CSS margin-left 属性用于指定元素的左侧外边距的尺寸。
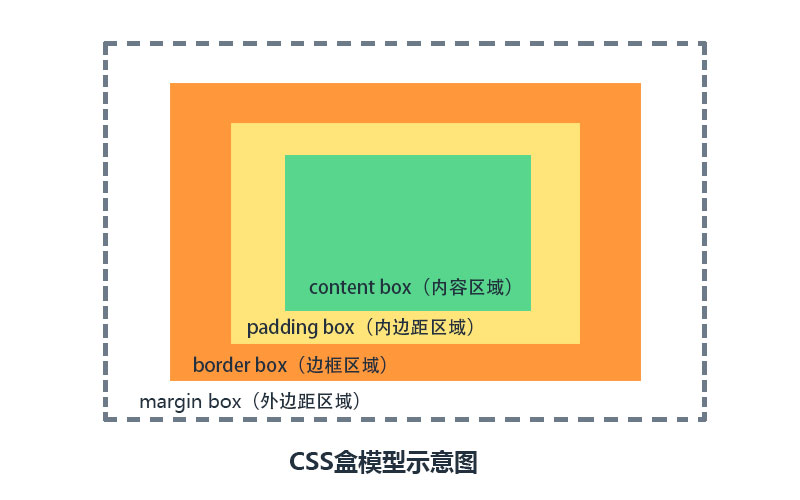
在HTML页面中,每一个元素都是一个规则的矩形。每一个元素都由一个盒模型来表示,盒模型由4个区域组成:content box(内容区域)、padding box(内边距区域)、border box(边框区域)和 margin box(外边距区域)。元素的内容都被放置在content box(内容区域)中,其它几个区域为可选区域,在你设置了padding、margin和border属性时会生成相应的区域。下图为CSS盒模型的示意图:

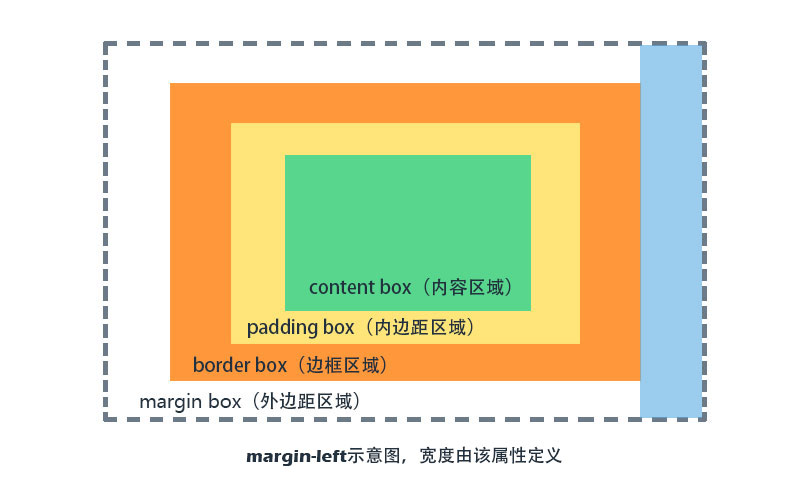
margin-left属性用于指定元素左侧边框之外的空间区域。如下图所示的蓝色区域:

margin-left属性对于不可替换的内联元素不起作用。
margin-left属性的值可以是负数,负margin值可以使元素之间的距离靠得更近。
官方语法
margin-left: <length> | <percentage> | auto | inherit
参数:
- <length>:使用<length>值作为元素左侧外边距的值。
- <percentage>:使用<percentage>值作为元素左侧外边距的值。
- auto:由浏览器自动来计算
margin-left的值。 - inherit:继承父元素的
margin-left值。
margin-left属性的初始值为0。
应用范围
margin-left属性可以应用在所有除了display类型为table-caption,table 或inline-table的元素上。
示例代码
.box {
margin-left: 30px;
}
.box2 {
margin-left: 15%;
}
.box3 {
margin-left: inherit;
}
在线演示
下面的示例中,粉红色的方块的margin-left值设置为2em。
浏览器支持
所有的现代浏览器都支持margin-left属性,包括Chrome, Firefox, Safari, Opera, Internet Explorer 以及 Android 和 iOS。



