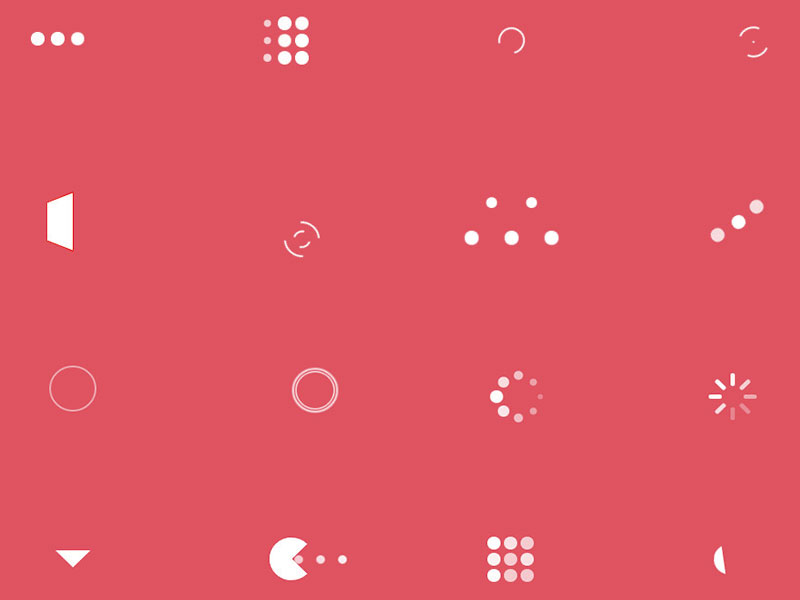
这是一组效果非常炫酷的纯CSS3 Loading加载动画特效。这组loading动画共有27种不同的效果。每一种loading动画都是通过CSS3的keyframes帧动画来完成的,每一个加载动画都构思新颖,效果非常的酷。

安装
可以通过bower来按钮这个loading动画特效:
bower install loaders.css
使用方法
使用这个loading加载动画特效的时候,建议将效果中所需要的HTML元素包裹在一个容器中,并将包裹容器的显示设置为:display:flex,下面以“吃豆子”加载动画为例:
<div class="loader">
<div class="loader-inner pacman">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
外围div.loader是包裹元素,它的显示要设置为:display:flex。
CSS动画
5个空的div中,第一个使用div:first-of-type选择器来选择并将其制作为吃豆人(pacman),余下的4个div分别使用nth-child选择器来选择并制作为“豆子”。最后使用CSS3 keyframes动画将“豆子”运动起来:
@-webkit-keyframes pacman-balls {
75% {
opacity: 0.7; }
100% {
-webkit-transform: translate(-100px, -6.25px);
transform: translate(-100px, -6.25px); } }
@keyframes pacman-balls {
75% {
opacity: 0.7; }
100% {
-webkit-transform: translate(-100px, -6.25px);
transform: translate(-100px, -6.25px); } }
.pacman {
position: relative; }
.pacman > div:nth-child(2) {
-webkit-animation: pacman-balls 1s 0s infinite linear;
animation: pacman-balls 1s 0s infinite linear; }
.pacman > div:nth-child(3) {
-webkit-animation: pacman-balls 1s 0.25s infinite linear;
animation: pacman-balls 1s 0.25s infinite linear; }
.pacman > div:nth-child(4) {
-webkit-animation: pacman-balls 1s 0.5s infinite linear;
animation: pacman-balls 1s 0.5s infinite linear; }
.pacman > div:nth-child(5) {
-webkit-animation: pacman-balls 1s 0.75s infinite linear;
animation: pacman-balls 1s 0.75s infinite linear; }
.pacman > div:first-of-type {
width: 0px;
height: 0px;
border-right: 25px solid transparent;
border-top: 25px solid #fff;
border-left: 25px solid #fff;
border-bottom: 25px solid #fff;
border-radius: 25px;
}
.pacman > div:nth-child(2), .pacman > div:nth-child(3), .pacman > div:nth-child(4), .pacman > div:nth-child(5) {
background-color: #fff;
width: 15px;
height: 15px;
border-radius: 100%;
margin: 2px;
width: 10px;
height: 10px;
position: absolute;
-webkit-transform: translate(0, -6.25px);
-ms-transform: translate(0, -6.25px);
transform: translate(0, -6.25px);
top: 25px;
left: 100px;
}