这是一款基于SVG图像变形过渡效果的js轮播图。该js轮播图在图片切换时,通过SVG路径变形技术,制作各种图形的过渡动画效果。
这款基于SVG图像变形过渡效果的js轮播图使用了很多新的CSS技术,如 CSS Flexbox 和CSS变量等,不是所有浏览器都支持这个幻灯片特效,在查看DEMO时请使用最新版本的浏览器。
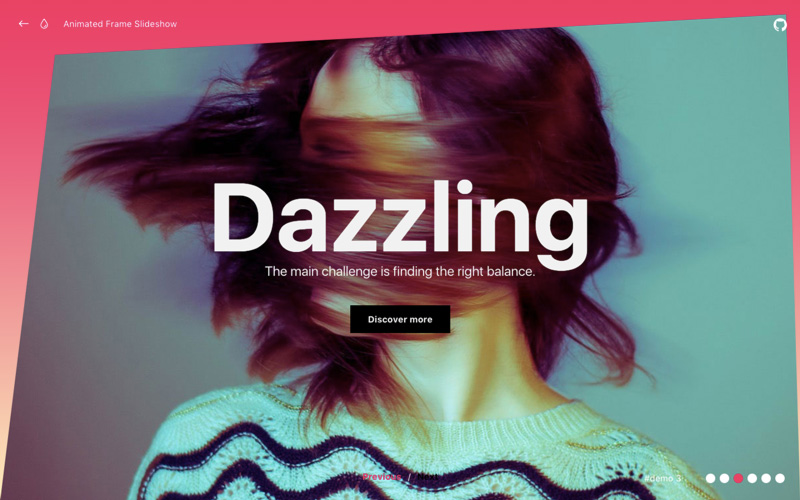
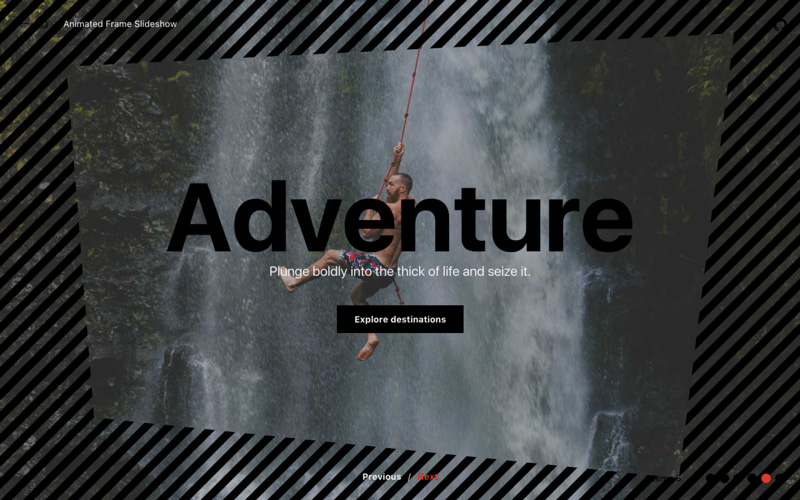
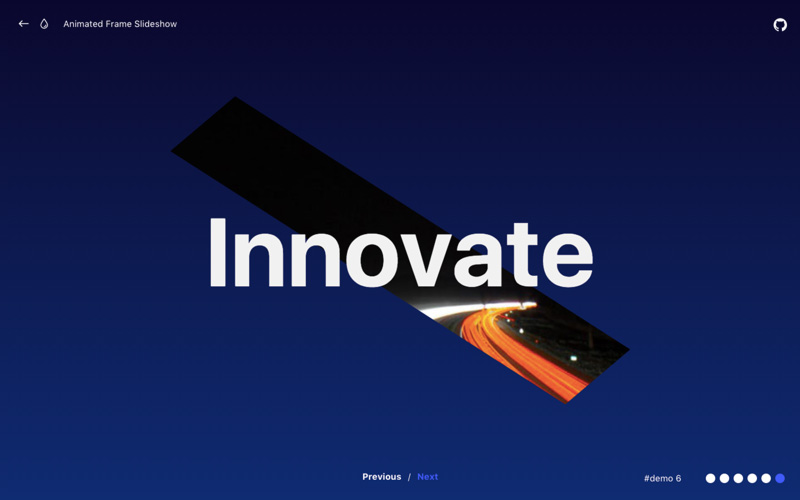
下面是该基于SVG图像变形过渡效果的js轮播图的一些屏幕截图效果:





该js轮播图的github地址为:https://github.com/codrops/AnimatedFrameSlideshow/