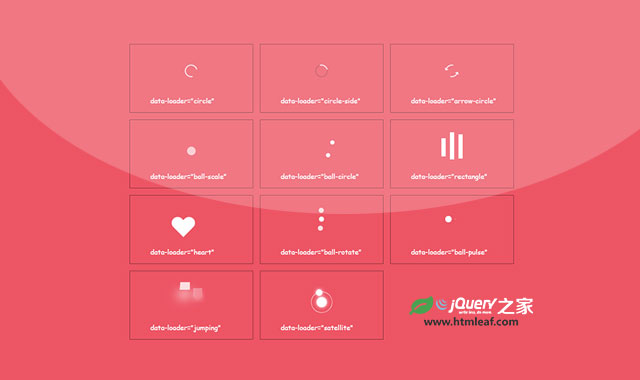
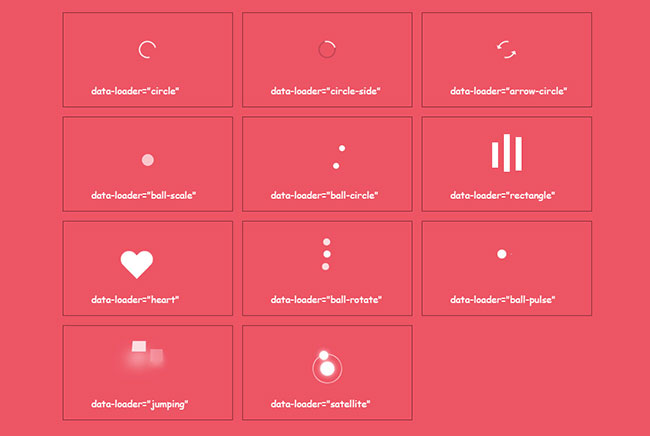
loaders.css是一款使用纯CSS3 Loading加载指示器特效。该loading指示器特效共有11种不同的效果,都是使用CSS3 animation动画来完成。
使用方法
使用该Loading加载指示器特效需要在页面中引入loaders.css或loaders.min.css文件。
<link rel="stylesheet" href="loaders.css">
<-- 或者 -->
<link rel="stylesheet" href="loaders.min.css">
HTML结构
该Loading加载指示器的HTML结构非常简单,使用一个<div>元素作为容器,并为它添加data-loader属性。
<div data-loader="circle"></div>
可用的data-loader属性值有:
- circle
- circle-side
- arrow-circle
- ball-scale
- ball-circle
- rectangle
- heart
- ball-rotate
- ball-pulse
- jumping
- satellite
下面是一个效果截图:

该Loading加载指示器特效的github地址为:https://github.com/jovey-zheng/loader