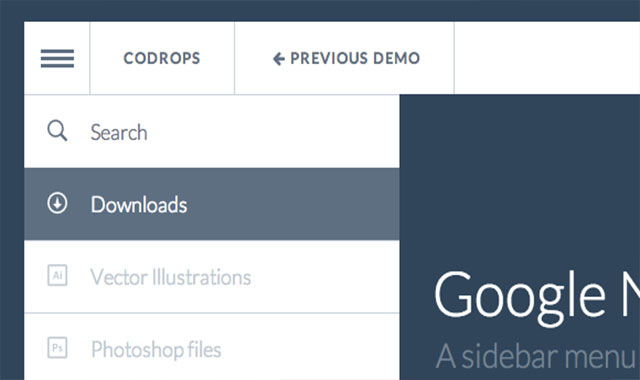
本教程将和大家分享Google Nexus 7网站的滑动侧边栏的制作方法。这个侧边栏的效果非常好,当我们用鼠标hover特定的按钮时,会有一排侧边栏图标出现,再用鼠标hover这些图标时,整个侧边栏将出现。第一个侧边框项是一个搜索框,但它的样式和其它的项是一样的,鼠标点击它是能输入搜索的文本。
我们将使用无序列表的嵌套和CSS transitions来完成它。我们使用JavaScript来切换侧边栏打开的样式和完成鼠标hover、click事件。我们还要将它做成响应式的,以适应各种屏幕。
更详细的教程请参看《如何使用CSS制作GOOGLE NEXUS 7网站侧边栏》