CSS word-break 属性用于指定如何在一个单词内进行断行。
默认情况下,容器中的一行文本如果非常的长,在文本到达容器的边部时,如果容不下整个单词,则从这个单词开始的剩余文字会被断行到下一行显示。通过将word-break属性设置为break-all,浏览器会对单词进行断行。也就是说,某个到达容器边界的单词,超出容器部分的字母会被断行到下一行显示,而没有超出的部分仍然会显示在上一行中。
如果容器中的文字使用了text-align:justify属性,那么在这些文字上使用word-break: break-all是没有效果的。
word-break属性对于中文、日文、韩文无效。
官方语法
word-break: normal | break-all | keep-all
参数:
- normal:使用浏览器默认的断行规则。
- break-all:指定文本可在任意字符间进行断行。non-CJK文本(中文、日文、韩文)无效。
- keep-all:不对单词进行断行。对于non-CJK文本(中文、日文、韩文)表现如同
normal。
word-break属性的初始值为normal。
应用范围
word-break属性可以应用所有元素上。
示例代码
word-break: normal word-break: break-all word-break: keep-all
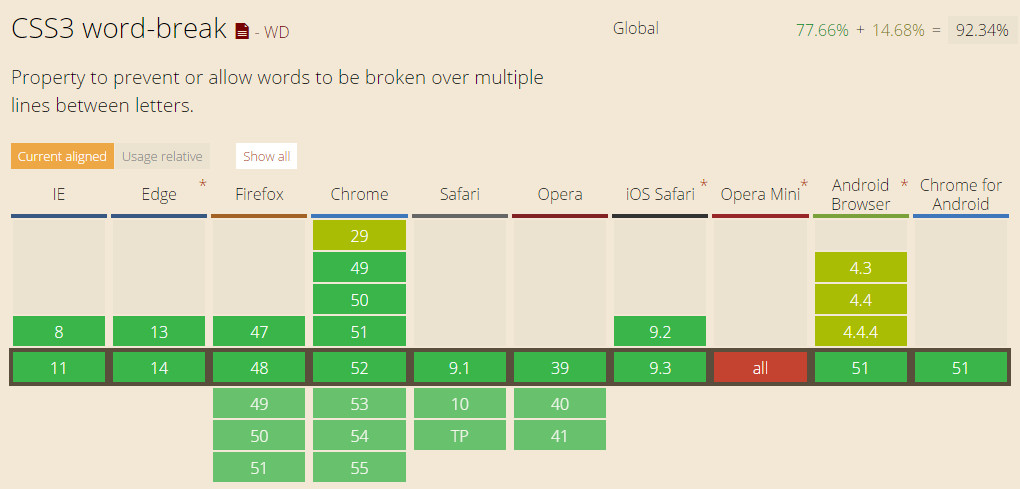
浏览器支持
CSS3 word-break属性的浏览器兼容性列表如下: