CSS skewX()函数用于在二维空间中沿X轴对一个元素进行倾斜。
skewX()函数的语法如下:
transform: skewX(<angle>);
skewX()用于在X轴方向上倾斜元素。它接收<angle>值参数。如果值为正数,元素的左上和右下角会被“拉扯”。如果值为负数,元素的右上角和左下角会被“拉扯”。如果值为180deg或-180deg,那么元素没有变化。
倾斜一个元素也同时会倾斜元素的坐标系统。所以注意在你倾斜一个元素之后,元素初始的坐标系统会发生改变。
下面是一些示例代码:
transform: skewX(30deg); transform: skewX(-30deg); transform: skewX(-0.5rad); transform: skewX(-1turn); transform: skewX(-90deg);
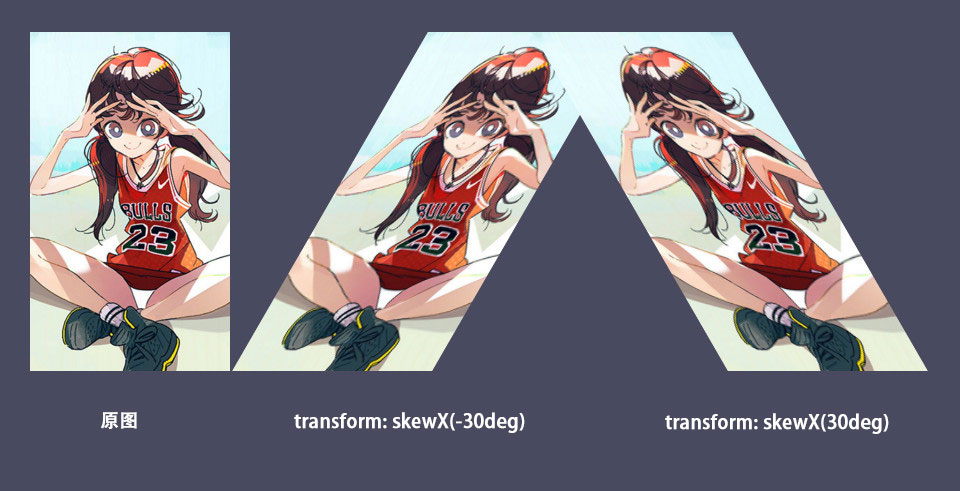
下面的图片展示了元素沿X轴倾斜的效果:

浏览器支持
CSS3 2D Transform的浏览器兼容性列表如下:




