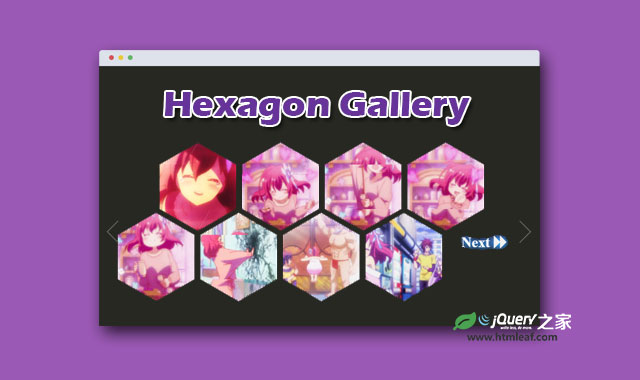
jquery-hex-gallery是一款效果非常酷的jQuery和CSS3蜂巢式六角形图片画廊特效插件。该图片画廊使用CSS3将图片制作为六角形,组成一个蜂巢的样子。你可以对图片进行分组展示,还可以像幻灯片一样切换图片。
使用方法
使用这个图片画廊插件需要引入jQuery、jquery.hex.gallery.js、jquery.lazyload.js和jquery.als.link-1.6.js文件,以及一个通用样式表style.css文件。
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery.hex.gallery.js" type="text/javascript"></script>
<script src="js/jquery.lazyload.js" type="text/javascript"></script>
<script src="js/jquery.als.link-1.6.js" type="text/javascript"></script>
HTML结构和插件调用
直接在你需要插入图片画廊的地方调用下面的js代码即可。
<body>
...
<script type="text/hex-gallery">
{
"album" : [
{
"cover": {"title": "<p>Stephanie Dola</p>", "class": "hex-1", "img" : "img/xaykK2s.jpg"},
"photo": [
{"imgur": "img/yIoACHc.gif"},
{"imgur": "img/uINck6K.gif"},
{"imgur": "img/zOZJEex.gif"}
]
},
{
"cover": {"title": "<p>Moe Moe</p>", "class": "hex-1", "img": "img/SOjLn66.jpg"},
"photo": [
{"imgur": "img/YSmWA3g.gif"},
{"imgur": "img/6G4BDxU.gif"},
{"imgur": "img/kuH4XVL.gif"},
{"imgur": "img/0NemOhQ.gif"},
{"imgur": "img/tedXr7Y.gif"},
{"imgur": "img/5IHR8bQ.gif"}
]
},
{
"cover": {"title": "<p>Chiyo Gekkan</p>", "class": "hex-1", "img": "img/FbZZuQC.png"},
"photo": [
{"imgur": "img/dCw8LFb.gif"},
{"imgur": "img/ZtHGJYd.gif"},
{"imgur": "img/4eZyFHp.gif"}
]
},
{
"cover": {"title": "<p>Other</p>", "class": "hex-1", "img": "img/FbZZuQC.png"},
"photo": [
{"imgur": "img/vpKzynV.gif"}
]
}
]
}
</script>
...
</body>