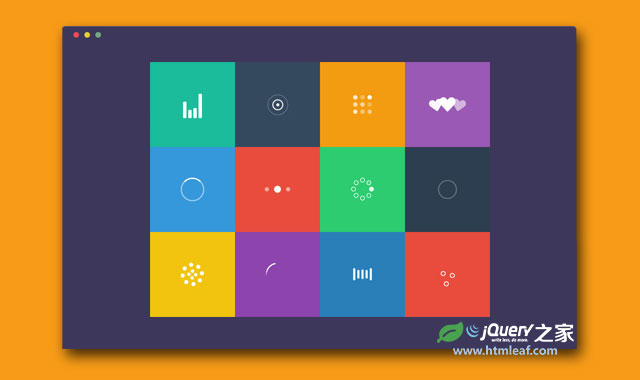
这是一款使用HTML5 SVG技术制作的12种炫酷html5 svg加载loading动画特效。该loading动画特效直接使用<img>标签来生成SVG图片,关于在页面中使用SVG的方法可以参考这篇文章:《如何在网页中使用SVG》。
HTML结构
html结构非常简单。在任何你想要显示加载loading动画的地方添加<img>标签,src指向一个SVG文件即可。
<img src="svg-loaders/puff.svg" />
改变loading动画中图标的颜色
每一个SVG图标的颜色都是可以改变的,方法是在AVG文件中通过 fill 属性来指定你想要的颜色。
<svg fill="#fff" width="140" height="64" viewBox="0 0 140 64" xmlns="http://www.w3.org/2000/svg">
所有的现代浏览器都支持SVG(IE8及以下浏览器除外),你可以点的这里查看支持SVG的浏览器:http://caniuse.com/#feat=svg-smil。