animation-iteration-count属性定义CSS动画在结束前运行的次数。可以是1次或多次,也可以是无限循环。
animation-iteration-count属性的默认值是1,代表动画会从头到位执行1次。
animation-iteration-count属性通常和值设置为alternate的animation-direction属性结合使用,这样可以使动画方向交替变换。例如一个水平运动的小球,小球从起点运动到终点,然后从终点又运动会起点。
你可以为animation-iteration-count属性提供多个值,各个值之间使用逗号来分隔。如果你设置了多个值,这些值通常和animation属性相关的其它动画属性值一一对应。
例如,如果你为animation-iteration-count属性提供了2个值,那么第一个值将决定animation-name中第一个动画的运行次数,第二个值将决定animation-name中第二个动画的运行次数。
官方语法
animation-iteration-count: infinite | <number>
参数值:
infinite:表示无限循环播放动画。<number>:动画播放的次数,不可为负值。 可以用小数定义循环次数(0.5将播放动画到关键帧的一半(from 0 ~ 50%)。
例如,下面的书写格式都是正确的:
animation-iteration-count: infinite;
animation-iteration-count: 3;
animation-iteration-count: 2.3;
animation-iteration-count: 2, 0, infinite;
下面的CSS代码会将元素动画无限循环,元素在动画过程中方向会交替变换。
.element {
/* ... */
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: linear;
/* ... */
}
适用范围
animation-iteration-count属性可以使用在任何DOM元素,以及:before和:after伪元素上。
在线演示
下面的例子中,2个元素的动画循环次数animation-iteration-count都被设置为infinite(无限循环)。第一个动画的animation-direction(动画方向)设置为alternate,所以元素会重复的交替方向进行运动。第二个动画的动画方向设置为normal,所以元素在运动到一个周期结束后会跳回开头出重新开始动画。
动画的循环次数animation-iteration-count设置为无限,动画的方向设置为alternate
动画的循环次数animation-iteration-count设置为无限,动画的方向设置为normal
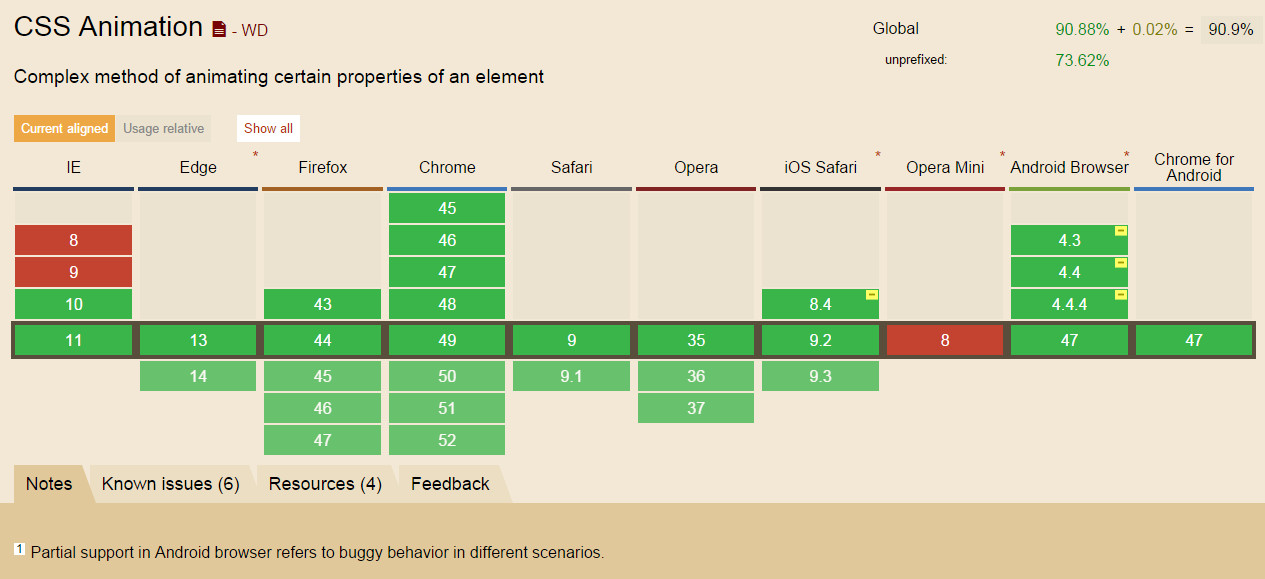
浏览器支持

完整的兼容性列表可以查看:http://caniuse.com/#feat=css-animation



