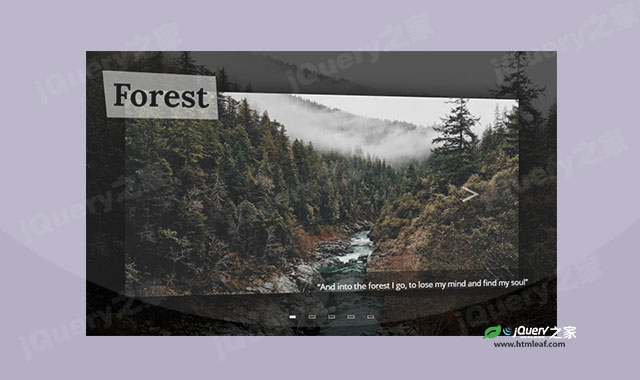
这是一款炫酷js和CSS3 3D透视轮播图特效。该3D轮播图通过CSS3制作图片的3D透视效果,并使用js来使轮播图于用户进行交互,效果非常炫酷。
使用方法
在页面中引入style.css和index.js文件。
<link href="css/style.css" rel="stylesheet">
<script src="js/index.js"></script>
HTML结构
该3D轮播图的基本HTML结构如下:
<div class="slider" id="slider" style="--img-prev:url(img/1.jpg)">
<div class="slider__content" id="slider-content">
<div class="slider__images">
<div class="slider__images-item slider__images-item--active" data-id="1"><img src="img/1.jpg"/></div>
<div class="slider__images-item" data-id="2"><img src="img/2.jpg"/></div>
<div class="slider__images-item" data-id="3"><img src="img/3.jpg"/></div>
<div class="slider__images-item" data-id="4"><img src="img/4.jpg"/></div>
<div class="slider__images-item" data-id="5"><img src="img/5.jpg"/></div>
</div>
<div class="slider__text">
<div class="slider__text-item slider__text-item--active" data-id="1">
<div class="slider__text-item-head">
<h3>Forest</h3>
</div>
<div class="slider__text-item-info">
<p>“And into the forest I go, to lose my mind and find my soul”</p>
</div>
</div>
<div class="slider__text-item" data-id="2">
<div class="slider__text-item-head">
<h3>Lake</h3>
</div>
<div class="slider__text-item-info">
<p>“Mist to mist, drops to drops. For water thou art, and unto water shalt thou return”</p>
</div>
</div>
<div class="slider__text-item" data-id="3">
<div class="slider__text-item-head">
<h3>Cliffs</h3>
</div>
<div class="slider__text-item-info">
<p>“Go to the edge of the cliff and jump off. Build your wings on the way down”</p>
</div>
</div>
<div class="slider__text-item" data-id="4">
<div class="slider__text-item-head">
<h3>Mountains</h3>
</div>
<div class="slider__text-item-info">
<p>“What are men to rocks and mountains?”</p>
</div>
</div>
<div class="slider__text-item" data-id="5">
<div class="slider__text-item-head">
<h3>Peaks</h3>
</div>
<div class="slider__text-item-info">
<p>“On all the peaks lies peace”</p>
</div>
</div>
</div>
</div>
<div class="slider__nav">
<div class="slider__nav-arrows">
<div class="slider__nav-arrow slider__nav-arrow--left" id="left">to left</div>
<div class="slider__nav-arrow slider__nav-arrow--right" id="right">to right</div>
</div>
<div class="slider__nav-dots" id="slider-dots">
<div class="slider__nav-dot slider__nav-dot--active" data-id="1"></div>
<div class="slider__nav-dot" data-id="2"></div>
<div class="slider__nav-dot" data-id="3"></div>
<div class="slider__nav-dot" data-id="4"></div>
<div class="slider__nav-dot" data-id="5"></div>
</div>
</div>
</div>
由于该3D轮播图采用es6和css变量等多种最新的技术,所以不是所有的浏览器都支持这个特效。
本文版权属于jQuery之家,转载请注明出处:http://www.htmleaf.com/jQuery/Slideshow-Scroller/201708284708.html