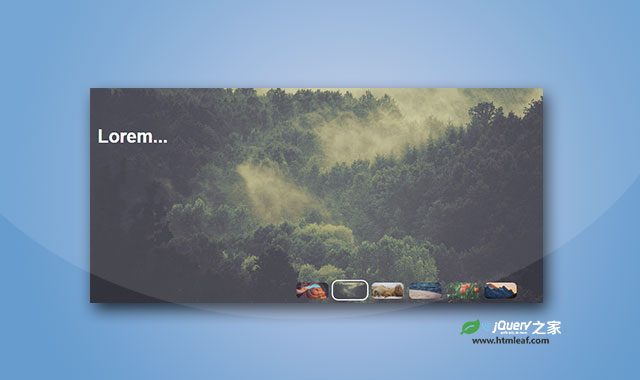
camRoll Slider是一款jQuery轮播图插件。该插件使用简单,界面采用CSS3过渡动画,简洁时尚。
使用方法
在页面中引入下面的文件。
lt;link rel="stylesheet" type="text/css" href="camroll_slider.css"gt;
lt;script src="js/jquery.min.js" type="text/javascript"gt;lt;/scriptgt;
lt;script type="text/javascript" src="camroll_slider.js"gt;lt;/scriptgt;
HTML结构
lt;div id="my-slider" class="crs-wrap"gt;
lt;div class="crs-screen"gt;
lt;div class="crs-screen-roll"gt;
lt;div class="crs-screen-item" style="background-image: url('images/1.jpg')"gt;
lt;div class="crs-screen-item-content"gt;lt;h1gt;Lorem...lt;/h1gt;lt;/divgt;
lt;/divgt;
lt;/divgt;
lt;/divgt;
lt;div class="crs-bar"gt;
lt;div class="crs-bar-roll-current"gt;lt;/divgt;
lt;div class="crs-bar-roll-wrap"gt;
lt;div class="crs-bar-roll"gt;
lt;div class="crs-bar-roll-item" style="background-image: url('images/1.jpg')"gt;lt;/divgt;
lt;/divgt;
lt;/divgt;
lt;/divgt;
lt;div class="crs-bar"gt;
lt;div class="crs-bar-roll-current"gt;lt;/divgt;
lt;div class="crs-bar-roll-wrap"gt;
lt;div class="crs-bar-roll"gt;
lt;div class="crs-bar-roll-item" style="background-image: url('images/2.jpg')"gt;lt;/divgt;
lt;/divgt;
lt;/divgt;
lt;/divgt;
lt;div class="crs-bar"gt;
lt;div class="crs-bar-roll-current"gt;lt;/divgt;
lt;div class="crs-bar-roll-wrap"gt;
lt;div class="crs-bar-roll"gt;
lt;div class="crs-bar-roll-item" style="background-image: url('images/3.jpg')"gt;lt;/divgt;
lt;/divgt;
lt;/divgt;
lt;/divgt;
lt;/divgt;
初始化插件
$("#my-slider").camRollSlider();
CSS样式
#my-slider {
width: 100%;
height: 404px;
color: white;
}
@media (max-width: 640px) {
#my-slider .crs-bar-roll-current {
width: 38px;
height: 38px;
}
#my-slider .crs-bar-roll-item {
width: 30px;
height: 30px;
}
}
camRoll Slider插件的github网址为:https://github.com/dim1100010/camroll_slider