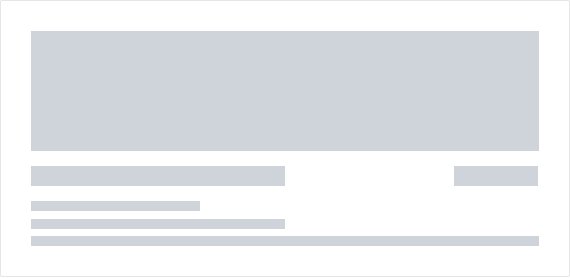
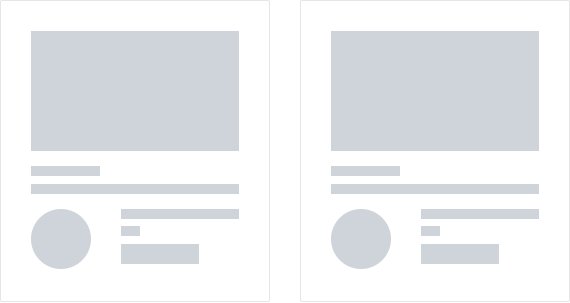
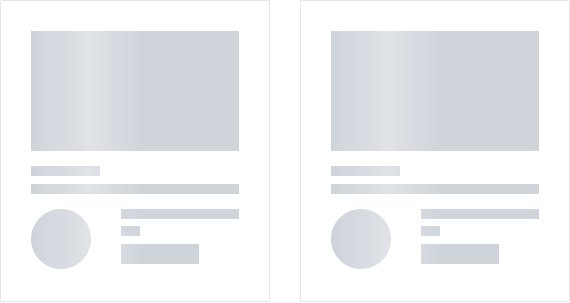
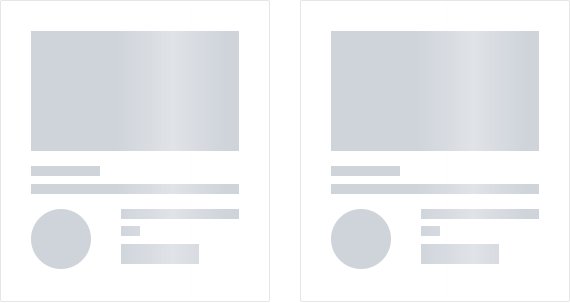
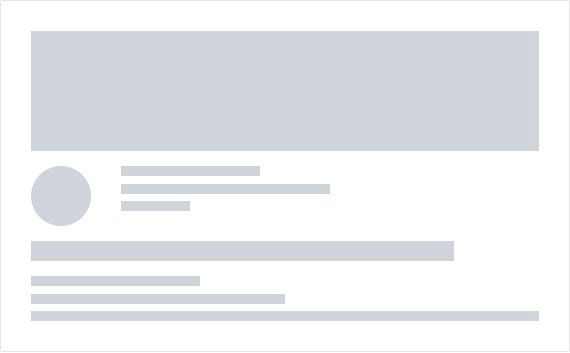
这是一款css3高仿Facebook占位loading动画特效。该特效可以使loading动画占据指定的位置,在页面还没有加载完成的时候没显示loading动画。
安装
NPM
npm install placeholder-loading --save
// 使用
@import "~/node_modules/placeholder-loading/src/scss/placeholder-loading";



使用方法
在页面中引入下面的文件。
<link href="css/placeholder-loading.css" rel="stylesheet">
HTML结构
<div class="ph-item">
<div class="ph-col-12">
<div class="ph-picture"></div>
<div class="ph-row">
<div class="ph-col-6 big"></div>
<div class="ph-col-4 empty big"></div>
<div class="ph-col-2 big"></div>
<div class="ph-col-4"></div>
<div class="ph-col-8 empty"></div>
<div class="ph-col-6"></div>
<div class="ph-col-6 empty"></div>
<div class="ph-col-12"></div>
</div>
</div>
</div>
placeholder-loading插件的github网址为:https://github.com/zalog/placeholder-loading