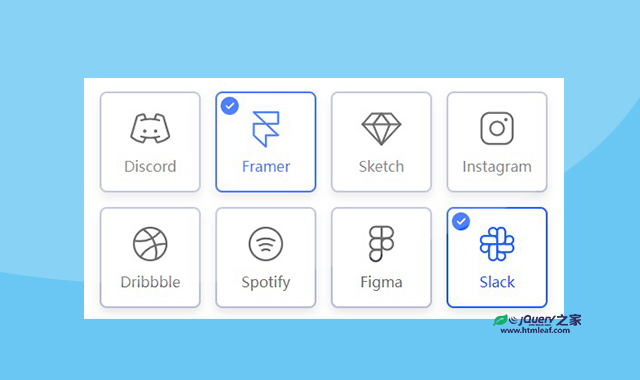
这是一款CSS和SVG制作的漂亮的多选按钮组效果。该多选按钮组通过checkbox的checked伪类来制作选中和未选中效果,整体设计时尚大方,非常漂亮。
使用方法
HTML代码
<fieldset class="checkbox-group">
<legend class="checkbox-group-legend">Choose your favorites</legend>
<div class="checkbox">
<label class="checkbox-wrapper">
<input type="checkbox" class="checkbox-input" />
<span class="checkbox-tile">
<span class="checkbox-icon">
<svg xmlns="http://www.w3.org/2000/svg" width="192" height="192" fill="currentColor" viewBox="0 0 256 256">
<rect width="256" height="256" fill="none"></rect>
<circle cx="96" cy="144.00002" r="10"></circle>
<circle cx="160" cy="144.00002" r="10"></circle>
<path d="M74.4017,80A175.32467,175.32467,0,0,1,128,72a175.32507,175.32507,0,0,1,53.59754,7.99971" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M181.59717,176.00041A175.32523,175.32523,0,0,1,128,184a175.32505,175.32505,0,0,1-53.59753-7.99971" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M155.04392,182.08789l12.02517,24.05047a7.96793,7.96793,0,0,0,8.99115,4.20919c24.53876-5.99927,45.69294-16.45908,61.10024-29.85086a8.05225,8.05225,0,0,0,2.47192-8.38971L205.65855,58.86074a8.02121,8.02121,0,0,0-4.62655-5.10908,175.85294,175.85294,0,0,0-29.66452-9.18289,8.01781,8.01781,0,0,0-9.31925,5.28642l-7.97318,23.91964" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M100.95624,182.08757l-12.02532,24.0508a7.96794,7.96794,0,0,1-8.99115,4.20918c-24.53866-5.99924-45.69277-16.459-61.10006-29.85069a8.05224,8.05224,0,0,1-2.47193-8.38972L50.34158,58.8607a8.0212,8.0212,0,0,1,4.62655-5.1091,175.85349,175.85349,0,0,1,29.66439-9.18283,8.0178,8.0178,0,0,1,9.31924,5.28642l7.97318,23.91964" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
</svg>
</span>
<span class="checkbox-label">Discord</span>
</span>
</label>
</div>
<div class="checkbox">
<label class="checkbox-wrapper">
<input type="checkbox" class="checkbox-input" checked />
<span class="checkbox-tile">
<span class="checkbox-icon">
<svg xmlns="http://www.w3.org/2000/svg" width="192" height="192" fill="currentColor" viewBox="0 0 256 256">
<rect width="256" height="256" fill="none"></rect>
<polygon points="56 100 56 168 128 236 128 168 200 168 56 32 200 32 200 100 56 100" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></polygon>
</svg>
</span>
<span class="checkbox-label">Framer</span>
</span>
</label>
</div>
<div class="checkbox">
<label class="checkbox-wrapper">
<input type="checkbox" class="checkbox-input" />
<span class="checkbox-tile">
<span class="checkbox-icon">
<svg xmlns="http://www.w3.org/2000/svg" width="192" height="192" fill="currentColor" viewBox="0 0 256 256">
<rect width="256" height="256" fill="none"></rect>
<polygon points="72 40 184 40 240 104 128 224 16 104 72 40" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></polygon>
<polygon points="177.091 104 128 224 78.909 104 128 40 177.091 104" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></polygon>
<line x1="16" y1="104" x2="240" y2="104" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></line>
</svg>
</span>
<span class="checkbox-label">Sketch</span>
</span>
</label>
</div>
<div class="checkbox">
<label class="checkbox-wrapper">
<input type="checkbox" class="checkbox-input" />
<span class="checkbox-tile">
<span class="checkbox-icon">
<svg xmlns="http://www.w3.org/2000/svg" width="192" height="192" fill="currentColor" viewBox="0 0 256 256">
<rect width="256" height="256" fill="none"></rect>
<circle cx="128" cy="128" r="40" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></circle>
<rect x="36" y="36" width="184" height="184" rx="48" stroke-width="12" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" fill="none"></rect>
<circle cx="180" cy="75.99998" r="10"></circle>
</svg>
</span>
<span class="checkbox-label">Instagram</span>
</span>
</label>
</div>
<div class="checkbox">
<label class="checkbox-wrapper">
<input type="checkbox" class="checkbox-input" />
<span class="checkbox-tile">
<span class="checkbox-icon">
<svg xmlns="http://www.w3.org/2000/svg" width="192" height="192" fill="currentColor" viewBox="0 0 256 256">
<rect width="256" height="256" fill="none"></rect>
<circle cx="128" cy="128" r="96" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></circle>
<path d="M71.0247,205.27116a159.91145,159.91145,0,0,1,136.98116-77.27311q8.09514,0,15.99054.78906" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M188.0294,53.09083A159.68573,159.68573,0,0,1,64.00586,111.99805a160.8502,160.8502,0,0,1-30.15138-2.83671" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M85.93041,41.68508a159.92755,159.92755,0,0,1,78.99267,138.00723,160.35189,160.35189,0,0,1-4.73107,38.77687" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
</svg>
</span>
<span class="checkbox-label">Dribbble</span>
</span>
</label>
</div>
<div class="checkbox">
<label class="checkbox-wrapper">
<input type="checkbox" class="checkbox-input" />
<span class="checkbox-tile">
<span class="checkbox-icon">
<svg xmlns="http://www.w3.org/2000/svg" width="192" height="192" fill="currentColor" viewBox="0 0 256 256">
<rect width="256" height="256" fill="none"></rect>
<circle cx="128" cy="128" r="96" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></circle>
<g>
<path d="M179.1333,108.32931a112.19069,112.19069,0,0,0-102.3584.04859" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M164.29541,136.71457a79.94058,79.94058,0,0,0-72.68359.04736" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M149.47217,165.07248a47.97816,47.97816,0,0,0-43.03662.04736" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
</g>
</svg>
</span>
<span class="checkbox-label">Spotify</span>
</span>
</label>
</div>
<div class="checkbox">
<label class="checkbox-wrapper">
<input type="checkbox" class="checkbox-input" />
<span class="checkbox-tile">
<span class="checkbox-icon">
<svg xmlns="http://www.w3.org/2000/svg" width="192" height="192" fill="currentColor" viewBox="0 0 256 256">
<rect width="256" height="256" fill="none"></rect>
<circle cx="162" cy="128" r="34" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></circle>
<path d="M128,94V26.00089H94a34,34,0,0,0,0,68Z" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M128,161.99911V94H94a34,34,0,0,0,0,68Z" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M128,94V26.00089h34a34,34,0,0,1,0,68Z" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M128,161.99911v34.00044A34,34,0,1,1,94,162Z" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
</svg>
</span>
<span class="checkbox-label">Figma</span>
</span>
</label>
</div>
<div class="checkbox">
<label class="checkbox-wrapper">
<input type="checkbox" class="checkbox-input" checked/>
<span class="checkbox-tile">
<span class="checkbox-icon">
<svg xmlns="http://www.w3.org/2000/svg" width="192" height="192" fill="currentColor" viewBox="0 0 256 256">
<rect width="256" height="256" fill="none"></rect>
<path d="M80,56.00005h24a0,0,0,0,1,0,0v72a24,24,0,0,1-24,24h0a24,24,0,0,1-24-24V80a24,24,0,0,1,24-24Z" transform="translate(184.00005 24.00003) rotate(90)" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M128,80H104a24,24,0,0,1-24-24V56a24,24,0,0,1,24-24h0a24,24,0,0,1,24,24Z" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M152,32.00007h24a0,0,0,0,1,0,0v72a24,24,0,0,1-24,24h0a24,24,0,0,1-24-24V56a24,24,0,0,1,24-24Z" transform="translate(304 160.00011) rotate(180)" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M176,128V104a24,24,0,0,1,24-24h0a24,24,0,0,1,24,24v0a24,24,0,0,1-24,24Z" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M176,104.00005h24a0,0,0,0,1,0,0v72a24,24,0,0,1-24,24h0a24,24,0,0,1-24-24V128A24,24,0,0,1,176,104.00005Z" transform="translate(23.99995 328.00003) rotate(-90)" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M128,176h24a24,24,0,0,1,24,24v0a24,24,0,0,1-24,24h0a24,24,0,0,1-24-24Z" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M104,128h24a0,0,0,0,1,0,0v72a24,24,0,0,1-24,24h0a24,24,0,0,1-24-24V152A24,24,0,0,1,104,128Z" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
<path d="M80,128v24a24,24,0,0,1-24,24h0a24,24,0,0,1-24-24v0a24,24,0,0,1,24-24Z" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="12"></path>
</svg>
</span>
<span class="checkbox-label">Slack</span>
</span>
</label>
</div>
</fieldset>
CSS代码
*,
*:after,
*:before {
box-sizing: border-box;
}
body {
font-family: "Inter", sans-serif;
line-height: 1.5;
min-height: 100vh;
background-color: #f8f8f9;
}
.container {
display: flex;
align-items: center;
justify-content: center;
}
.checkbox-group {
display: flex;
flex-wrap: wrap;
justify-content: center;
width: 90%;
margin-left: auto;
margin-right: auto;
max-width: 600px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.checkbox-group > * {
margin: 0.5rem 0.5rem;
}
.checkbox-group-legend {
font-size: 1.5rem;
font-weight: 700;
color: #9c9c9c;
text-align: center;
line-height: 1.125;
margin-bottom: 1.25rem;
}
.checkbox-input {
clip: rect(0 0 0 0);
-webkit-clip-path: inset(100%);
clip-path: inset(100%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}
.checkbox-input:checked + .checkbox-tile {
border-color: #2260ff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
color: #2260ff;
}
.checkbox-input:checked + .checkbox-tile:before {
transform: scale(1);
opacity: 1;
background-color: #2260ff;
border-color: #2260ff;
}
.checkbox-input:checked + .checkbox-tile .checkbox-icon, .checkbox-input:checked + .checkbox-tile .checkbox-label {
color: #2260ff;
}
.checkbox-input:focus + .checkbox-tile {
border-color: #2260ff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1), 0 0 0 4px #b5c9fc;
}
.checkbox-input:focus + .checkbox-tile:before {
transform: scale(1);
opacity: 1;
}
.checkbox-tile {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 7rem;
min-height: 7rem;
border-radius: 0.5rem;
border: 2px solid #b5bfd9;
background-color: #fff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
transition: 0.15s ease;
cursor: pointer;
position: relative;
}
.checkbox-tile:before {
content: "";
position: absolute;
display: block;
width: 1.25rem;
height: 1.25rem;
border: 2px solid #b5bfd9;
background-color: #fff;
border-radius: 50%;
top: 0.25rem;
left: 0.25rem;
opacity: 0;
transform: scale(0);
transition: 0.25s ease;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='192' height='192' fill='%23FFFFFF' viewBox='0 0 256 256'%3E%3Crect width='256' height='256' fill='none'%3E%3C/rect%3E%3Cpolyline points='216 72.005 104 184 48 128.005' fill='none' stroke='%23FFFFFF' stroke-linecap='round' stroke-linejoin='round' stroke-width='32'%3E%3C/polyline%3E%3C/svg%3E");
background-size: 12px;
background-repeat: no-repeat;
background-position: 50% 50%;
}
.checkbox-tile:hover {
border-color: #2260ff;
}
.checkbox-tile:hover:before {
transform: scale(1);
opacity: 1;
}
.checkbox-icon {
transition: 0.375s ease;
color: #494949;
}
.checkbox-icon svg {
width: 3rem;
height: 3rem;
}
.checkbox-label {
color: #707070;
transition: 0.375s ease;
text-align: center;
}
codepen网址:https://codepen.io/havardob/pen/BapJYMg