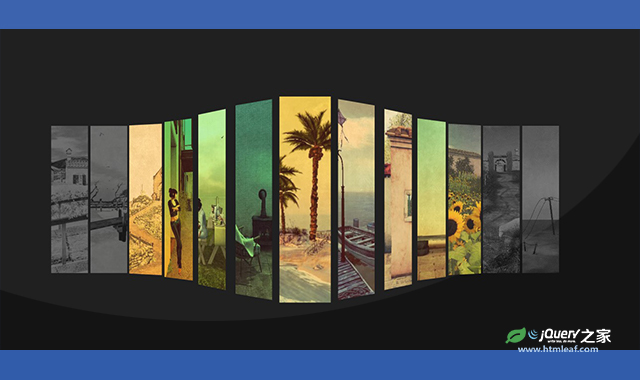
这是一款CSS3炫酷3D波浪图片画廊特效。该特效使用纯CSS制作,当鼠标快速滑过图片画廊行的图片时,图片呈波浪状运动,非常炫酷。
使用方法
HTML代码
<div class="wrapper">
<div class="items">
<div class="item" tabindex="0" style="background-image: url(KTU286.png)"></div>
<div class="item" tabindex="0" style="background-image: url(SMBrES.png)"></div>
<div class="item" tabindex="0" style="background-image: url(f8spJ8.png)"></div>
<div class="item" tabindex="0" style="background-image: url(SwM7dn.png)"></div>
<div class="item" tabindex="0" style="background-image: url(8Oipim.png)"></div>
<div class="item" tabindex="0" style="background-image: url(BWYQgv.png)"></div>
<div class="item" tabindex="0" style="background-image: url(KzNDfr.png)"></div>
<div class="item" tabindex="0" style="background-image: url(ne5nuX.png)"></div>
<div class="item" tabindex="0" style="background-image: url(cwZrVj.png)"></div>
<div class="item" tabindex="0" style="background-image: url(Xvf2a1.png)"></div>
<div class="item" tabindex="0" style="background-image: url(pCrIJq.png)"></div>
<div class="item" tabindex="0" style="background-image: url(mSLCrl.png)"></div>
<div class="item" tabindex="0" style="background-image: url(EwQcy5.png)"></div>
</div>
</div>
CSS代码
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root{
--index: calc(1vw + 1vh);
--transition: cubic-bezier(.1, .7, 0, 1);
}
body{
background-color: #141414;
}
.wrapper{
display: flex;
align-items: center;
justify-content: center;
height: 80vh;
}
.items{
display: flex;
gap: 0.4rem;
perspective: calc(var(--index) * 35);
}
.item{
width: calc(var(--index) * 3);
height: calc(var(--index) * 12);
background-color: #222;
background-size: cover;
background-position: center;
cursor: pointer;
filter: grayscale(1) brightness(.5);
transition: transform 1.25s var(--transition), filter 3s var(--transition), width 1.25s var(--transition);
will-change: transform, filter, rotateY, width;
}
.item::before, .item::after{
content: '';
position: absolute;
height: 100%;
width: 20px;
right: calc(var(--index) * -1);
}
.item::after{
left: calc(var(--index) * -1);
}
.items .item:hover{
filter: inherit;
transform: translateZ(calc(var(--index) * 10));
}
/*Right*/
.items .item:hover + *{
filter: inherit;
transform: translateZ(calc(var(--index) * 8.5)) rotateY(35deg);
z-index: -1;
}
.items .item:hover + * + *{
filter: inherit;
transform: translateZ(calc(var(--index) * 5.6)) rotateY(40deg);
z-index: -2;
}
.items .item:hover + * + * + *{
filter: inherit;
transform: translateZ(calc(var(--index) * 2.5)) rotateY(30deg);
z-index: -3;
}
.items .item:hover + * + * + * + *{
filter: inherit;
transform: translateZ(calc(var(--index) * .6)) rotateY(15deg);
z-index: -4;
}
/*Left*/
.items .item:has( + :hover){
filter: inherit;
transform: translateZ(calc(var(--index) * 8.5)) rotateY(-35deg);
}
.items .item:has( + * + :hover){
filter: inherit;
transform: translateZ(calc(var(--index) * 5.6)) rotateY(-40deg);
}
.items .item:has( + * + * + :hover){
filter: inherit;
transform: translateZ(calc(var(--index) * 2.5)) rotateY(-30deg);
}
.items .item:has( + * + * + * + :hover){
filter: inherit;
transform: translateZ(calc(var(--index) * .6)) rotateY(-15deg);
}
.items .item:active, .items .item:focus {
width: 28vw;
filter: inherit;
z-index: 100;
transform: translateZ(calc(var(--index) * 10));
margin: 0 .45vw;
}
codepen网址:https://codepen.io/HighFlyer/pen/GRLZYKw