nav元素
HTML5 nav元素是一个页面导航的语义标记。
一个页面可以包含多个nav导航元素。它可以是网站顶部的导航栏,或者是用于制作为侧边栏,链接到页面的相应段落。
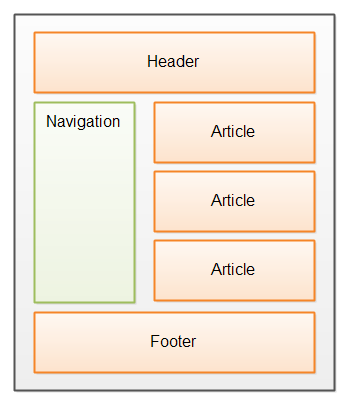
例如下面的示例代码中有两个导航元素,一个是在页面头部的导航栏,一个是页面的侧边栏:
<html>
<body>
<header>
Logo etc.
<nav>
<a href="page1.html">Page 1</a>
<a href="page2.html">Page 2</a>
<a href="page3.html">Page 3</a>
</nav>
</header>
<nav>
<a href="subpage1.html">SubPage 1</a>
<a href="subpage2.html">SubPage 2</a>
<a href="subpage3.html">SubPage 3</a>
</nav>
<article> ...</article>
<footer>...</footer>
</body>
</html>
下图是上面代码的一个示意图:

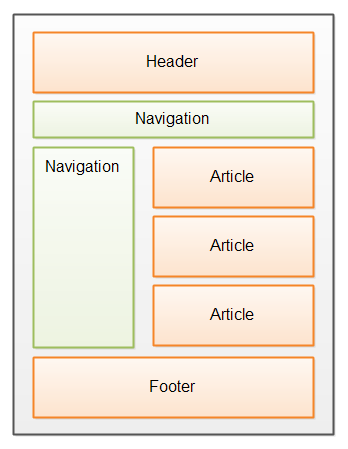
导航栏不一定一定要放置在header元素中,它可以放在紧随header元素之外的地方。
<html>
<body>
<header>
Logo etc.
</header>
<nav>
<a href="page1.html">Page 1</a>
<a href="page2.html">Page 2</a>
<a href="page3.html">Page 3</a>
</nav>
<nav>
<a href="subpage1.html">SubPage 1</a>
<a href="subpage2.html">SubPage 2</a>
<a href="subpage3.html">SubPage 3</a>
</nav>
<article> ...</article>
<footer>...</footer>
</body>
</html>

同样,nav元素只是一个HTML5语义元素,它本身并没有任何的样式,你可以通过CSS来为它添加自己需要的样式。
还有你也不必一定要为页面添加一个nav语义元素。这些语义元素只是方便浏览器和搜索引擎阅读方便而已。



