CSS rotateZ()函数用于在三维空间中沿Z轴旋转一个元素。
rotateZ()函数的语法如下:
transform: rotateZ(<angle>);
它实际上等效于:
transform: rotate3d(0, 0, 1, <angle>);
rotateY()函数用于在3D空间中使元素沿Z轴旋转。它使用<angle>值作为参数。如果是正角度,元素顺时针旋转。如果是负角度,元素逆时针旋转。
示例代码:
transform: rotateY(30deg); transform: rotateY(-135deg); transform: rotateY(90deg);
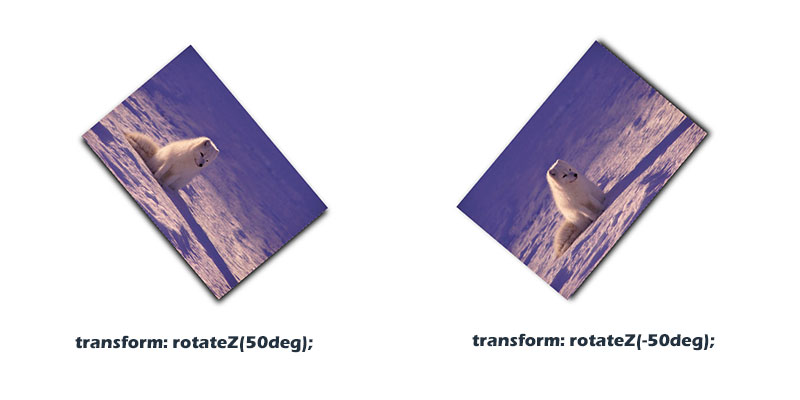
下面的图片展示了一张图片沿Z轴顺时针旋转50度和逆时针旋转50度的效果。

浏览器支持
CSS3 3D Transform的浏览器兼容性列表如下:




