CSS transform-origin 属性用于修改变形元素的原点位置。
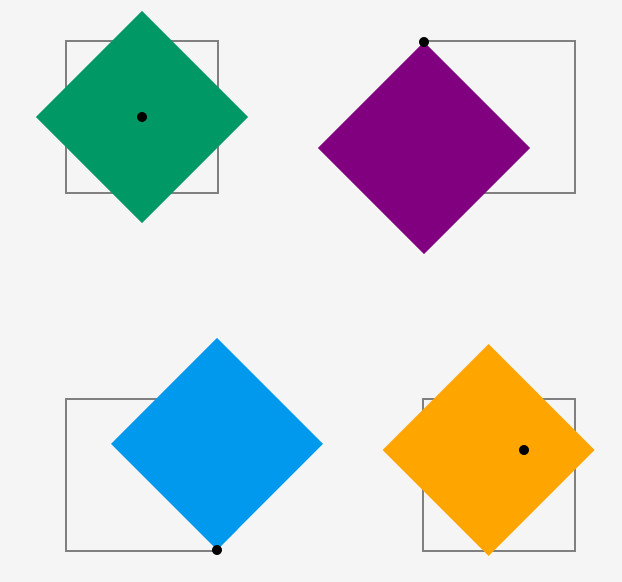
例如旋转一个元素,在旋转的时候元素会根据其原点位置来进行旋转,不同的原点位置会照成不同的旋转结果。如果下图所示,不同的旋转原点得到不同的旋转结果。

元素默认的变形原点为50% 50%,即元素的中心点位置。
可以使用关键字,长度值或百分比值来指定变形原点的偏移位置。transform-origin属性可以接收两个值,中间使用空格来分开,分别表示偏移的水平距离和垂直距离。也可以接收3个值,此时表示在3D空间中进行变形。
如果为transform-origin属性设置了2个或更多的值,并且值中没有使用关键字,或只有一个center关键字,那么第一个值代表水平偏移位置,第二个值代表垂直偏移位置,第三个值代表元素的Z轴偏移,这个值只能是<length>数据类型的值。
如果只为transform-origin属性设置一个值,那么第二个值会被假设为center。如果设置了2个值,那么第三个值会被假设为0px。
官方语法
transform-origin: [ left | center | right | top | bottom | <percentage> | <length> ] | [ left | center | right | <percentage> | <length> ] [ top | center | bottom | <percentage> | <length> ] <length>? | [ center | [ left | right ] ] && [ center | [ top | bottom ] ] <length>?
参数:
- <percentage>:使用百分比<percentage>数据类型来设置变形原点偏移值。水平方向的百分比值相对于元素border box的宽度,垂直方向的百分比值相对于border box的高度。水平和垂直方向的偏移分别相对于元素的左上角位置。
- <length>:使用<length>数据类型来设置变形原点偏移值。水平和垂直方向的偏移分别相对于元素的左上角位置。
- top:相当于垂直方向的0%。
- right:相当于水平方向的100%。
- bottom:相当于垂直方向的100%。
- left:相当于水平方向的0。
- center:相当于50% 50%。
transform-origin属性的初始值为50% 50%。
应用范围
transform-origin属性可以应用在所有可变形的元素上。
示例代码
transform-origin: top center; transform-origin: 100% 30px; transform-origin: 30px 60px; transform-origin: center; transform-origin: left; transform-origin: 30% 50% 0px; transform-origin: bottom right;
在线演示
下面的例子演示了transform-origin不同取值时,元素旋转的效果。
transform-origin: top
transform-origin: left
transform-origin: bottom
transform-origin: right
transform-origin: 0px 0px
transform-origin: 50px 50px
transform-origin: 100px 0px
transform-origin: 0px 100px
浏览器支持
transform-origin的浏览器兼容性如下:
- Chrome(需要
-webkit-前缀) - Firefox
- Safari (需要
-webkit-前缀) - Opera 10.5+(需要
-o-前缀),12.10版本之后不再需要前缀 - IE9+(需要
-ms-前缀),IE10之后不再需要前缀 - Android
- iOS
Opera 和 IE10之前的IE浏览器不支持3值语法。



