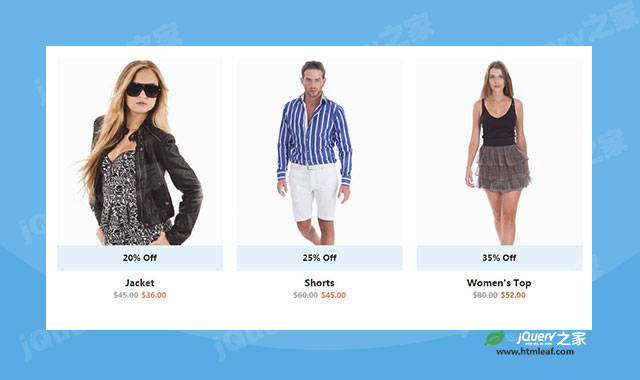
这是一款CSS3商品展示网格布局动画特效。该特效中,以网格布局的方式来展示各种商品。当鼠标hover商品图片时,通过css3 transform来切换不同的图片,效果非常炫酷。
使用方法
HTML结构
该CSS3商品展示网格布局的HTML结构如下:
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="product-grid">
<div class="product-image">
<img class="pic-1" src="images/img-1.jpg">
<img class="pic-2" src="images/img-2.jpg">
<ul class="social">
<li><a href="#"><i class="fas fa-shopping-bag"></i></a></li>
<li><a href="#"><i class="fas fa-shopping-cart"></i></a></li>
</ul>
<div class="discount">20% Off</div>
</div>
<div class="product-content">
<h3 class="title">Jacket</h3>
<div class="price">
<span>$45.00</span>
$36.00
</div>
<ul class="rating">
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
</ul>
</div>
</div>
</div>
......
</div>
</div>
CSS样式
然后添加下面的CSS样式:
.product-grid{ text-align: center; }
.product-grid .product-image{
overflow: hidden;
position: relative;
}
.product-grid .product-image:before{
content: "";
background: rgba(0,0,0,0.02);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
}
.product-grid .product-image img{
width: 100%;
height: auto;
}
.product-grid .pic-1{
opacity: 1;
transform: rotateY(0);
transition: all 0.5s ease-out 0s;
}
.product-grid:hover .pic-1{
opacity: 0;
transform: rotateY(-90deg);
}
.product-grid .pic-2{
position: absolute;
top: 0;
left: 0;
opacity: 0;
transform: rotateY(-90deg);
transition: all 0.5s ease-out 0s;
}
.product-grid:hover .pic-2{
opacity: 1;
transform: rotateY(0deg);
}
.product-grid .social{
width: 100%;
background: #ededed;
padding: 0;
margin: 0;
list-style: none;
position: absolute;
bottom: 0;
left: 0;
opacity: 0;
z-index: 1;
transition: all 0.5s ease 0s;
}
.product-grid:hover .social{ opacity: 1; }
.product-grid .social li{ display: inline-block; }
.product-grid .social li a{
display: block;
width: 70px;
height: 70px;
line-height: 70px;
background: #ededed;
font-size: 20px;
color: #000;
transition: all 0.3s ease 0s;
}
.product-grid .social li a:hover{
background: #fff;
color: #d15f21;
}
.product-grid .discount{
width: 100%;
padding: 15px;
background: #e4f6ff;;
font-size: 18px;
font-weight: 700;
color: #000;
position: absolute;
bottom: 0;
left: 0;
}
.product-grid .product-content{ padding: 15px 0; }
.product-grid .title{
font-size: 20px;
font-weight: 600;
color: #000;
text-transform: capitalize;
margin: 0 0 5px 0;
}
.product-grid .price{
font-size: 16px;
font-weight: 600;
color: #d15f21;
margin-bottom: 5px;
}
.product-grid .price span{
display: inline-block;
color: #999;
text-decoration: line-through;
margin-right: 2px;
}
.product-grid .rating{
padding: 0;
margin: 0;
list-style: none;
}
.product-grid .rating li{
display: inline-block;
font-size: 10px;
color: #ffc000;
}
@media only screen and (max-width:990px){
.product-grid{ margin-bottom: 30px; }
}