border-image属性用于在元素的边框上绘制指定的图像。该属性用于取代通过border-style属性指定的边框样式。
border-image属性是一个简写的CSS属性,它可以同时设置border-image-source、border-image-slice、border-image-width、border-image-outset和border-image-repeat属性。
为一个元素设置边框图像通常会经过以下的几个步骤:
1、通过border-image-source属性来指定使用的边框图像。
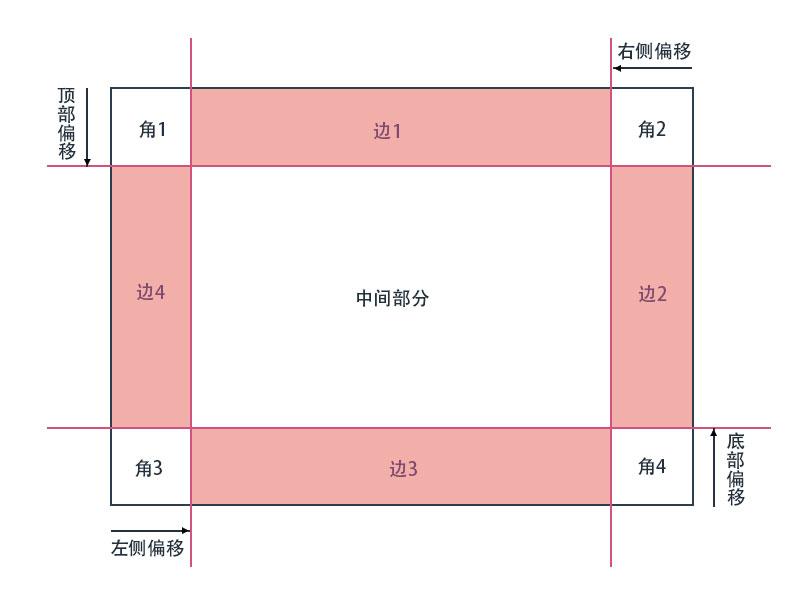
2、通过border-image-slice属性将边框图像切割为9个部分:4个角部,4条边部和一个中心块,如下图所示:

3、然后对9个边框图像切片进行缩放、定位和平铺操作:
图像切片会根据 border-image-width 属性指定的值进行缩放。
顶部和底部边框图像根据指定的偏移值垂直缩放。左侧和右侧边框图像根据指定的偏移水平缩放。
角部的图像切片的宽度和高度根据它们各自相应的边部切片的宽度和高度来决定。
中心块图像的宽度和顶部边框图像使用相同的缩放比例因子进行缩放,如果顶部边框图像的缩放比例因子为0或负数,则使用底部边框图像的缩放比例因子来进行缩放。如果底部边框图像的缩放比例因子也为0或负数,那么中心块图像的宽度不进行缩放。
中心块图像的高度和左侧边框图像使用相同的缩放比例因子进行缩放,如果左侧边框图像的缩放比例因子为0或负数,则使用右侧边框图像的缩放比例因子来进行缩放。如果右侧边框图像的缩放比例因子也为0或负数,那么中心块图像的高度不进行缩放。
接下来边框图像会根据 border-image-repeat 属性指定的值进行再次缩放。
如果border-image-repeat属性指定的第一个关键字是
stretch,那么顶部、中心块和底部边框图像会水平拉伸填充整个区域,它们的高度保持不变。如果第一个关键字是
round,那么顶部、中心块和底部边框图像会在水平方向上进行重复平铺,并且自动调整图像的宽度,保证不会出现不完整的图像。如果第一个关键字是
space,那么顶部、中心块和底部边框图像会在水平方向上进行重复平铺,但是图像不会被再次缩放,它通过调整图像之间的距离来保证不会出现不完整的图像。如果第二个关键字是
stretch,那么左侧、中心块和右侧边框图像会垂直拉伸填充整个区域,它们的宽度保持不变。如果第二个关键字是
round,那么左侧、中心块和右侧边框图像会在垂直方向上进行重复平铺,并且自动调整图像的高度,保证不会出现不完整的图像。如果第二个关键字是
space,那么左侧、中心块和右侧边框图像会在垂直方向上进行重复平铺,但是图像不会被再次缩放,它通过调整图像之间的距离来保证不会出现不完整的图像。接下来会根据border-image-repeat属性的值对边框图像切片进行重复平铺。
另外,可以通过border-image-outset属性来对边框图像进行扩展,使边框图像延伸到border box区域之外。
官方语法
border-image: <border-image-source> ||
<border-image-slice> [ / <border-image-width> | / <border-image-width>? /
<border-image-outset> ]? || <border-image-repeat>
参数:
<border-image-source>:参考border-image-source属性的介绍。<border-image-slice>:参考border-image-slice属性的介绍。<border-image-width>:参考border-image-width属性的介绍。<border-image-outset>:参考border-image-outset属性的介绍。<border-image-repeat>:参考border-image-repeat属性的介绍。
border-image属性的初始值为:none 100% / 1 / 0 stretch。
示例代码
下面的代码为元素设置一个边框图像:
.element {
border-image: url(border.png) 25 40 25 40 / 30 40 30 40 / 30 space;
}
你可以不设置outset的值,并使切片的大小和border-image-width尺寸保持一致:
.element {
url("border.png") 27 round stretch;
}
如果使用下面的图像作为元素的边框图像,图像的大小为81 X 81像素,图像中每个棱形的宽度和高度都是27像素。4个角块为橙色,4个边块为黄色。

使用下面的CSS规则来为元素添加边框图像:
.element {
border: 15px solid transparent;
border-image: url("border.png") 27 round stretch;
}
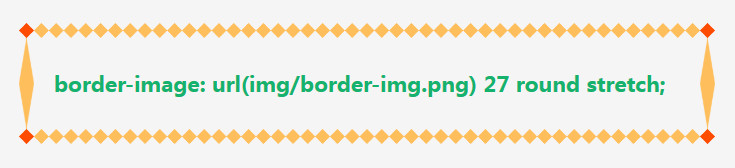
得到类似下面的结果:

应用范围
border-image属性可以应用在所有的元素上,除了border-collapse属性被设置为collapse的内部表格元素。
在线演示
1、基本边框图像效果:
border-image: url(img/border-img.png) 27 round;
2、拉伸边框图像的效果:
border-image: url(img/border-img.png) 27 27 stretch;
3、使用边框图像制作邮票效果:




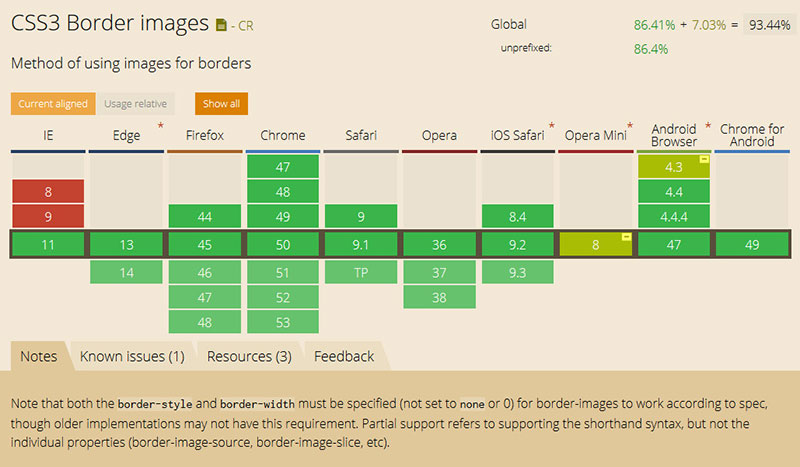
浏览器支持
浏览器对border-image属性的支持如下,点击图片可以查看完整的浏览器支持列表: