shadow.css是一款可以快速生成元素阴影效果的CSS插件。shadow.css中包含有8种内置的阴影效果,你只需要简单的在元素上使用指定的class类,即可快速的生成阴影效果。
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" href="./css/shadow.css">

HTML结构
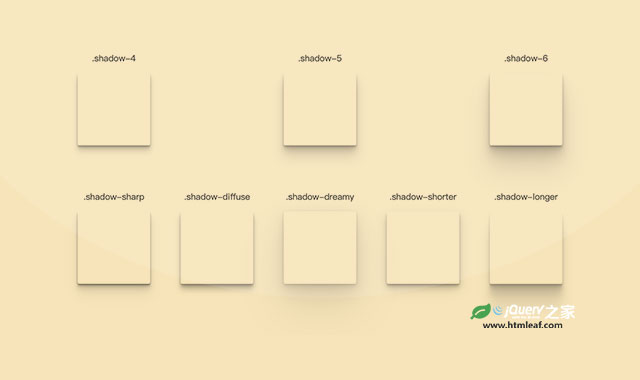
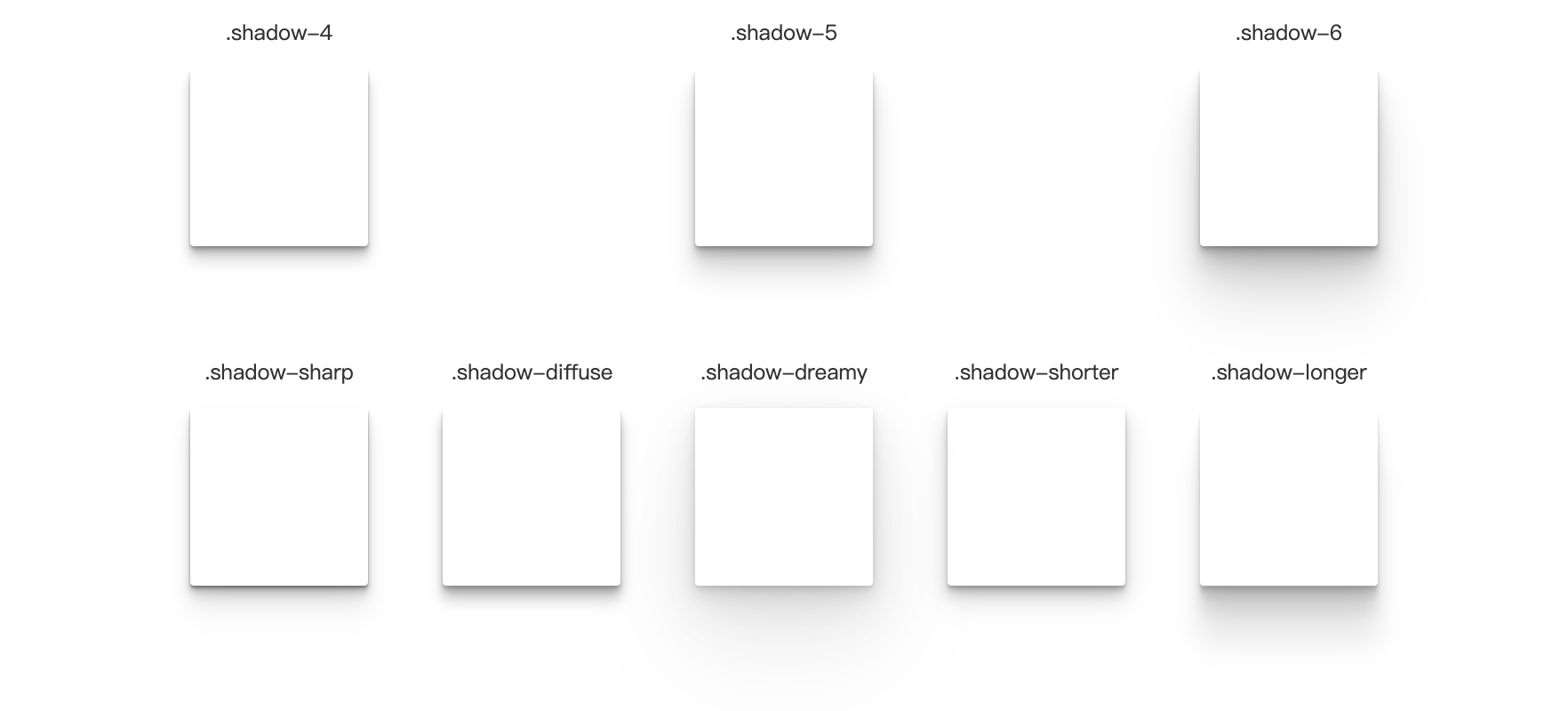
<article>
<section>
<p>.shadow-4</p>
<div class="shadow-4"></div>
</section>
<section>
<p>.shadow-5</p>
<div class="shadow-5"></div>
</section>
<section>
<p>.shadow-6</p>
<div class="shadow-6"></div>
</section>
</article>
<article>
<section>
<p>.shadow-sharp</p>
<div class="shadow-sharp"></div>
</section>
<section>
<p>.shadow-diffuse</p>
<div class="shadow-diffuse"></div>
</section>
<section>
<p>.shadow-dreamy</p>
<div class="shadow-dreamy"></div>
</section>
<section>
<p>.shadow-shorter</p>
<div class="shadow-shorter"></div>
</section>
<section>
<p>.shadow-longer</p>
<div class="shadow-longer"></div>
</section>
</article>
shadow.css的github网址为:https://github.com/d2-projects/shadow.css