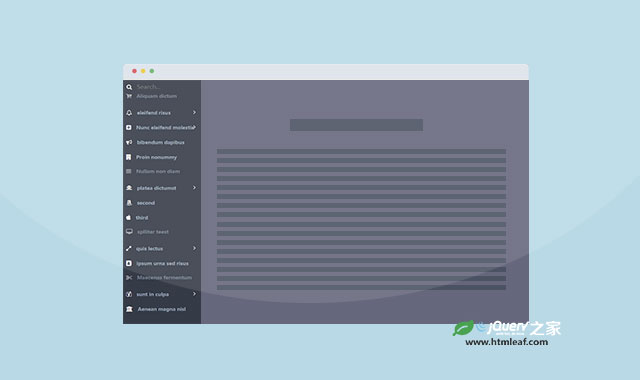
rvnm是一款jQuery响应式垂直侧边栏插件。该插件可以非常方便的生成响应式的侧边栏,并内置了多种颜色主题,以及搜索框。
使用方法
安装
npm i rvnm
HTML结构
<nav id="navbar" class="">
<ul>
<li>
<span class="spliter">
<i class="fa fa-cart-plus"></i>
Aliquam dictum
</span>
</li>
<li>
<a href="#">
<i class="fa fa-plus-square"></i>
Nunc eleifend molestie velit. Morbi lobortis quam eu velit
</a>
<ul>
<li>
<a href="#">
semper leo
</a>
</li>
<li>
<a>
habitasse platea
</a>
<ul>
<li>
<a href="#">
dictumst
</a>
</li>
<li>
<a href="#">
Vivamus facilisis
</a>
</li>
<li>
<a href="#">
In hac habitasse
</a>
<ul>
<li><a href="#"> platea dictumst </a></li>
<li><a href="#">Nunc sed lacus</a></li>
<li><a href="#">euismod gravida </a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">
sed placerat ipsum
</a>
</li>
</ul>
</li>
<li>
<a href="#">
<i class="fa fa-address-book"></i>
ipsum urna sed risus
</a>
</li>
<li>
<span class="spliter">
<i class="fa fa-cut"></i>
Maecenas fermentum
</span>
</li>
</ul>
</nav>
初始化插件
$(function () {
var rvnMenu = $("#navbar").rvnm({
searchable: true,
theme: 'dark-lesb'
});
rvnMenu.setTheme('dark-doder');
});
主题
- dark
- dark-lesb dark & pink
- dark-doder dark & blue
- dark-beryl dark & green
- dark-ruby dark & red
该jQuery响应式垂直侧边栏插件的codepen网址为:https://github.com/4xmen/rvnm