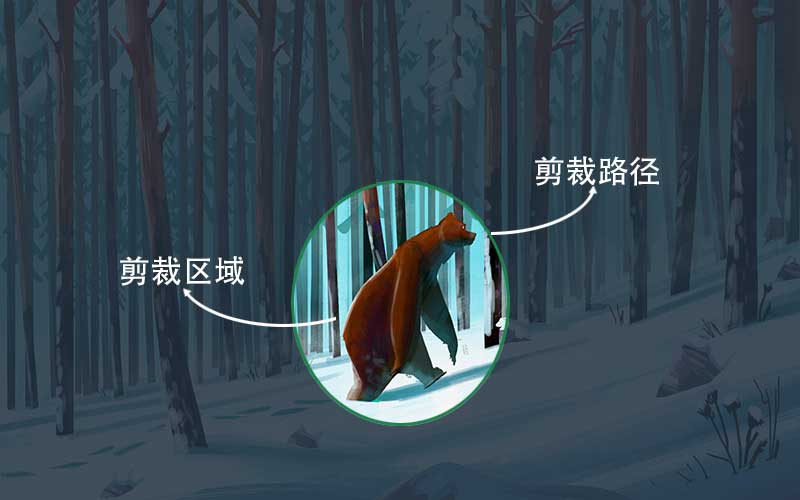
CSS clip-path 属性用于指定使用一个基本图形或者内联或外部的SVG路径作为剪裁路径对元素进行裁剪。
一条剪裁路径可以是一个CSS基本图形,或者是一条SVG路径。剪裁路径定义一个区域,在这个区域之内的东西会被显示,而它之外的东西则会被屏蔽掉。

剪裁路径不会影响元素的固有形状,元素尺寸大小在剪裁之前和剪裁之后相同,不会对页面的其它元素照成影响。例如将一幅图片剪裁为一个不规则的形状,环绕在它周围的文字也不会沿形状分布:

如果你想使环绕的内容随着剪裁路径图形进行分布,可以使用shape-outside属性。得到的结果如下图:

在元素的剪裁区域之外的部分不会接收鼠标事件,即剪裁区域之外的隐藏部分在鼠标滑过或鼠标点击的时候不会有任何响应事件。
使用CSS基本图形制作的剪裁路径可以制作CSS动画效果。剪裁路径可以从一个图形的一个状态过渡变化为另外一个状态。也就是说,一个路径动画只能是同一个形状从初始状态变化到结束状态。
CSS3 clip-path属性用于替代CSS2.1中的clip属性。
clip属性只能在绝对定位的元素上使用,并且它只能使用rect()函数来剪裁规则的矩形区域。由于这些不足,clip属性已经是一个过时的属性,不建议使用。
官方语法
clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
/* 其中 */
<clip-source> = <url> /* SVG <clipPath> 元素的引用 */
<geometry-box> = <shape-box> | fill | stroke | view-box
参数:
- <clip-source>:作为剪裁路径的SVG
clipPath的URL地址。 - <basic-shape>:CSS基本图形函数。一个CSS基本图形使用指定的参考盒模型来定位和计算尺寸大小。如果没有指定参考盒模型,将使用
border-box作为参考盒模型。 - <geometry-box>:这个参数可以是
<shape-box>,fill,stroke或view-box:- <shape-box>:可以是以下4个取值:
margin-box、border-box、padding-box和content-box。 - fill:应用在SVG元素上。使用对象的bounding box作为参考盒模型。
- stroke:应用在SVG元素上。使用描边边界作为参考盒模型。
- view-box:应用在SVG元素上。使用最近的SVG viewport作为盒模型。
- <shape-box>:可以是以下4个取值:
- none:默认值。没有剪裁路径被创建。
clip-path属性的初始值为none。
应用范围
clip-path属性可以应用在所有元素上。在SVG中,它可以应用在没有<defs>元素的容器元素上,以及所有的图形元素上。
示例代码
下面是clip-path的一些取值的示例代码:
clip-path: polygon(15px 99px, 30px 87px, 65px 99px, 85px 55px, 122px 57px,
184px 73px, 198px 105px, 199px 150px, 145px 159px, 155px 139px,
126px 120px, 112px 138px, 80px 128px, 39px 126px, 24px 104px);
clip-path: circle(70% at 0% 50%) padding-box;
clip-path: inset(10px 20px 30px 40px round 10px) margin-box;
clip-path: ellipse(farthest-side closest-side at 25% 25%);
一个三角形的剪裁路径:
.element{
width: 800px;
height: 448px;
max-width: 100%;
margin: 50px auto;
background-image: url(img/bear.jpg);
background-size: cover;
-webkit-clip-path:polygon(0 100%, 50% 0, 100% 100%);
clip-path:polygon(0 100%, 50% 0, 100% 100%);
}
剪裁路径第一个点在元素的左下角位置(0 100%),移动到元素的50%位置(50% 0),然后第三个点位于元素的右下角位置(100% 100%),这三个点组成一个三角形的剪裁路径,得到如下图的效果:

一个圆形的剪裁路径:
.element{
width: 800px;
height: 800px;
max-width: 100%;
margin: 50px auto;
background-image: url(img/little-girl.jpg);
background-size: cover;
-webkit-clip-path:circle(50% at 50% 50%);
clip-path:circle(50% at 50% 50%);
}
圆形函数的3个参数分别为:圆心的坐标(X值和Y值)以及半径。得到下图效果:

要制作椭圆形的剪裁效果,也非常简单:
.element{
width: 800px;
height: 448px;
max-width: 100%;
margin: 50px auto;
background-image: url(img/bear.jpg);
background-size: cover;
-webkit-clip-path:ellipse(30% 20% at 50% 50%);
clip-path:ellipse(30% 20% at 50% 50%);
}
椭圆图形函数的4个参数表示:椭圆的x轴半径、y轴半径、定位椭圆位置的x坐标和y坐标,后面两个值用at关键字和前面两个值分开。

在线演示
下面的几个例子分别使用CSS,内联SVG和外部SVG来制作clip-path剪裁图片效果,你可以测试你的浏览器是否支持这些效果。



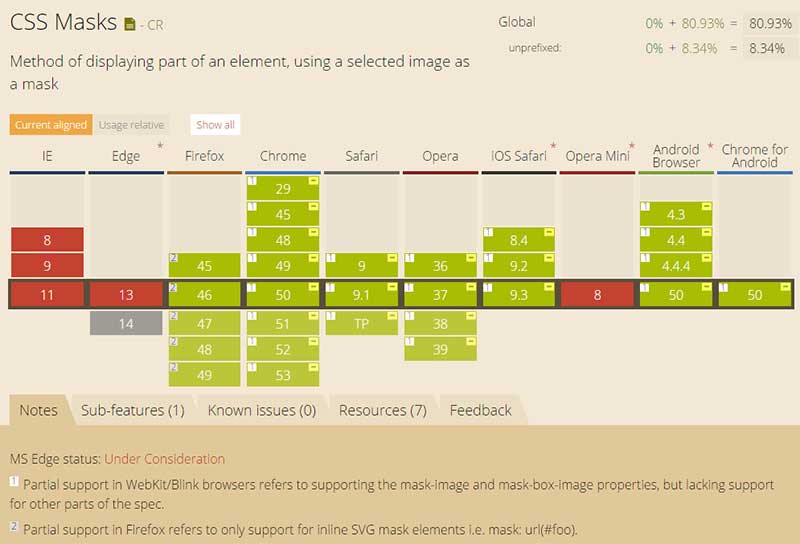
浏览器支持
下面是clip-path属性的浏览器支持列表: