CSS tab-size 属性指定页面中显示TAB字符(U+0009)的宽度。
通过tab-size属性我们可以指定页面中一个TAB字符(U+0009)的宽度。宽度可以被设置为明确的<length>长度值,或者使用<integer>来指定一个Tab字符等于多少个空白字符(U+0020)。整数值不允许为负数。默认情况下,一个Tab字符的宽度等于8个空白字符的宽度。
默认情况下,HTML页面中多个连续的空白字符会被压缩,只显示一个空白字符。当我们在页面的源代码中键入了一个Tab字符(U+0009)的时候,Tab字符会被转换为一系列连续的空白字符(U+0020)。因此,Tab字符也会被压缩为一个空白字符。
通常我们只有在<pre>代码块中才使用该属性来设置Tab字符的宽度,用来格式化代码的显示。
官方语法
tab-size: <integer> | <length> | inherit
参数:
- <integer>:使用<integer>数据类型来指定一个Tab字符等于多少个空白字符。不允许为负数。
- <length>:使用<length>数据类型来明确指定Tab字符的宽度。不允许为负数。
- inherit:继承父元素的Tab宽度。
应用范围
tab-size属性可以应用在所有块级元素上。
示例代码
pre {
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4; /* 设置Tab字符的宽度为4个空白字符 */
}
pre {
-moz-tab-size: 0;
-o-tab-size: 0;
tab-size: 0; /* 移除缩进 */
}
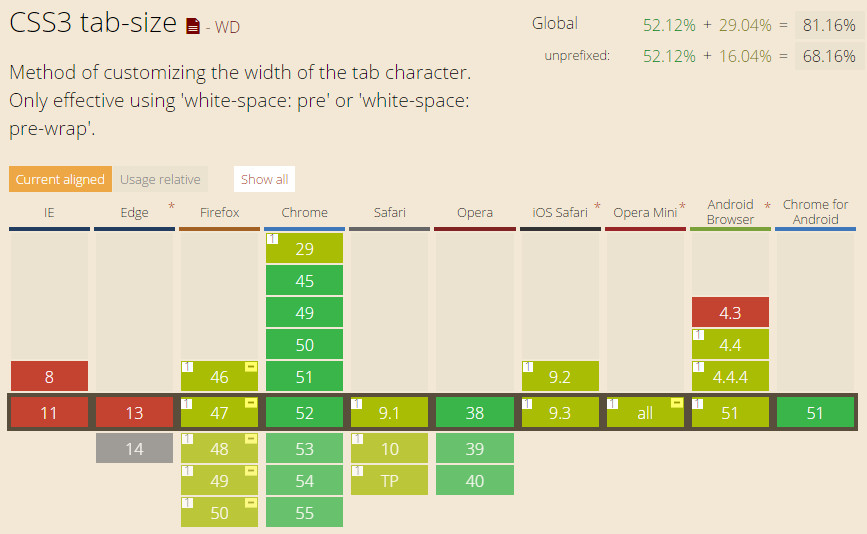
浏览器支持
IE和Edge浏览器不支持tab-size属性,除了Chrome(45+)和Opera(38+)浏览器之外,Firefox、Safari等浏览器仅支持tab-size属性使用<integer>值,而不支持<length>长度值。详细的浏览器兼容性列表如下: