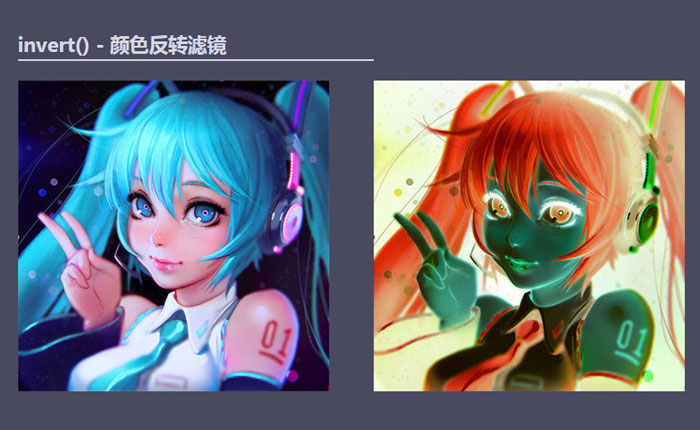
invert() - 颜色反转滤镜
语法:
invert([<number> | <percentage>])invert()颜色反转滤镜用于反转输入图像的颜色。invert()的值定义颜色转化率的比例。值为100%表示颜色完全反转,图像看起来类似照片底片的效果。值为0%则图像无变化。值在0%到100%之间,数值越接近100%,则图像中越多的部分会被反转。值可以超过100%,值超过100%时,浏览器会将值设置为100%。如果
invert()函数的值没有被设置,默认的值为100%。invert()颜色反转函数的值可以使用<number>数据类型或<percentage>数据类型。数值不允许为负数。百分比数值也可以使用对应的小数来表示,例如66%可以表示为0.66。示例代码:
.element1 { filter: invert(); } .element2 { filter: invert(50%); } .element3 { filter: invert(0.5); }下图中演示了图片使用颜色反转滤镜前后的效果。右图的滤镜效果为
filter: invert(100%)。
-
opacity() - 透明度滤镜
语法:
opacity([<number> | <percentage>])opacity()透明度滤镜用于转换图像的透明度。透明度函数的值定义转换的比例,值为0%表示图像完全透明,值为100%则图像无变化。值在0%到100%之间,数值越接近0%,则图像中越透明。透明度滤镜函数与CSS
opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。值可以超过100%,值超过100%时,浏览器会将值设置为100%。如果
opacity()的值没有被设置,默认的值为100%。opacity()透明度函数的值可以使用<number>数据类型或<percentage>数据类型。数值不允许为负数。百分比数值也可以使用对应的小数来表示,例如66%可以表示为0.66。示例代码:
.element1 { filter: opacity(); } .element2 { filter: opacity(50%); } .element3 { filter: opacity(.5); }下图中演示了图片使用透明度滤镜前后的效果。右图的滤镜效果为
filter: opacity(30%)。
-
saturate() - 饱和度滤镜
语法:
saturate([<number> | <percentage>])saturate()饱和度滤镜用于转换图像的饱和度,饱和度越大,图像的颜色越鲜艳丰富。饱和度函数的值定义转换的比例,值为0%表示图像完全不饱和,值为100%则图像无变化。值在0%到100%之间,数值越接近0%,则图像中越不饱和。值可以超过100%,值超过100%时,值越大图像的饱和度越大。如果
saturate()的值没有被设置,默认的值为100%。saturate()饱和度函数的值可以使用<number>数据类型或<percentage>数据类型。数值不允许为负数。百分比数值也可以使用对应的小数来表示,例如66%可以表示为0.66。示例代码:
.element1 { filter: saturate(); } .element2 { filter: saturate(150%); } .element3 { filter: saturate(.5); }下图中演示了图片使用饱和度滤镜前后的效果。右图的滤镜效果为
filter: saturate(150%)。
-
sepia() - sepia滤镜
语法:
sepia([<number> | <percentage>])sepia()滤镜将图像转换为深褐色效果,制作出类似旧相片的效果。sepia()函数的值定义转换的比例,值为100%则表示将图像转换为完全的深褐色,值为0%则图像无变化。值在0%到100%之间,数值越接近100%,则图像中越多部分被转换为深褐色。值可以超过100%,值超过100%时,浏览器会将值设置为100%。如果
sepia()的值没有被设置,默认的值为100%。sepia()函数的值可以使用<number>数据类型或<percentage>数据类型。数值不允许为负数。百分比数值也可以使用对应的小数来表示,例如66%可以表示为0.66。示例代码:
.element1 { filter: sepia(); } .element2 { filter: sepia(50%); } .element3 { filter: sepia(110%); /* 值会被重置为100% */ } .element4 { filter: sepia(.5); }下图中演示了图片使用sepia滤镜前后的效果。右图的滤镜效果为
filter: sepia(100%)。
-
drop-shadow() - 阴影滤镜
语法:
drop-shadow(<length>{2,3} <color>?)drop-shadow()滤镜用于给图像设置一个阴影效果。drop-shadow和CSS box-shadow属性不同,它渲染出来的阴影是基于元素的内容来合成阴影效果,而不是将阴影渲染在元素的边框图像下面。下图说明了两种阴影效果的不同之处。
drop-shadow()函数与CSS box-shadow属性很相似,不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。drop-shadow()函数的参数和box-shadow属性也基本相同,但是没有inset关键字。Webkit内核浏览器不支持扩展半径(spread-radius)参数。drop-shadow(<offset-x> <offset-y> <blur-radius>? <color>?)- <offset-x>:<length>值。设定水平方向阴影偏移量。负值会使阴影出现在元素左边。
- <offset-y>:<length>值。设定垂直方向阴影偏移量。负值会使阴影出现在元素上方。
- <blur-radius>:<length>值。设置阴影的模糊程度。值越大,越模糊。不允许为负值。若未设定,默认值是0 (则阴影的边界很锐利)。
- <color>:使用<color>来指定阴影的颜色。如果没有指定,阴影颜色由浏览器指定。
示例代码:
.element1 { filter: drop-shadow(20px 20px 10px rgba(0,0,0,0.8)); } .element2 { filter: drop-shadow(10px 10px 5px #000000); } .element3 { filter: drop-shadow(0 0 0 rgb(0,0,0)); }下图中演示了图片使用阴影滤镜前后的效果。右图的滤镜效果为
filter: drop-shadow(20px 20px 10px rgba(0,0,0,0.8))。
-
url() - url滤镜
url()滤镜接收一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。例如为一个元素应用url滤镜的代码如下:
.element { filter: url(myFilters.xml#effect); } .element2 { filter: url(#myFilter); }被引用的SVG滤镜的代码应该类似下面这样:
<svg height="0" xmlns="http://www.w3.org/2000/svg"> <filter id="myFilter" x="-5%" y="-5%" width="110%" height="110%"> <feGaussianBlur in="SourceGraphic" stdDeviation="8"/> </filter> </svg>上面的SVG滤镜为元素应用高斯模糊效果。下图中演示了图片使用url滤镜前后的效果。

示例代码
img.blur{
-webkit-filter: blur(5px);
filter: blur(5px);
}
/* 为元素应用多重滤镜效果 */
.container{
-webkit-filter: brightness(200%) contrast(100%) saturate(100%);
filter: brightness(200%) contrast(100%) saturate(100%);
}
在线演示
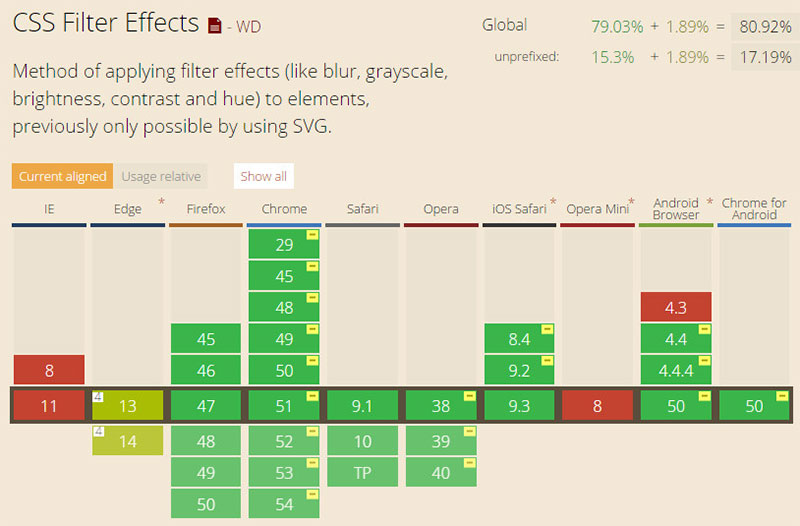
浏览器支持
CSS filter属性的浏览器兼容性列表可以查看下图: