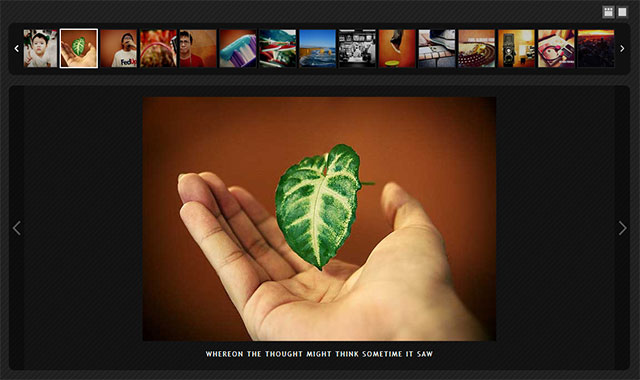
这是一款jQuery和css3带缩略图响应式图片画廊插件,其灵感来自于Twitter的“user gallery”。我们在插件中做了一些改进,使幻灯片的大小等于屏幕视口的大小,并且可以使用键盘进行幻灯片的导航。
在插件中还集成了 jQuery Touchwipe Plugin,这个插件是可以使你在iPhone或iPad上用手滑动屏幕进行图片浏览。
HTML
html结构包括一个wrapper rg-gallery,给它相同名称的id。在其中的rg-thumbs的div用于放置缩略图和导航:
<div id="rg-gallery" class="rg-gallery">
<div class="rg-thumbs">
<!-- Elastislide Carousel Thumbnail Viewer -->
<div class="es-carousel-wrapper">
<div class="es-nav">
<span class="es-nav-prev">Previous</span>
<span class="es-nav-next">Next</span>
</div>
<div class="es-carousel">
<ul>
<li>
<a href="#">
<img src="images/thumbs/1.jpg" data-large="images/1.jpg" alt="image01" data-description="Some description" />
</a>
</li>
<li>...</li>
</ul>
</div>
</div>
<!-- End Elastislide Carousel Thumbnail Viewer -->
</div><!-- rg-thumbs -->
</div><!-- rg-gallery -->
缩略图上有两个data属性将在后面的javascript代码中使用到。“data-large”属性保存大图的路径,“data-description”属性包含图片的描述信息。
大图区域我们将创建一个jQuery模板将它放在文档的顶部位置:
<script id="img-wrapper-tmpl" type="text/x-jquery-tmpl">
<div class="rg-image-wrapper">
{{if itemsCount > 1}}
<div class="rg-image-nav">
<a href="#" class="rg-image-nav-prev">Previous Image</a>
<a href="#" class="rg-image-nav-next">Next Image</a>
</div>
{{/if}}
<div class="rg-image"></div>
<div class="rg-loading"></div>
<div class="rg-caption-wrapper">
<div class="rg-caption" style="display:none;">
<p></p>
</div>
</div>
</div>
</script>
JAVASCRIPT
首先设置一下参数变量:
// gallery container
var $rgGallery = $('#rg-gallery'),
// carousel container
$esCarousel = $rgGallery.find('div.es-carousel-wrapper'),
// the carousel items
$items = $esCarousel.find('ul > li'),
// total number of items
itemsCount = $items.length;
然后定义画廊函数:
Gallery = (function() {
//gallery function
})();
Gallery.init();
这里将为当前的图片定义一些变量:模式(mode)和图片加载完成后的控制方式(anim)。然后调用初始化函数:
var current = 0,
// mode : carousel || fullview
mode = 'carousel',
// control if one image is being loaded
anim = false,
init = function() {
// (not necessary) preloading the images here...
$items.add('
 ').imagesLoaded( function() {
// add options
_addViewModes();
// add large image wrapper
_addImageWrapper();
// show first image
_showImage( $items.eq( current ) );
});
// initialize the carousel
_initCarousel();
},
').imagesLoaded( function() {
// add options
_addViewModes();
// add large image wrapper
_addImageWrapper();
// show first image
_showImage( $items.eq( current ) );
});
// initialize the carousel
_initCarousel();
},
接下来调用Elastislide插件:
_initCarousel = function() {
$esCarousel.show().elastislide({
imageW : 65,
onClick : function( $item ) {
if( anim ) return false;
anim = true;
// on click show image
_showImage($item);
// change current
current = $item.index();
}
});
// set elastislide's current to current
$esCarousel.elastislide( 'setCurrent', current );
},
下一个函数是控制切换显示模式的函数:
_addViewModes = function() {
// top right buttons: hide / show carousel
var $viewfull = $(''),
$viewthumbs = $('');
$rgGallery.prepend( $('').append( $viewfull ).append( $viewthumbs ) );
$viewfull.bind('click.rgGallery', function( event ) {
$esCarousel.elastislide( 'destroy' ).hide();
$viewfull.addClass('rg-view-selected');
$viewthumbs.removeClass('rg-view-selected');
mode = 'fullview';
return false;
});
$viewthumbs.bind('click.rgGallery', function( event ) {
_initCarousel();
$viewthumbs.addClass('rg-view-selected');
$viewfull.removeClass('rg-view-selected');
mode = 'carousel';
return false;
});
},
_addImageWrapper函数用于在图片数量大于1的时候添加大图和导航按钮。同时,它还社会化导航事件。我们通过jQuery Touchwipe插件增加键盘导航功能。
_addImageWrapper= function() {
$('#img-wrapper-tmpl').tmpl( {itemsCount : itemsCount} ).appendTo( $rgGallery );
if( itemsCount > 1 ) {
// addNavigation
var $navPrev = $rgGallery.find('a.rg-image-nav-prev'),
$navNext = $rgGallery.find('a.rg-image-nav-next'),
$imgWrapper = $rgGallery.find('div.rg-image');
$navPrev.bind('click.rgGallery', function( event ) {
_navigate( 'left' );
return false;
});
$navNext.bind('click.rgGallery', function( event ) {
_navigate( 'right' );
return false;
});
// add touchwipe events on the large image wrapper
$imgWrapper.touchwipe({
wipeLeft : function() {
_navigate( 'right' );
},
wipeRight : function() {
_navigate( 'left' );
},
preventDefaultEvents: false
});
$(document).bind('keyup.rgGallery', function( event ) {
if (event.keyCode == 39)
_navigate( 'right' );
else if (event.keyCode == 37)
_navigate( 'left' );
});
}
},
下面的函数控制浏览大图片:
_navigate = function( dir ) {
if( anim ) return false;
anim = true;
if( dir === 'right' ) {
if( current + 1 >= itemsCount )
current = 0;
else
++current;
}
else if( dir === 'left' ) {
if( current - 1 < 0 )
current = itemsCount - 1;
else
--current;
}
_showImage( $items.eq( current ) );
},
最后定义_showImage函数用于显示图片和描述信息:
_showImage = function( $item ) {
// shows the large image that is associated to the $item
var $loader = $rgGallery.find('div.rg-loading').show();
$items.removeClass('selected');
$item.addClass('selected');
var $thumb = $item.find('img'),
largesrc = $thumb.data('large'),
title = $thumb.data('description');
$('![]() ').load( function() {
$rgGallery.find('div.rg-image').empty().append('
').load( function() {
$rgGallery.find('div.rg-image').empty().append(' ');
if( title )
$rgGallery.find('div.rg-caption').show().children('p').empty().text( title );
$loader.hide();
if( mode === 'carousel' ) {
$esCarousel.elastislide( 'reload' );
$esCarousel.elastislide( 'setCurrent', current );
}
anim = false;
}).attr( 'src', largesrc );
};
return { init : init };
');
if( title )
$rgGallery.find('div.rg-caption').show().children('p').empty().text( title );
$loader.hide();
if( mode === 'carousel' ) {
$esCarousel.elastislide( 'reload' );
$esCarousel.elastislide( 'setCurrent', current );
}
anim = false;
}).attr( 'src', largesrc );
};
return { init : init };
CSS部分代码请参考下载文件。