CSS box-sizing 属性用来改变默认的CSS盒模型对元素宽度和高度的计算方式。
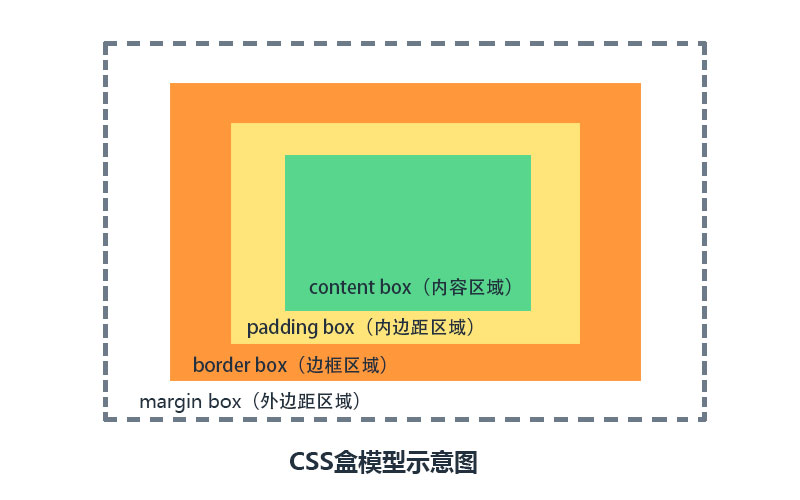
在CSS中,每一个元素都有一个盒模型。盒模型包括4个区域:content box(内容区域)、padding box(内边距区域)、border box(边框区域)和 margin box(外边距区域)。

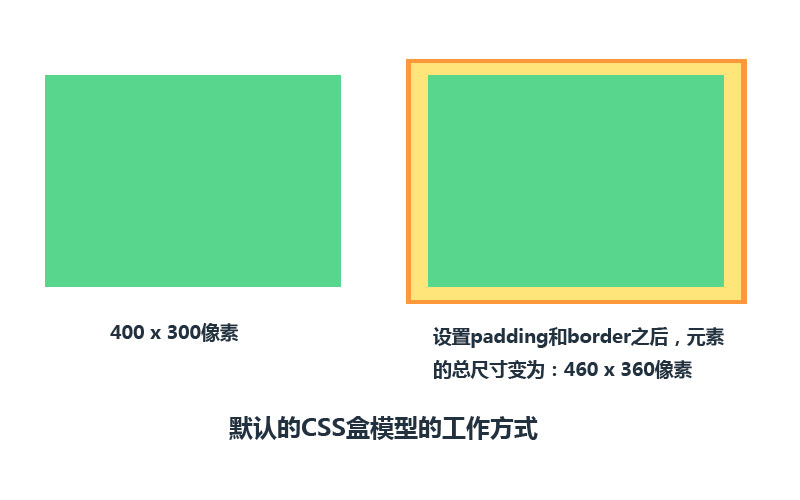
默认情况下,当一个元素的尺寸被设定之后,width和height属性就决定了这个元素的content box(内容区域)的宽度和高度。如果为这个元素设置了padding属性,元素的总宽度或高度就会被增大。这就是默认的CSS盒模型的工作方式,这种盒模型使用的是content box。
如果你使用默认的CSS盒模型来设置元素的样式,如果你要精确的设置一个元素的宽度和高度,就需要非常的小心,你要综合计算内边距和边框宽度的值之后,才可能得到正确的width和height属性的值。
例如,如果要将一个元素的宽度和高度设置为400像素和300像素。代码如下:
.element {
width: 400px;
height: 300px;
}
为了美观,通常我们会为元素设置一些内边距,代码如下:
.element {
width: 400px;
height: 300px;
padding: 25px;
}
由于在默认的CSS盒模型中,为元素添加内边距会增加元素的宽度或高度,所以上面的代码实际上元素的尺寸已经由400 x 300像素变为450 x 350像素。
如果你还需要为元素设置一个边框效果,代码如下:
.element {
width: 400px;
height: 300px;
padding: 25px;
border: 5px solid #ff0;
}
边框同样会增加元素的宽度和高度,所以此时元素的总尺寸为460 x 360像素。

CSS 的box-sizing 属性可以让我们决定使用哪种方式来计算元素的尺寸。
通过box-sizing 属性,你可以告诉浏览器将内边距的宽度或边框的宽度计算在元素的宽度之内,而不是增加元素的宽度。以上面的例子为例,如果我们将默认的盒模型content-box修改为padding-box,那么此时元素的总尺寸为410 x 310像素,内边距(padding)被计算在内容区域中,只有边框区域会增加元素的尺寸,如下图:

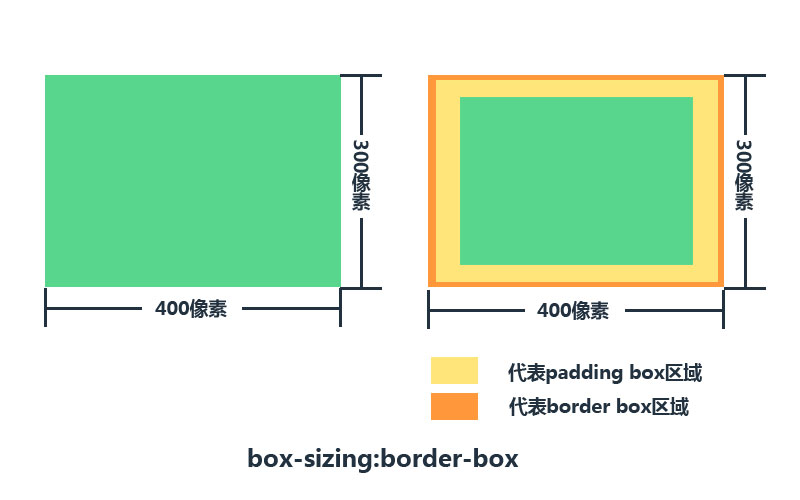
我们还可以将box-sizing 属性的值设置为border-box,这种情况下,为元素指定的宽度和高度值就包含了内边距和边框。就上面的例子来说,不论你设置了多大的padding值或边框宽度,元素的总尺寸就是400 x 300像素,内边距和边框的宽度都包括在里面。如下图:

通常情况下,为了避免设置元素的宽度和高度不符合我们本意的情况的出现,我们都会将CSS的盒模型重置为border-box,你经常会在一些CSS Reset代码中看到如下的代码:
*,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
官方语法
box-sizing: content-box | padding-box | border-box | inherit
参数:
content-box:标准(默认)盒模型。指定的width和height属性(或者各自的min-width、min-height、max-width和max-height属性)只包括内容区域的宽度和高度。不包括边框(border),内边距(padding),外边距(margin)。也就是说,内边距, 边框和外边距都在这个盒子的外部。尺寸计算公式:width = 内容的宽度,height = 内容的高度。宽度和高度都不包含内容的边框(border)和内边距(padding)。
padding-box:指定的width和height属性(或者各自的min-width、min-height、max-width和max-height属性)包括内容区域和padding区域。也就是说,指定的任何padding都包含在宽度和高度中,但是边框不会包含在内。如果指定的padding太大,内容区域的尺寸会被置为0。尺寸计算公式:width = padding + 内容的宽度,height = padding + 内容的高度。
border-box:指定的width和height属性(或者各自的min-width、min-height、max-width和max-height属性)包括内容区域、padding区域和边框。也就是说,为元素的指定的任何padding和border尺寸都包含在宽度和高度中。如果指定的padding太大,内容区域的尺寸会被置为0。尺寸计算公式:width = border + padding + 内容的宽度,height = border + padding + 内容的高度。
box-sizing属性的初始值为content-box。
应用范围
box-sizing属性可以在任何可以设置width和height属性的元素上使用。
示例代码
/* 支持 Firefox, Chrome, Safari, Opera, IE8+ 和老的Android浏览器 */
.example {
-moz-box-sizing: border-box;
box-sizing: border-box;
}
/* 通用写法 */
*,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
在线演示
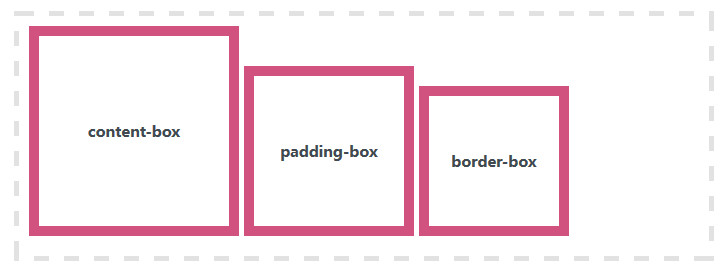
下面的三个元素的宽度和高度属性都是200像素,并为它们设置20像素的内边距和10像素的边框。但是它们分别使用不同的盒模型,可以看到它们尺寸上的变化。
如果你的浏览器不支持padding-box,在这个页面上看到的第二个元素的尺寸大小和第三个是一样的(因为页面的整体CSS样式将所有元素的box-sizing都设置为border-box)。如果你的浏览器支持padding-box,应该可以看到如下图的效果:

浏览器支持
浏览器都支持box-sizing属性的兼容性列表如下图所示:




