CSS z-index 属性用于指定同一个父元素中的同级子元素的堆叠顺序(z-order)。
当同级子元素相互重叠的时候,z-index决定哪一个元素会显示在最上方。通常z-index值较大的元素会遮盖值较小的元素。
z-order代表元素在Z轴方向上的顺序。一个元素拥有较大的z-order值将会遮盖住z-order值较小的元素,在视觉效果上,它更接近屏幕。
要理解z-index的工作原理,必须先理解堆叠上下文(stacking context)。简单来说,一个堆叠上下文就是页面上的一组拥有共同父元素的元素。父元素是堆叠上下文的根元素,其它元素按照堆叠的顺序放置在根元素中。
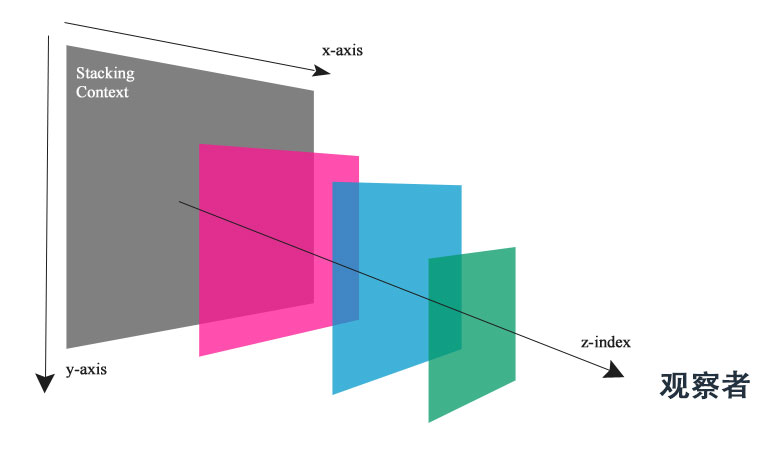
在堆叠上下文中的元素会被限制在上下文的区域中,因此,某个z-index较低的堆叠上下文中的元素不会显示在另外一个z-index高的堆叠上下文中的元素之上,哪怕前者的z-index值比后者的大。例如下图所示:

在一个web页面中,每一个元素都有自己的坐标系统。这个坐标系统包括3个轴,Z轴方向是元素进行堆叠的方向。

默认情况下,浏览器会根据元素在DOM树中出现的先后顺序来排列元素。在CSS中,有两种方法可以修改元素的位置:
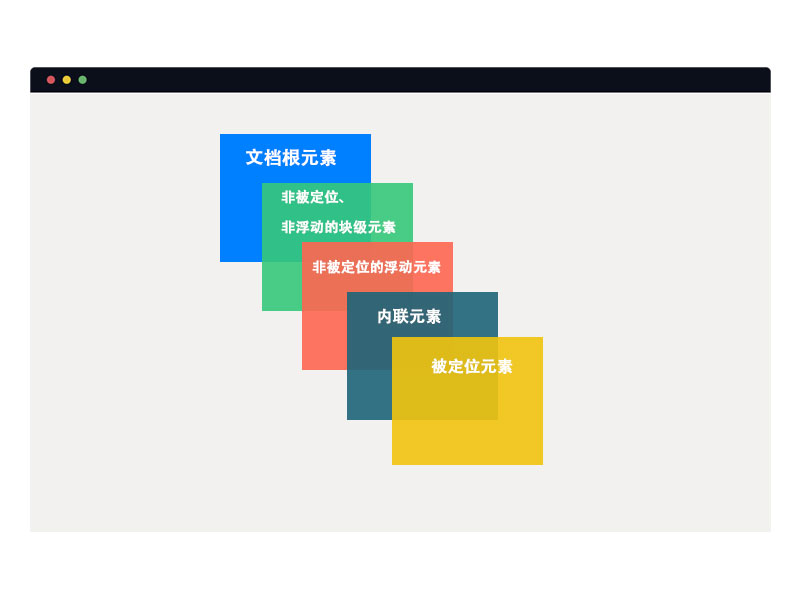
当一个页面包含有浮动元素,绝对定位元素,固定定位元素或相对定位元素的时候,浏览器会以不同的方式来对它们进行布局。各种元素按照下面的顺序从近(最接近观察者)到远(指向浏览器屏幕里面)堆叠在浏览器中:
- 被定位元素(根据在源代码中出现的先后顺序来排列,最后出现在代码中的元素越接近观察者)。
- 内联元素(如图片等,位于文档流中,并且不会被定位)。
- 非定位的浮动元素(按照在源代码中出现的先后顺序排列)。
- 非定位和非浮动的块级元素。
- 文档的根元素(
html)。

如果你想改变被定位元素的堆叠顺序,可以使用z-index属性。注意,只有被定位元素才能使用z-index属性。再次强调,被定位元素是position属性值为非默认的static的元素。
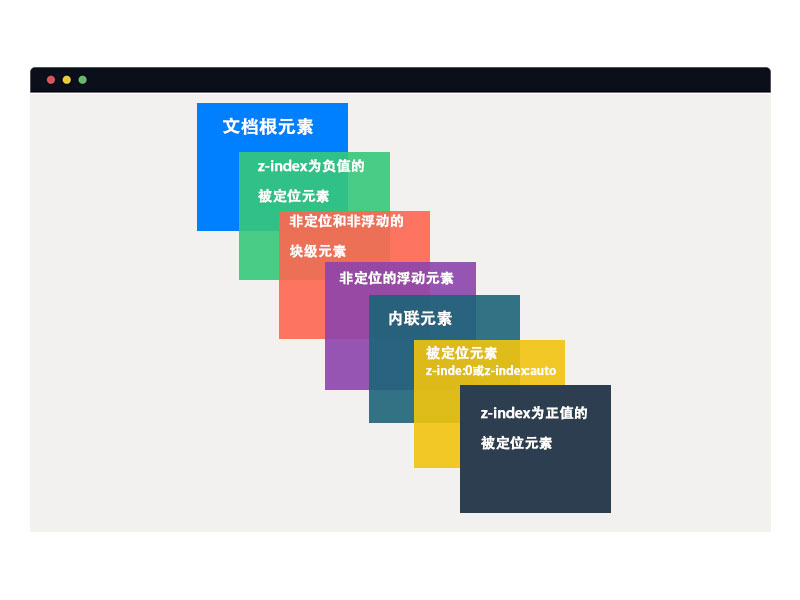
在为页面中的被定位元素使用z-index属性之后,它们按照下面的顺序从近(最接近观察者)到远(指向浏览器屏幕里面)堆叠在浏览器中:
z-index属性设置为正值的被定位元素。值越大越接近观察者。如果值相同,则按照在源代码中出现的先后顺序。z-index属性值为0或auto的被定位元素。- 内联元素(如图片等)。
- 非定位的浮动元素。
- 非定位和非浮动的块级元素。
z-index属性设置为负值的被定位元素。值越小里屏幕越远。- 文档根元素
html。

官方语法
z-index: auto | integer | inherit
参数:
- auto:元素不会建立一个新的本地堆叠上下文。当前堆叠上下文中新生成的元素和父元素堆叠层级相同。
- integer:使用integer来指定元素在当前堆叠上下文中的堆叠层级。元素同时会创建一个堆叠层级为0的本地堆叠上下文。
- inherit:继承父元素的
z-index值。
z-index属性的初始值为auto。
应用范围
z-index属性可以应用所有元素上。
示例代码
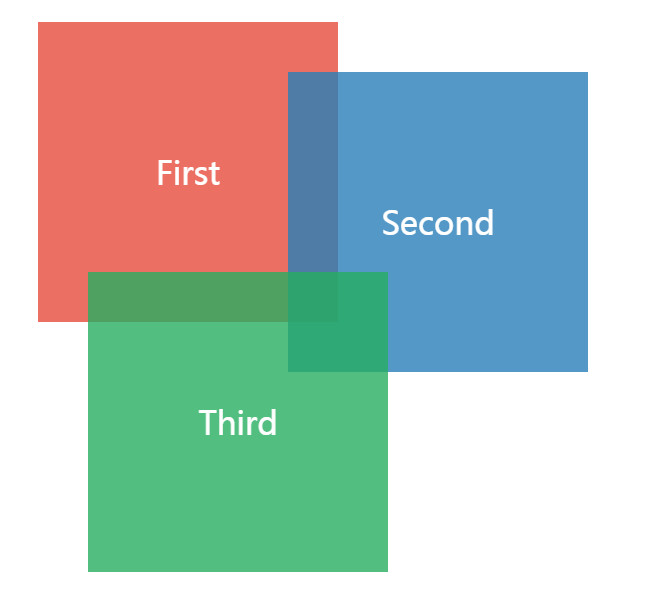
例如在当前页面中有三个<div>元素。
<div id="first">First</div> <div id="second">Second</div> <div id="third">Third</div>
为它们添加CSS样式,使它们变为被定位元素。
#first, #second, #third {
position: absolute;
opacity: 0.8;
font-size: 2em;
line-height: 300px;
text-align: center;
color: #fff;
}
#first{
width: 300px;
height: 300px;
top: 100px;
left: 100px;
background-color: #e84c3d;
}
#second{
width: 300px;
height: 300px;
top: 150px;
left: 350px;
background-color: #297fb8;
}
#third{
width: 300px;
height: 300px;
top: 350px;
left: 150px;
background-color: #27ae61;
}
默认会得到下面的效果。

如果你想红色的div在最上面,可以将它的z-index设置为1。

#first {
z-index: 1;
}
如果想要将其它的div放到最上面,只要设置更大的z-index值即可。
想象这种情况,红色的div的z-index值为0,蓝色的z-index值为1,在红色的div中有一个子元素,它的z-index为100,。虽然子元素的z-index值较大,但是它仍然会排列在蓝色的div下面。

浏览器支持
z-index属性可以应用在所有现代浏览器中,包括: Chrome, Firefox, Safari, Opera, Internet Explorer, 以及Android 和 iOS。



