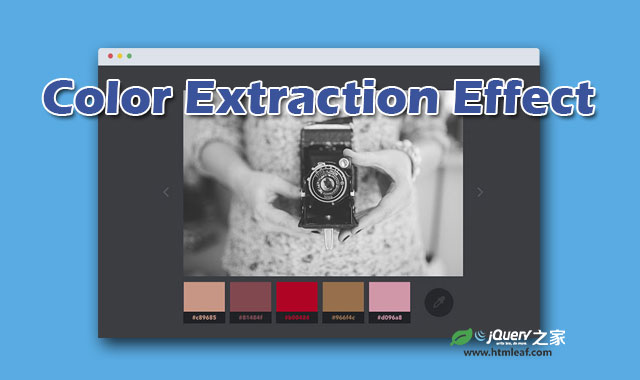
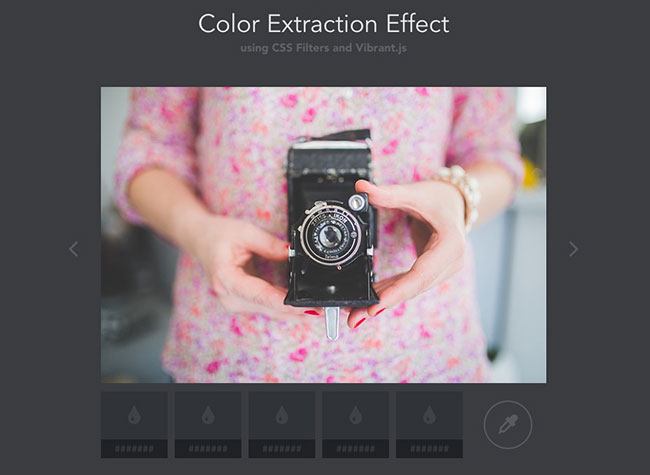
这是一款使用CSS3过滤器(CSS3 Filters)和Vibrant.js制作的效果非常炫酷的图片颜色提取幻灯片特效插件。这个图片颜色提取特效可以将当前页面中显示的图片的主要色调提取出来,显示在下方方格中。并且被提取颜色的图片会变为灰色图片,非常有创意。
该特效中提取图片颜色主要使用了Vibrant.js来制作。CSS过滤器的作用主要是将图片变为黑白色。为了展示多幅图片,该特效制作为幻灯片的形式,通过前后导航按钮可以切换不同的图片。

该特效中使用了很多CSS3特性,如CSS3 Animations, CSS3 Filters,不是所用的浏览器都支持这些CSS3新特性的。
由于所用的IE浏览器都不支持CSS3 Filters,所以看不到效果。该特效为IE浏览器编写了简单的回退代码,在彩色图片上放置一张SVG图片,并在这张图片上应用SVG过滤器效果,使它并为黑白色。

在图片下方颜色色板中,使用背景图片来制作了一些奇妙的波浪效果,用于模拟使用Vibrant.js提取图片颜色后,在每个调色板中填充颜色的效果。提取的颜色显示为十六进制颜色,其值放置在每个色板的下方。