CSS animation-delay属性定义动画于何时开始,即从动画应用在元素上到动画开始的这段时间的长度。
0s是该属性的默认值,代表动画在应用到元素上后立即开始执行。否则,该属性的值代表动画样式应用到元素上后到开始执行前的时间长度;定义一个负值会让动画立即开始。但是动画会从它的动画序列中某位置开始。例如,如果设定值为-1s,动画会从它的动画序列的第1秒位置处立即开始。
你可以指定多个animation-delay值,各个值之间使用都好来分隔。当你设置了多个animation-delay值的时候,与animation相关的其它属性通常也要设置相同个数的值,如animation-name、animation-direction、animation-timing-function等属性。
这些值是一一对应的关系,例如,如果提供了2个animation-delay的值,那么第一个值决定animation-name属性中的第一个动画的延迟时间,第二个值决定animation-name属性中第二个动画的延迟时间。
官方语法
animation-delay: <time>
animation-delay属性的默认值为0秒。time参数定义从动画样式应用到元素上到元素开始执行动画的时间差。该值可用单位为秒(m)和毫秒(ms)。如果未设置单位,定义无效。
示例代码:
.element {
animation-name: bounce, shake;
animation-duration: 2s, 1s;
animation-delay: 1s, 0s;
animation-timing-function: linear, ease-in;
/* ... */
}
这个例子中定义了2个动画,分别为bounce和shake,它们的延迟时间分别为1秒和0秒。
适用范围
animation-delay属性可以使用在任何DOM元素,以及:before和:after伪元素上。
在线演示
下面的例子中从上到下4个元素的动画延迟时间分别为1-4秒。使用鼠标滑过或悬停在容器上查看每一个元素开始动画的时间。
使用鼠标滑过或悬停在容器中查看各个元素不同的动画延迟时间效果。
animation-delay: 0s;
animation-delay: 1s;
animation-delay: 2s;
animation-delay: 4s;
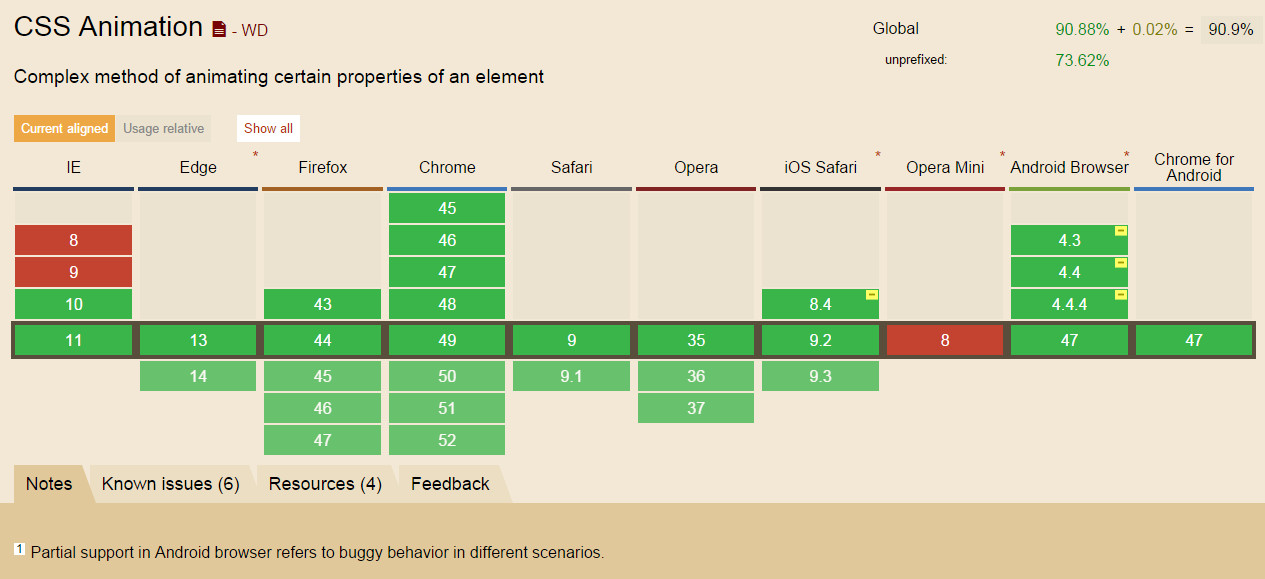
浏览器支持

完整的兼容性列表可以查看:http://caniuse.com/#feat=css-animation