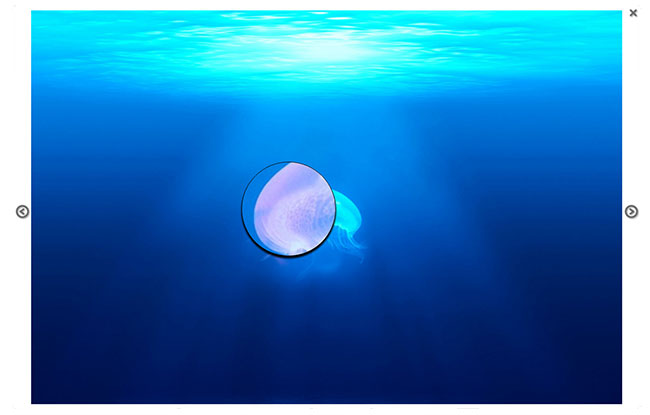
zbox是一款带放大镜效果的jQuery LightBox图片画廊插件。该Lightbox插件可以显示相应缩略图的高清大图,并且在浏览高清大图时还可以使用放大镜来局部查看放大效果。

使用方法
使用该LightBox插件需要引入jQuery和jquery.zbox.css,以及jquery.zbox.js文件
<link type="text/css" rel="stylesheet" href="css/jquery.zbox.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.zbox.js"></script>
HTML结构
该LightBox插件的基本HTML结构使用一个超链接来包裹一个图片元素,超链接指向高清大图。
<a class="zb" rel="group" href="1.png" title="Image 1">
<!--缩略图-->
<img src="1_thumb.png">
</a>
<a class="zb" rel="group" href="2.png" title="Image 2">
<!--缩略图-->
<img src="2_thumb.png">
</a>
<a class="zb" rel="group" href="3.png" title="Image 3">
<!--缩略图-->
<img src="thumb3.png">
</a>
初始化插件
在页面加载完毕之后,可以通过下面的方法来初始化该LightBox插件。
$(".zb").zbox();
zbox插件的github地址为:https://github.com/statenlogic/zbox












