border-image-source属性定义使用一幅图像来替代边框样式。如果没有设置这个属性,则使用border-style属性定义的样式作为边框样式。
如果border-image-source属性指定的图像为空(none)或无法显示,那么就使用border-style属性定义的边框样式来渲染边框。否则,元素的边框由border-image-source属性、border-image-slice属性、border-image-width属性、border-image-outset属性和border-image-repeat属性来决定。
官方语法
border-image-source: none | <image>
参数:
none:不使用任何图像作为元素边框,而是使用border-style作为元素的边框。<image>:为元素的边框指定图像的引用。图像的详细信息参考<image>数据类型。
border-image-source属性的初始值为none。
虽然该CSS属性可以使用任何类型的图像值,但是某些浏览器只支持使用url()函数的定义的图像。
示例代码
下面的border-image-source属性的取值都是有效的:
/* 不使用边框图像,使用指定的border-style */
border-image-source: none;
/* 使用image.png作为边框图像 */
border-image-source: url(border.png);
/* 使用渐变作为边框图像 */
border-image-source: linear-gradient(to top, red, yellow);
border-image-source: inherit;
应用范围
border-image-slice属性可以应用在所有的元素上,除了border-collapse属性被设置为collapse的内部表格元素。
在线演示
这个元素的边框图像使用的是
这个元素的边框图像使用的是
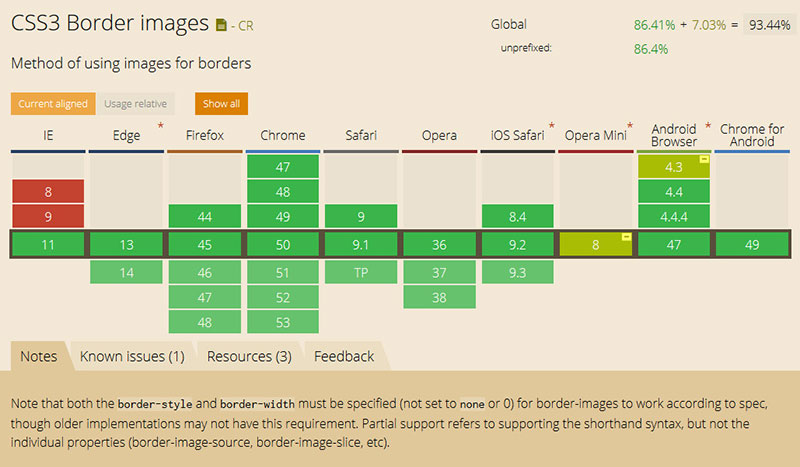
浏览器支持
浏览器对border-image-source属性的支持如下,点击图片可以查看完整的浏览器支持列表: