CSS float属性是一个定位属性,用于使元素脱离正常的文档流,并浮动在它的父容器的左侧或右侧。
浮动元素(floating element)是一个float属性计算值不是none的元素。它会浮动在父容器的左侧或右侧,其它文本元素或行内元素会环绕在它的周围。
一个典型的浮动元素的例子是在一篇文章中,文字环绕在一幅插图的周围。这张图片就是一个浮动元素。目前文本元素或行内元素只能环绕在浮动元素的一侧,无法同时环绕在浮动元素的四周。例如下图是一个文本环绕浮动图片元素的示意图:

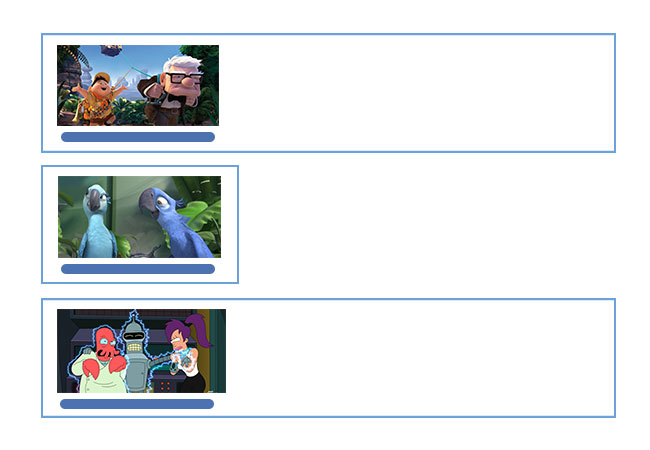
块级元素会占用一行的空间,即使它里面的内容很少,剩余的空白也会占用余下的行空间。就算我们将一个块级元素的宽度设置得很小,它也同样会占据一行空间。如下图所示:

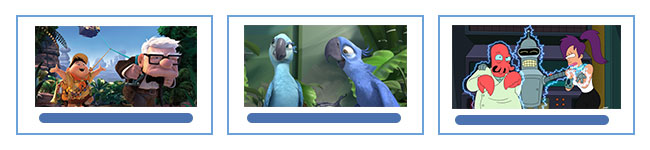
当块级元素被浮动之后,它的宽度基于它的内容来计算。各个浮动元素会排列成为一行。例如对上面的块级元素使用float:left;之后,得到如下图的效果:

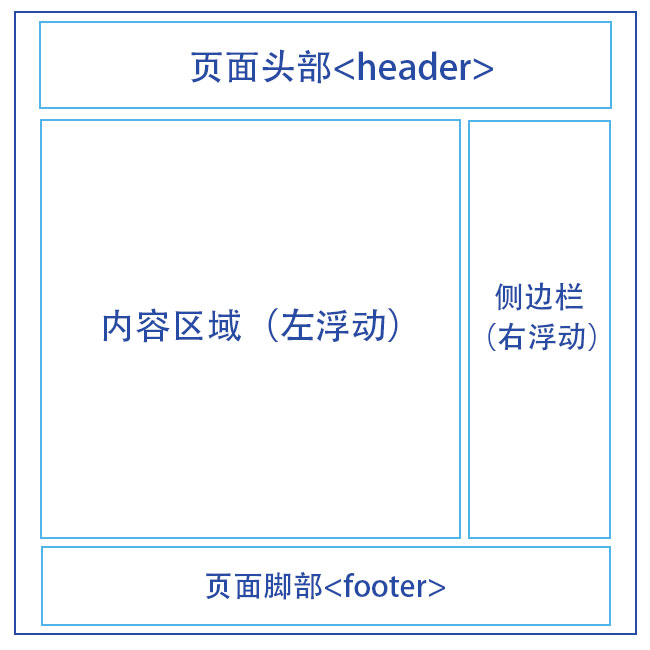
在float属性出现之前,前端开发人员通常使用表格来完成页面的布局。这种布局方式对于复杂的页面是一个灾难,不仅编写十分困难,而且维护起来也非常困难。float属性的出现改变了这一格局。使用float属性来进行页面布局使得HTML代码非常简单,例如下图中的页面布局,使用float属性来布局,仅需要几行HTML代码:

HTML文档的根元素不能被浮动。定位方式为absolutely的元素也不能被浮动。
浮动元素会被保留在文档流中,而不是像绝对定位元素一样被从文档流中移除。绝对定位的元素被从文档流中完全移除,不会对页面中的其它元素照成影响。而浮动元素还是会对环绕在它周围的元素照成影响。
float属性不会对display属性为none的元素起作用。当一个内联元素或内联块级元素浮动之后,它会变为一个块级元素。内联表格(inline-table)被浮动之后会变为表格(table)元素。
在使用float属性时,最重要的一点是要注意浮动元素对它的父元素照成的影响。这就是所谓的清除浮动的问题。
当一个元素被浮动起来之后,它的父容器的高度(没有明确设置height属性)为容器中剩余内容的高度。浮动元素不会对其父容器的高度产生影响。如果父容器中只有一个元素,当这个元素浮动起来之后,父容器就会“坍塌”,其高度变为0。

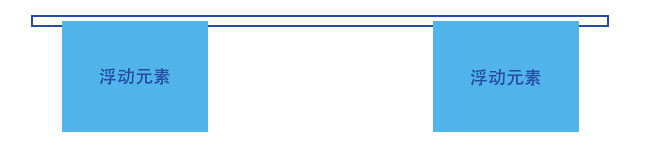
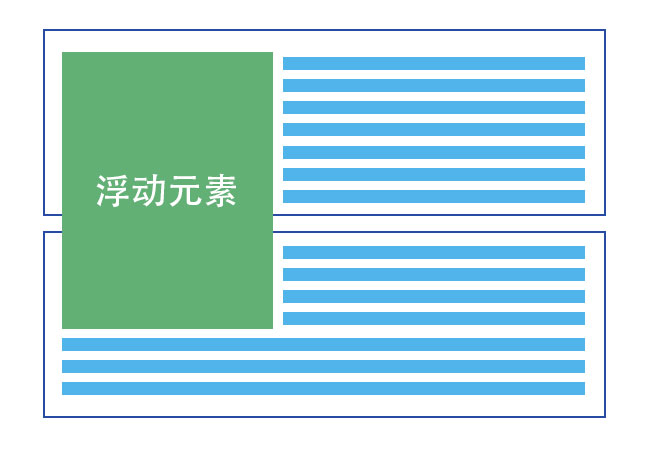
另外,浮动元素还有另外一个特性,一个浮动元素会影响其它容器中的文本或行内元素,如下图所示:

从上面的图中可以看到,不仅第一个容器中的文本会环绕浮动元素,第二个容器中的文本也会环绕这个浮动元素。
为了避免父容器“坍塌”和浮动元素对其它元素的影响,我们就需要清除浮动。
下面是几种常用的清除浮动的方法:
- 1、使用一个空的元素来清除浮动:这个技术是使用一个空的
<div>元素,为它设置clear属性,清除它两侧的浮动,使它“撑开”父容器的空间。<div style="clear:both;"></div> <!-- 或者 --> <div class="clearfix"></div> <style> .clearfix { clear: both; } </style> - 2、使用
overflow属性来清除浮动:这是常用的清除浮动的方法之一。你可以为浮动元素的父容器设置overflow: hidden;或overflow: auto;。由于IE6不支持overflow属性,你可以为父容器设置一个明确的高度来解决IE6的问题,或者使用下面的代码:.container { overflow: hidden; /* 或者 */ overflow: auto; } /* IE6方案*/ .container { height: 1%; overflow: visible; } - 3、使父容器也浮动起来。
.container { float:left; } - 4、使用
:after伪元素来清除浮动:这个技术和使用额外的<div>元素来清除浮动的原理是一样的,只不过不需要额外的元素,而是使用父容器的:after伪元素来充当这个额外的元素。.container:after { content: "."; visibility: hidden; display: block; height: 0; clear: both; } - 5、使用Micro-Clearfix Hack技术:这是目前使用最为广泛的清除浮动的方法。它可以兼容几乎所有的浏览器:Firefox 3.5+, Safari 4+, Chrome, Opera 9+ 和 IE 6+。
/** * For modern browsers * 1. The space content is one way to avoid an Opera bug when the * contenteditable attribute is included anywhere else in the document. * Otherwise it causes space to appear at the top and bottom of elements * that are clearfixed. * 2. The use of `table` rather than `block` is only necessary if using * `:before` to contain the top-margins of child elements. */ .clearfix:before, .clearfix:after { content: " "; /* 1 */ display: table; /* 2 */ } .clearfix:after { clear: both; } /** * For IE 6/7 only * Include this rule to trigger hasLayout and contain floats. */ .clearfix { *zoom: 1; }
在CSS3中,有一个min-height属性,这个属性本身就可以清除元素的浮动。当为一个元素设置min-height属性之后,它会强制其尺寸大到足以容纳它里面的浮动元素。由于目前不是所有的浏览器都支持min-height属性,所以要清除浮动,建议目前还是使用Micro-Clearfix Hack技术。
官方语法
float: left | right | none | inherit
新的CSS3中,float属性新增了一些值:
float: [ left | right | top | bottom | start | end | none | <page-floats> ] && contour?
参数:
- left:元素左浮动。
- right:元素右浮动。
- none:元素不浮动。
- inherit:继承父元素的浮动值。
由于CSS3中新增的值目前还没有浏览器支持,这里不做介绍。
float属性的初始值为none。
应用范围
float属性可以所有的元素上。
示例代码
float: left;
float: right;
float: none;
float: inherit;
浏览器支持
所有的现代浏览器都支持float属性。包括:Chrome, Firefox, Safari, Opera, Internet Explorer以及Android 和 iOS。



