这是一款使用CSS3和jQuery制作的效果超酷的搜索框动画特效。该搜索框动画使用CSS3来制作,配合少量的JavaScript和jQuery代码来控制示例中的搜索事件。
使用方法
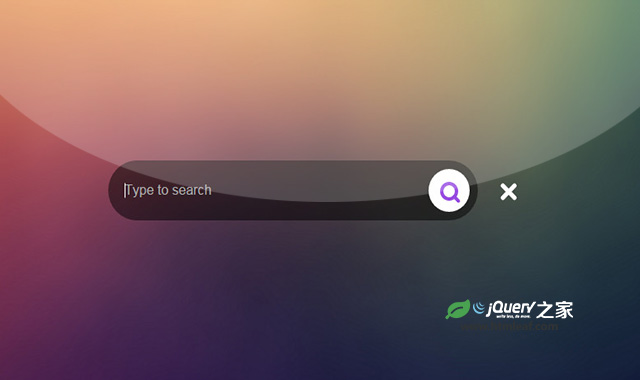
该搜索框特效的效果如下面的GIF图片所示:

HTML结构
该搜索框特效的HTML结构使用一个div.search-wrapper作为容器,用它来包裹和居中搜索框。在它里面是一个.input-holder子容器,它有固定的宽度,在它里面放置的是搜索框的占位文本和按钮。
文本框.search-input采用绝对定位,宽度为父容器的100%宽度。而搜索按钮则是右浮动的。
最后还有一个span.close元素,它用于制作关闭按钮。关闭按钮的小叉叉采用该元素的::before和::after伪元素来制作。
<div class="search-wrapper">
<div class="input-holder">
<input type="text" class="search-input" placeholder="Type to search" />
<button class="search-icon" onclick="searchToggle(this, event);"><span></span></button>
</div>
<span class="close" onclick="searchToggle(this, event);"></span>
</div>
CSS样式
包裹容器的CSS样式如下:
.search-wrapper {
position: absolute;
transform: translate(-50%, -50%);
top:50%;
left:50%;
}
.search-wrapper.active {}
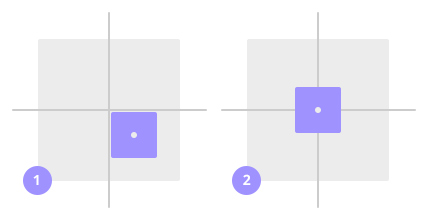
首先这里使用的居中方法是绝对定位居中法。所谓的绝对定位居中法是指将元素定位设置为absolute,然后分别设置它的top和left首先为50%。此时,元素的位置如下图中的第一个图所示。接着我们通过CSS3的transform:translate(x,y)属性来移动元素,这里的x和y都设置为-50%,指的是往负方向移动元素宽度和高度的一半。这样元素就被居中到了文档的正中间。如下图的第二个图所示。

接下来是为.input-holder元素设置样式。
.input-holder有2个不同的动画过渡效果。第一个使用ease-in-out的timming函数(当关闭搜索框时使用),第二个一个cubic-bezier的timming函数(在展开搜索框时使用)。
.input-holder的宽度有2个状态,一个是关闭时的状态,另一个是展开时的状态。border-radius和background也有2个状态。
.search-wrapper .input-holder {
height: 70px;
width:70px;
overflow: hidden;
background: rgba(255,255,255,0);
border-radius:6px;
position: relative;
transition: all 0.3s ease-in-out;
}
.search-wrapper.active .input-holder {
width:450px;
border-radius: 50px;
background: rgba(0,0,0,0.5);
transition: all .5s cubic-bezier(0.000, 0.105, 0.035, 1.570);
}
接下来为搜索框.search-input和搜索按钮.search-icon添加样式。
.search-wrapper .input-holder .search-input {
width:100%;
height: 50px;
padding:0px 70px 0 20px;
opacity: 0;
position: absolute;
top:0px;
left:0px;
background: transparent;
box-sizing: border-box;
border:none;
outline:none;
font-family:"Open Sans", Arial, Verdana;
font-size: 16px;
font-weight: 400;
line-height: 20px;
color:#FFF;
transform: translate(0, 60px);
transition: all .3s cubic-bezier(0.000, 0.105, 0.035, 1.570);
transition-delay: 0.3s;
}
.search-wrapper.active .input-holder .search-input {
opacity: 1;
transform: translate(0, 10px);
}
.search-wrapper .input-holder .search-icon {
width:70px;
height:70px;
border:none;
border-radius:6px;
background: #FFF;
padding:0px;
outline:none;
position: relative;
z-index: 2;
float:right;
cursor: pointer;
transition: all 0.3s ease-in-out;
}
.search-wrapper.active .input-holder .search-icon {
width: 50px;
height:50px;
margin: 10px;
border-radius: 30px;
}
.search-wrapper .input-holder .search-icon span {
width:22px;
height:22px;
display: inline-block;
vertical-align: middle;
position:relative;
transform: rotate(45deg);
transition: all .4s cubic-bezier(0.650, -0.600, 0.240, 1.650);
}
.search-wrapper.active .input-holder .search-icon span {
transform: rotate(-45deg);
}
.search-wrapper .input-holder .search-icon span::before,
.search-wrapper .input-holder .search-icon span::after {
position: absolute;
content:'';
}
.search-wrapper .input-holder .search-icon span::before {
width: 4px;
height: 11px;
left: 9px;
top: 18px;
border-radius: 2px;
background: #FE5F55;
}
.search-wrapper .input-holder .search-icon span::after {
width: 14px;
height: 14px;
left: 0px;
top: 0px;
border-radius: 16px;
border: 4px solid #FE5F55;
}
.search-wrapper .close {
position: absolute;
z-index: 1;
top:24px;
right:20px;
width:25px;
height:25px;
cursor: pointer;
transform: rotate(-180deg);
transition: all .3s cubic-bezier(0.285, -0.450, 0.935, 0.110);
transition-delay: 0.2s;
}
.search-wrapper.active .close {
right:-50px;
transform: rotate(45deg);
transition: all .6s cubic-bezier(0.000, 0.105, 0.035, 1.570);
transition-delay: 0.5s;
}
.search-wrapper .close::before, .search-wrapper .close::after {
position:absolute;
content:'';
background: #FE5F55;
border-radius: 2px;
}
.search-wrapper .close::before {
width: 5px;
height: 25px;
left: 10px;
top: 0px;
}
.search-wrapper .close::after {
width: 25px;
height: 5px;
left: 0px;
top: 10px;
}
搜索框采用绝对定位position:absolute,并且宽度为100%父容器宽度。
对于搜索框的动画有2个状态:
- 1、当
.input-holde关闭的时候,会为.search-input添加一些CSS3属性。transform:translate (0,60px),将搜索框沿Y轴移动60像素。opacity:0,透明度降为0。transition-delay: .3s,动画延迟3毫秒。- 最后为动画设置一个3毫秒持续时间的
cubic-beziertimming函数。
- 2、当
.input-holder展开的时候,将透明度从0切换到1,并将translate (0,60px)转换为translate (0,10px)。
.search-icon和.close元素的动画和上面的类似。另外使用了一个transform:rotate (x deg)属性来对关闭按钮进行旋转。
JavaScript
该特效中使用jQuery来切换.search-wrapper包裹元素的激活状态,为它添加和移除.active class。
searchToggle()函数从.search-wrapper中添加和移除.active class。
function searchToggle(obj, evt){
var container = $(obj).closest('.search-wrapper');
if(!container.hasClass('active')){
container.addClass('active');
evt.preventDefault();
}
else if(container.hasClass('active') && $(obj).closest('.input-holder').length == 0){
container.removeClass('active');
// clear input
container.find('.search-input').val('');
}
}